怎樣實作vue父子組件間通信
這次給大家帶來怎樣實現vue父子組件間通信,實現vue父子組件間通信的注意事項有哪些,下面就是實戰案例,一起來看一下。
元件是 vue.js 最強大的功能之一,而元件實例的作用域是相互獨立的,這意味著不同元件之間的資料無法相互引用。那麼組件間如何通信,也就成為了vue中重點知識了。這篇文章將會透過props、$ref和 $emit 這幾個知識點,來講解如何實作父子元件間通訊。
在說如何實現通訊之前,我們先來建立兩個元件father.vue和child.vue作為範例的基礎。
//父组件
<template>
<p>
<h1>我是父组件!</h1>
<child></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
}
</script>//子组件 <template> <h3>我是子组件!</h3> </template> <script> </script>
這兩部分的程式碼都很清晰明了,父元件透過import的方式導入子元件,並在components屬性中註冊,然後子元件就可以用標籤

範例效果一
1.透過prop實作通訊
子元件的props選項能夠接收來自父元件資料。沒錯,僅僅只能接收,props是單向綁定的,也就是只能父元件向子元件傳遞,不能反向。而傳遞的方式也分為兩種:
(1)靜態傳遞
子元件透過props選項來宣告一個自訂的屬性,然後父元件就可以在嵌套標籤的時候,透過這個屬性往子組件傳遞資料了。
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child message="我是子组件一!"></child> //通过自定义属性传递数据
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
}
</script> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
props: ['message'] //声明一个自定义的属性
}
</script>(2)動態傳遞
我們已經知道了可以像上面那樣給props 傳入一個靜態的值,但是我們更多的情況需要動態的數據。這時候就可以用 v-bind 來實現。透過v-bind綁定props的自訂的屬性,傳遞去過的就不是靜態的字串了,它可以是一個表達式、布林值、物件等等任何類型的值。
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child message="我是子组件一!"></child>
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<child v-bind:message="a+b"></child>
<!-- 用一个变量进行动态赋值。-->
<child v-bind:message="msg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
data() {
return {
a:'我是子组件二!',
b:112233,
msg: '我是子组件三!'+ Math.random()
}
}
}
</script> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
props: ['message']
}
</script>出來的效果是這樣的:

#範例效果二
2.透過$ref 實現通訊
對於ref官方的解釋是:ref 是用來為元素或子元件註冊引用資訊的。引用資訊將會註冊在父組件的 $refs 物件上。
看不懂對吧?很正常,我也看不懂。那該怎麼理解?看看我的解釋:
如果ref用在子元件上,指向的是元件實例,可以理解為子元件的索引,透過$ref可能取得到在子元件上裡定義的屬性和方法。
如果ref在普通的DOM 元素上使用,引用指向的就是DOM 元素,透過$ref可能取得到該DOM 的屬性集合,輕鬆存取到DOM元素,作用與JQ選擇器類似。
那如何透過$ref 實作通訊?下面我將上面prop實現的功能,用$ref實作一遍:
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child ref="msg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
mounted: function () {
console.log( this.$refs.msg);
this.$refs.msg.getMessage('我是子组件一!')
}
}
</script> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
data(){
return{
message:''
}
},
methods:{
getMessage(m){
this.message=m;
}
}
}
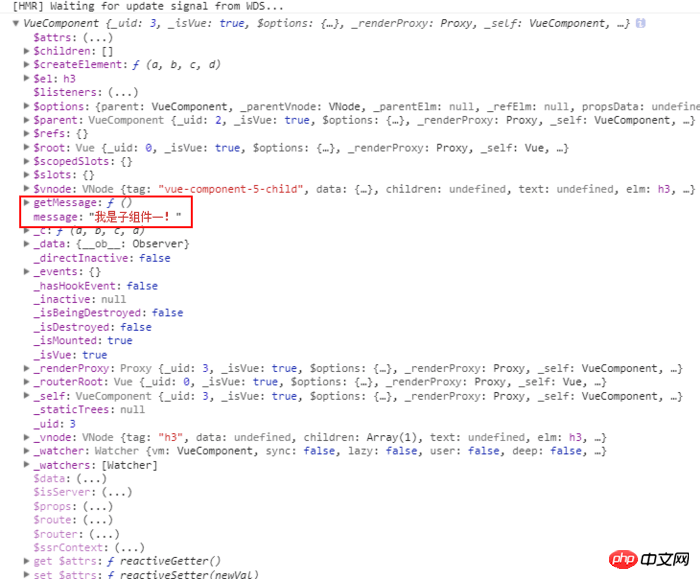
</script>從上面的程式碼我們可以發現,透過ref='msg'可以將子元件child的實例指給$ref,並且透過.msg.getMessage()呼叫到子元件的getMessage方法,將參數傳遞給子元件。以下是「 console.log( this.$refs.msg);」印出來的內容,這可以讓大家更了解,究竟透過ref我們取得了什麼:


- prop 著重於資料的傳遞,它並不能呼叫子元件裡的屬性和方法。像是建立文章元件時,自訂標題和內容這樣的使用場景,最適合使用prop。
$ref 着重于索引,主要用来调用子组件里的属性和方法,其实并不擅长数据传递。而且ref用在dom元素的时候,能使到选择器的作用,这个功能比作为索引更常有用到。
3.通过$emit 实现通信
上面两种示例主要都是父组件向子组件通信,而通过$emit 实现子组件向父组件通信。
对于$emit官网上也是解释得很朦胧,我按我自己的理解是这样的:
vm.$emit( event, arg )
$emit 绑定一个自定义事件event,当这个这个语句被执行到的时候,就会将参数arg传递给父组件,父组件通过@event监听并接收参数。
<template>
<p>
<h1>{{title}}</h1>
<child @getMessage="showMsg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
data(){
return{
title:''
}
},
methods:{
showMsg(title){
this.title=title;
}
}
}
</script><template>
<h3>我是子组件!</h3>
</template>
<script>
export default {
mounted: function () {
this.$emit('getMessage', '我是父组件!')
}
}
</script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
怎样使用nodejs express配置自签名https服务器
以上是怎樣實作vue父子組件間通信的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 新一代光纖寬頻技術 ——50G PON
Apr 20, 2024 pm 09:22 PM
新一代光纖寬頻技術 ——50G PON
Apr 20, 2024 pm 09:22 PM
上篇文章(連結),小棗君向大家介紹了寬頻技術從ISDN、xDSL到10GPON的發展歷程。今天,我們來聊聊即將到來的新一代光纖寬頻技術—50GPON。 █F5G和F5G-A介紹50GPON之前,先來談談F5G和F5G-A。 2020年2月,ETSI(歐洲電信標準化協會)推進了一套以10GPON+FTTR、Wi-Fi6、200G光傳送/匯聚、OXC等技術為基礎的固定通訊網路技術體系,並將其命名為F5G,也就是第五代固網通訊技術(The5thgenerationFixednetworks)。 F5G是固網
 如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用戶在玩win10的的一些遊戲的時候總是會遇到一些問題,比如說卡屏和花屏等等情況,這個時候我們是可以採用打開directplay這個功能來解決的,而且功能的操作方法也很簡單。 win10舊版元件directplay怎麼安裝1、在搜尋框裡面輸入「控制台」然後開啟2、檢視方式選擇大圖示3、找到「程式與功能」4、點選左側的啟用或關閉win功能5、選擇舊版這裡的勾選上就可以了
 Vue與伺服器端通訊的刨析:如何處理斷網情況
Aug 10, 2023 am 10:55 AM
Vue與伺服器端通訊的刨析:如何處理斷網情況
Aug 10, 2023 am 10:55 AM
Vue與伺服器端通訊的探析:處理斷網情況的策略引言:在現代Web開發中,Vue.js已成為廣泛使用的前端框架。然而,由於網路環境的不穩定性,處理斷網情況是一個需要我們考慮的重要議題。本文將分析如何在Vue中處理斷網情況,並給出對應的程式碼範例。一、斷網狀況分析在網路狀況較好的情況下,Vue可以透過Ajax請求或WebSocket與伺服器進行通訊。但是,
 如何透過PHP與P2P協定實現點對點通訊
Jul 28, 2023 pm 10:13 PM
如何透過PHP與P2P協定實現點對點通訊
Jul 28, 2023 pm 10:13 PM
如何透過PHP與P2P協定實現點對點通訊隨著網際網路的發展,點對點(peer-to-peer,簡稱P2P)通訊逐漸成為重要的通訊方式。與傳統的客戶端-伺服器通訊方式相比,P2P通訊具有更好的穩定性和伸縮性。在本文中,我們將介紹如何使用PHP與P2P協定實現點對點通信,並提供相應的程式碼範例。首先,我們需要了解P2P通訊的基本原理。 P2P協定允許多台電腦直接
 無線滑鼠的發展史
Jun 12, 2024 pm 08:52 PM
無線滑鼠的發展史
Jun 12, 2024 pm 08:52 PM
原文標題:《無線滑鼠到底是怎麼做到無線的? 》無線滑鼠慢慢成了現在辦公電腦的標配,從此再也不用拖著長長的線跑來跑去了。可是,無線滑鼠是怎麼運作的呢?今天我們一起來學習No.1無線滑鼠的發展史你知道嗎,無線滑鼠現在也已經40歲了,1984年的時候,羅技研製了世界上第一款無線滑鼠,不過這個無線滑鼠採用紅外線作為訊號的載體,據說長得像下面圖片這個樣子,後面因為效能原因而宣告失敗。直到十年後的1994年,羅技終於研發成功了一個工作在27MHz的無線滑鼠,這個27MHz頻率也成了很長一段時間內,無線滑鼠
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
win10舊版元件是需要使用者自己去設定裡面打開的,因為很多的元件平時都是預設關閉的狀態,首先我們需要進入到設定裡面,操作很簡單,跟著下面的步驟來就可以了win10舊版元件在哪裡開啟1、點選開始,然後點選「win系統」2、點選進入控制台3、再點選下面的程式4、點選「啟用或關閉win功能」5、在這裡就可以選擇你要的開啟了
 寬頻上網技術簡史
Apr 16, 2024 am 09:00 AM
寬頻上網技術簡史
Apr 16, 2024 am 09:00 AM
在現今這個數位時代,寬頻已經成為我們每個人、每個家庭的生活必需品。如果沒有它,我們會坐立難安、心緒不寧。那麼,你知道寬頻背後的技術原理嗎?從最早期的56k「貓」撥號,到現在的千兆城市、千兆家庭,我們的寬頻科技到底經歷了怎樣的改變?今天這篇文章,我們就來詳細了解一下—「寬頻的故事」。 █xDSL和ISDN下面這個介面,你看過嗎?我相信很多70後80後的小夥伴,肯定見過,非常熟悉。沒錯,這就是當年我們最初接觸網路時,進行「撥接上網」的介面。那還是20多年前,小棗君還在上大學的時候。為了上網,我






