這次帶給大家怎麼使用nodejs express設定自簽名https伺服器,使用nodejs express設定自簽章https伺服器的注意事項有哪些,以下就是實戰案例,一起來看一下。
在nodejs中使用express來建立框架可以說是非常的簡單方便,但是一般預設創建的都是http伺服器,也就是只能透過http協定來存取。如今https已經是發展趨勢,我們應該順應時代的潮流。在本篇文章中,我們將會來使用自簽名的方式建立證書,然後使用express框架來建立https伺服器,最後讓瀏覽器或客戶端使用https協定進行存取。
首先我們要產生憑證檔案:
(1)產生私鑰key檔案(下面的pathway表示你要儲存的檔案路徑位置)
openssl genrsa 1024 > /pathway/private.pem
(2)透過上述產生的私鑰檔案產生CSR憑證簽署
openssl req -new -key /pathway/private.pem -out csr.pem
(3)透過上述私鑰檔案和CSR憑證簽署產生憑證檔案
複製程式碼程式碼如下:
openssl x509 -req -days 365 -in csr.pem -signkey /pathway/private.pem -out /pathway/file.crt
此時產生的三個檔案如下:

此時把這三個檔案拷貝到你的nodejs專案目錄下,例如我直接在專案根目錄下新建certificate資料夾,然後放入三個檔案:

完成以上步驟後,修改專案的啟動文件,我這裡的啟動檔案是app.js,或是有人是server.js,以下程式碼實作都一樣:
var express = require('express'); // 项目服务端使用express框架
var app = express();
var path = require('path');
var fs = require('fs');
//使用nodejs自带的http、https模块
var http = require('http');
var https = require('https');
//根据项目的路径导入生成的证书文件
var privateKey = fs.readFileSync(path.join(dirname, './certificate/private.pem'), 'utf8');
var certificate = fs.readFileSync(path.join(dirname, './certificate/file.crt'), 'utf8');
var credentials = {key: privateKey, cert: certificate};
var httpServer = http.createServer(app);
var httpsServer = https.createServer(credentials, app);
//可以分别设置http、https的访问端口号
var PORT = 8000;
var SSLPORT = 8001;
//创建http服务器
httpServer.listen(PORT, function() {
console.log('HTTP Server is running on: http://localhost:%s', PORT);
});
//创建https服务器
httpsServer.listen(SSLPORT, function() {
console.log('HTTPS Server is running on: https://localhost:%s', SSLPORT);
});
//可以根据请求判断是http还是https
app.get('/', function (req, res) {
if(req.protocol === 'https') {
res.status(200).send('This is https visit!');
}
else {
res.status(200).send('This is http visit!');
}
});程式碼實作完成後,啟動app.js腳本,可以使用"node app.js"指令來啟動,或是在其他IDE中run, 然後在瀏覽器中存取(注意express不是系統內建模組,需透過npm安裝):
http存取:

#https存取:

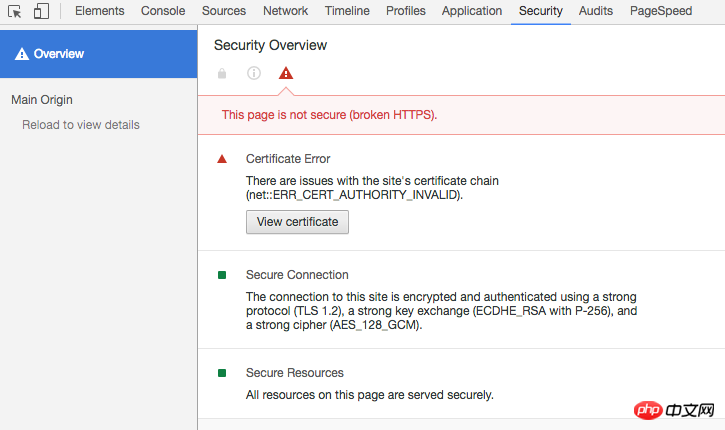
可以看到我們已經成功使用https來存取我們的伺服器,但是Chrome瀏覽器卻顯示紅色的Not Secure,這是因為這個憑證是我們自建的,沒有經過第三方機構驗證,所以會出現警告的提示。後續部落格我們會介紹如何申請經過認證的證書。
在Chrome瀏覽器中開啟開發者模式,在安全Security頁中可以看到目前頁面的憑證訊息,如下所示:

##點擊「View certificate」則可以看到憑證的詳情:

展開detail則可以看到我們建立憑證的時候輸入的各項憑證資訊。
同時我們也可以使用Postman來模擬客戶端請求(實際開發中,服務端同學可以把憑證發給客戶端同學,經過簡單設定就能實現https通訊了):
http請求:

https請求:

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎麼使用nodejs express配置自簽名https伺服器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




