使用vue2實現購物車和地址選配功能
這篇文章主要介紹了使用vue2實現購物車和地址選配功能,本文透過實例程式碼結合的形式給大家介紹的非常詳細,需要的朋友可以參考下
首先,vue基礎js寫法
new Vue({
el:"#app",
//模型
data:{
},
filters:{
},
mounted:function(){
this.$nextTick(function(){
//初始化调用
});
},
computed:{
//实时计算
},
methods:{
}
});v-for
<li v-for="(item,index) in productList">
<p class="item-name">{{item.productName}}</p>
</li>v-model
#(即時更新)
<input type="text" value="0" disabled v-model="item.productQuantity">
<p class="item-price-total">{{item.productQuantity}}</p>v-bind
<a href="javascript:;" class="item-check-btn" v-bind:class="{'check':item.checked}">
<!--可通过更改item.checked的值设置是否选中-->
<!--必须用v-bind 不可直接在class里面直接使用{{}}-->
<!--v-bind:class= 可简写为 :class= -->filters過濾器的使用
1.html引用方式
<p class="item-price">{{item.productPrice | money('元')}}</p>2.過濾器
filters:{
formatMoney:function(value,type){
return "¥"+value.toFixed(2)+ type;
}
},3.全域過濾器(寫在new Vue的外部)
Vue.filter("money",function(value,type){
return "¥"+value.toFixed(2) + type; //保留两位小数 结果eg:¥19.00元
});呼叫methods中的方法:
@click="method(param)" //或者 @click="delFlag=false" @click="limitNum=addressList.length"
computed 即時計算
如下:預設顯示三條數據,點擊more 顯示所有
<li v-for="(item,index) in filterAddress">
<p class="shipping-addr-more">
<a class="addr-more-btn up-down-btn" href="javascript:" @click="limitNum=addressList.length">
more
<i class="i-up-down">
<i class="i-up-down-l"></i>
<i class="i-up-down-r"></i>
</i>
</a>
</p>
data:{
limitNum:3
},
computed:{
filterAddress:function(){
return this.addressList.slice(0,this.limitNum);
}
},先提出一兩個經典的實例
1.以下實現了循環卡片的點擊選中
<li v-for="(item,index) in filterAddress" v-bind:class="{'check':index==currentIndex}"
@click="currentIndex=index">
<!--其中currentIndex在js里需要定义-->2.以下實現了對固定卡片的點擊選中
<ul>
<li v-bind:class="{'check':shippingMethod==1}" @click="shippingMethod=1">
<p class="name">标准配送</p>
<p class="price">Free</p>
</li >
<li v-bind:class="{'check':shippingMethod==2}" @click="shippingMethod=2">
<p class="name">高级配送</p>
<p class="price">180</p>
</li>
</ul>
<!--其中shippingMethod在js里需要定义-->題外話:由於本人小白,學一點是一點,額外記錄一下輔助彈出框遮罩層的寫法
<p class="md-overlay" v-if="delFlag"></p>
#vue2的js語法貼幾個方便查用
1.呼叫後端方法
var _this = this;
this.$http.get("data/address.json").then(function(response){
_this.addressList = response; //这里不能直接用this 此this非彼this 所以只能声明_this
});
//以下为ES6写法,就可以直接用this了
let _this = this; //没用,就放这看看~
this.$http.get("data/cartData.json",{"id":123}).then(res=>{
this.productList = res.data.result.list;
});2.forEach循環
this.productList.forEach(function(item,index){
if(typeof item.checked == 'undefined'){
//如果item中没有checked属性 在item对象中添加checked属性,值为true
_this.$set(item,"checked",true);//局部注册
Vue.set(item,"checked",true);//全局注册
}
});上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是使用vue2實現購物車和地址選配功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
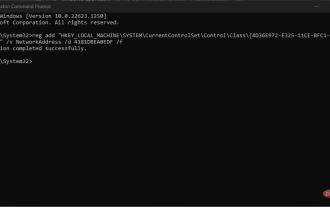
 在Windows 11上尋找並更改MAC位址的方法
Apr 27, 2023 pm 04:04 PM
在Windows 11上尋找並更改MAC位址的方法
Apr 27, 2023 pm 04:04 PM
您是否想知道在哪裡可以找到或如何在Windows11上更改您的MAC位址,但您還不知道該怎麼做?由於可以隱藏IP位址,因此本文將提供簡化的步驟,以從Windows11上的裝置屬性設定自訂MAC位址。 MAC位址可以更改嗎?可以更改Windows電腦的預設MAC位址,但裝置製造商強烈建議不要更改,因為這可能會導致意外問題。在網路介面控制器(NIC)上,MAC位址是硬編碼的,無法更改,但對於某些驅動程序,這可能是可能的。此外,使用者也可以使用第三方程式來更改MAC地
 如何在 Windows 10 中清除位址解析協定 (ARP) 快取
Apr 13, 2023 pm 07:43 PM
如何在 Windows 10 中清除位址解析協定 (ARP) 快取
Apr 13, 2023 pm 07:43 PM
位址解析協定 (ARP) 用於將 MAC 位址對應到 IP 位址。網路上的所有主機都有自己的 IP 位址,但網路介面卡 (NIC) 將有 MAC 位址而不是 IP 位址。 ARP 是用於將 IP 位址與 MAC 位址相關聯的協定。所有這些條目都被收集並放置在 ARP 快取中。映射的位址儲存在快取中,它們通常不會造成任何損害。但是,如果條目不正確或 ARP 快取損壞,則會出現連線問題、載入問題或錯誤。因此,您需要清除 ARP 快取並修復錯誤。在本文中,我們將研究如何清除 ARP 快取的不同方法。方法
 如何在 Windows 10 / 11 上的一張 LAN 卡中指派多個 IP 位址
May 30, 2023 am 11:25 AM
如何在 Windows 10 / 11 上的一張 LAN 卡中指派多個 IP 位址
May 30, 2023 am 11:25 AM
有時需要為單一LAN卡分配多個位址。例如,如果需要運行多個具有唯一IP位址的網站或將應用程式綁定到不同的IP位址等。如果您正在考慮如何為單一網路介面卡或LAN卡指派多個位址,那麼本文將協助您實現它。按照下面的步驟直到最後,它就會完成。那麼就讓我們開始吧!在一張LAN卡中指派多個IP位址第1步:一起使用Windows+R鍵開啟執行提示並鍵入ncpa.cpl,然後按回車鍵開啟網路連線視窗。步驟2:右鍵單擊您的網路介面卡乙太網路或WiFi選項,然後按一下屬性。步驟3:從屬性視窗
 如何在 Windows 11 中新增輔助 IP 位址
Apr 14, 2023 pm 04:10 PM
如何在 Windows 11 中新增輔助 IP 位址
Apr 14, 2023 pm 04:10 PM
為什麼我需要在Windows11中分配輔助IP位址?現在,我們來到最重要的問題,為什麼您需要在Windows11中指派一個輔助IP位址甚至多個?假設您有一台具有預設IP位址的設備並且想要使用另一台設備,這可能需要新增一個輔助設備。除此之外,它也用於託管各種SSL網站。如果您必須在短時間內發送大量電子郵件,取得多個IP位址可能會有所幫助,因為在特定時間範圍內可以從一個IP位址發送多少是有限制的。此外,一些用戶對其進行了設置,以避免被列入垃圾郵件過濾器的黑名單。此外,添加輔
 使用設定應用程式或路由器在 iPhone 上尋找 Mac 位址的 5 大方法
Apr 13, 2023 pm 05:46 PM
使用設定應用程式或路由器在 iPhone 上尋找 Mac 位址的 5 大方法
Apr 13, 2023 pm 05:46 PM
任何連接到網路的裝置都有兩種類型的位址—實體位址和網路位址。雖然 Internet 位址在全球範圍內定位設備,但實體位址有助於識別連接到本地網路的特定設備。這個實體位址在技術上稱為 MAC 位址,如果您想知道您的 iPhone 是否有一個,是的,所有手機(包括 iPhone)都有自己獨有的 MAC 位址。什麼是 MAC 位址?媒體存取控製或 MAC 位址是一種獨特的指標,用於從連接到相同網路的其他裝置中識別您的裝置。如果您擁有可以連接到互聯網的設備,它將註冊一個 MAC 位址。此位址由佔
 vue2與vue3中的生命週期執行順序有何不同
May 16, 2023 pm 09:40 PM
vue2與vue3中的生命週期執行順序有何不同
May 16, 2023 pm 09:40 PM
vue2與vue3中生命週期執行順序區別生命週期比較vue2中執行順序beforeCreate=>created=>beforeMount=>mounted=>beforeUpdate=>updated=>beforeDestroy=>destroyedvue3中執行順序setup=>onBefore>beforeDestroy=>destroyedvue3中執行順序setup=>onBefore>beforeDestroy=>destroyedvue3中執行順序setup=>onBefore> onBeforeUpdate=>onUpdated=>onBeforeUnmount=&g
 Apple售後(apple售後點地址)
Jan 11, 2024 pm 10:30 PM
Apple售後(apple售後點地址)
Jan 11, 2024 pm 10:30 PM
apple官方售後電話蘋果24小時服務中心電話:400-666-8800。蘋果手機售後電話人工服務電話是:400-666-8800。 -627-2273。蘋果客服人工服務電話是售後支援400-627-2273;線上商店400-666-8800;蘋果官方電話唯一號碼就是400-666-8800。蘋果客服人工服務電話是400-666-8800,您可以撥打此電話諮詢蘋果產品的硬體、軟體和第三方配件產品問題。需要注意的是,蘋果的人工客服並非24小時提供服務,他們的服務時間為早上9點至晚上9點(週日為9點至
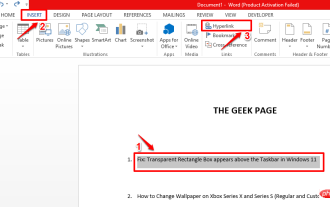
 如何將螢幕提示新增至 MS Word 文檔
Apr 30, 2023 pm 10:19 PM
如何將螢幕提示新增至 MS Word 文檔
Apr 30, 2023 pm 10:19 PM
談到Word,並非所有內容都可以或需要以純文字形式編寫。用長長的描述性文字寫下所有內容確實會使Word文件變得無聊和混亂。當然,評論功能是一種選擇。但即使添加評論也會讓您的文件看起來如此笨拙和沈重。但是,您如何將滑鼠懸停在需要簡短描述的文字上,並在其上出現一個小框,顯示您想要顯示的文字?好吧,這一句話可以稱為ScreenTip。將螢幕提示插入文件後,無論何時要查看新增的描述性文本,只需將滑鼠懸停在插入螢幕提示的文字或行上即可。在本文中,我們列出了2種不同的方法,您可以使用它們來實現相同的目的。繼






