JavaScript面試出現頻繁的一些易錯點整理
透過幾個常見面試開始,討論針對一個題目的分析思路,就有了下面這篇文章,本文主要給大家整理總結介紹了關於JavaScript面試中會頻繁出現的一些易錯點,對大家具有一定的參考學習價值,需要的朋友一起看看吧。
1.前言
這段時間,金三銀四,很多人面試,很多人分享面試題。在前段時間,我也臨時擔任面試官,為了大概了解面試者的水平,我也寫了一份題目,面試了幾個前端開發者。在這段時間裡面,我在學,在寫設計模式的一些知識,想不到的設計模式的這些知識,就是面試題裡面,頻繁讓人掉坑的考點。
所以,今天就總結一下,那些讓人掉坑的考點。下面話不多說了,來一起看看詳細的介紹吧。
2.物件導向程式設計
#關於物件導向與物件導向過程,個人覺得這兩者不是絕對獨立的,而是相互相成的關係。至於什麼時候用面向對象,什麼時候用面向過程,具體情況,具體分析。
針對於物件導向程式設計的。知乎上有一個高讚回答:
物件導向: 狗.吃(屎)
# 導向過程:吃.(狗,屎)
但是這個例子覺得不太優雅,我改一下了,舉一個優雅些的小例子說明一下物件導向和流程導向的差異。
需求:定義'守候吃火鍋'
物件導向的想法是:守候.動作(吃火鍋)
面向過程的想法是:動作(守候,吃火鍋)
程式碼實作面向:
//面向对象
//定义人(姓名)
let People=function(name){
this.name=name;
}
//动作
People.prototype={
eat:function(someThing){
console.log(`${this.name}吃${someThing}`);
}
}
//守候是个人,所以要创建一个人(new一次People)
let shouhou=new People('守候','男',24);
shouhou.eat('火锅');
//面向过程
let eat=function(who,someThing){
console.log(`${who}吃${someThing}`);
}
eat('守候','火锅');結果都一樣,都是輸出'守候吃火鍋'。但是萬一我現在吃飽了,準備寫程式了。這下怎麼實現呢?看程式碼
//面向对象
shouhou.coding=function(){
console.log(this.name+'写代码');
}
shouhou.coding();
//面向过程
let coding=function(who){
console.log(who+'写代码');
}
coding('守候');結果也是一樣:『守候寫程式碼'
但是不難發現物件導向更加的靈活,復用性和擴展性更加。因為物件導向就是針對物件(例子中的:『守候』)來進行執行某些動作。這些動作可以自訂擴充功能。
而以過程為導向是定義很多的動作,來指定誰來執行這個動作。
好了,物件導向的簡單說明就到這裡了,至於物件導向的三大特性:繼承,封裝,多型這個自行上網找資料。
3.this
使用JavaScript 開發的時候,很多開發者多多少少會被this 的指向搞蒙圈,但是實際上,關於this 的指向,記住最核心的一句話:哪個物件呼叫函數,函數裡面的this指向哪個物件。
下面分幾種情況談論下
3-1.普通函數呼叫
這個情況沒特殊意外,就是指向全域物件-window 。
let username='守候'
function fn(){
alert(this.username);//undefined
}
fn();可能大家會困惑,為什麼不是輸出守候,但是在細看一看,我聲明的方式是let,不會是window對象
如果輸出守候,要這樣寫
var username='守候'
function fn(){
alert(this.username);//守候
}
fn();
//---------------
window.username='守候'
function fn(){
alert(this.username);//守候
}
fn();3-2.物件函數調用
這個相信不難理解,就是那個函數調用,this指向哪裡
window.b=2222
let obj={
a:111,
fn:function(){
alert(this.a);//111
alert(this.b);//undefined
}
}
obj.fn();很明顯,第一次就是輸出obj.a,就是111。而第二次,obj沒有b這個屬性,所以輸出undefined,因為this指向obj。
但是下面這個情況得注意
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj1.fn=obj2.fn;
obj1.fn();//222這個相信也不難理解,雖然obj1.fn是從obj2.fn賦值而來,但是調用函數的是obj1,所以this指向obj1 。
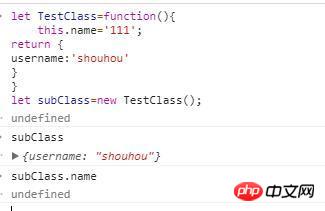
3-3.建構函式呼叫
let TestClass=function(){
this.name='111';
}
let subClass=new TestClass();
subClass.name='守候';
console.log(subClass.name);//守候
let subClass1=new TestClass();
console.log(subClass1.name)//111這個也是不難理解,回想下(new的四個步驟)就差不多了!
但是有一個坑,雖然一般不會出現,但有必要提一下。
在建構函式裡面傳回一個對象,會直接傳回這個對象,而不是執行建構函式後所建立的物件

3-4 .apply和call呼叫
apply和call簡單來說就是會改變傳入函數的this。
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);此時雖然是 obj2 呼叫方法,但是使用 了call,動態的把 this 指向到 obj1。相當於這個 obj2.fn 這個執行環境是 obj1 。 apply 和 call 詳細內容在下面提及。
3-5.箭頭函數呼叫
首先不得不說,ES6 提供了箭頭函數,增加了我們的開發效率,但是在箭頭函數裡面,沒有this ,箭頭函數裡面的this 是繼承外面的環境。
一個例子
let obj={
a:222,
fn:function(){
setTimeout(function(){console.log(this.a)})
}
};
obj.fn();//undefined不難發現,雖然fn() 裡面的this 是指向obj ,但是,傳給setTimeout 的是普通函數, this 指向是window , window 下面沒有a ,所以這裡輸出undefined 。
換成箭頭函數
let obj={
a:222,
fn:function(){
setTimeout(()=>{console.log(this.a)});
}
};
obj.fn();//222这次输出 222 是因为,传给 setTimeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTimeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
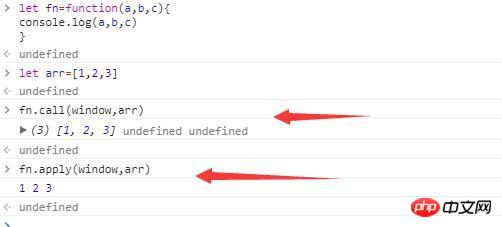
4.call和apply
call 和 apply 的作用,完全一样,唯一的区别就是在参数上面。
call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)
let fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3];
如上面这个例子
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
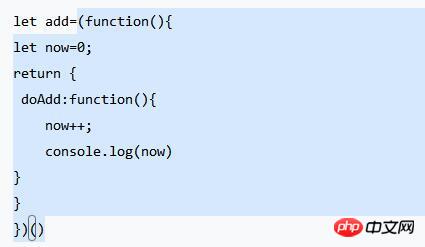
5.闭包
闭包这个可能大家是迷糊,但是必须要征服的概念!下面用一个例子简单说下
let add=(function(){
let now=0;
return {
doAdd:function(){
now++;
console.log(now);
}
}
})()然后执行几次!

上图结果看到,now 这个变量,并没有随着函数的执行完毕而被回收,而是继续保存在内存里面。
具体原因说下:刚开始进来,因为是自动执行函数,一开始进来会自动执行,这一块

然后把这个对象赋值给 add 。由于 add 里面有函数是依赖于 now 这个变量。所以 now 不会被销毁,回收。这就是闭包的用途之一(延续变量周期)。由于 now 在外面访问不到,这就是闭包的另一个用途(创建局部变量,保护局部变量不会被访问和修改)。
可能有人会有疑问,闭包会造成内存泄漏。但是大家想下,上面的例子,如果不用闭包,就要用全局变量。把变量放在闭包里面和放在全局变量里面,影响是一致的。使用闭包又可以减少全局变量,所以上面的例子闭包更好!
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是JavaScript面試出現頻繁的一些易錯點整理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






