這次帶給大家怎樣使用vue-cli快速搭建項目,使用vue-cli快速搭建項目的注意事項有哪些,以下就是實戰案例,一起來看一下。
1. 避坑前言
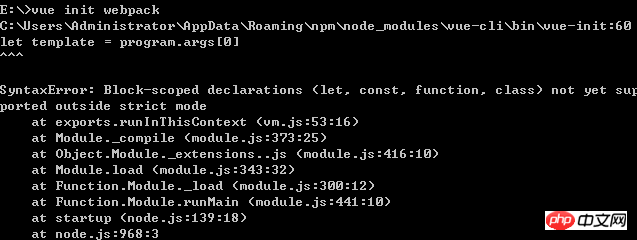
其實這次使用vue-cli的過程並不順利,反覆嘗試幾次都遇到以下這個報錯:

建立vue-cli工程專案時的報錯
在網路上查了很多資料才發現原來是node版本過低的問題,雖然沒有找到官方對這個「過低」問題的解釋,但是根據國外網友的經驗之談,應該是至少使用node6,我將node4更新至node8之後確實沒有報錯了,順利搭建。相關答疑:https://github.com/vuejs/vue-cli/issues/618

確認node與npm的版本
#將這個放在最前面說是希望大家在搭建前,應該先確保將node更新至6以上,這樣能少走一些彎路。以下開始正式介紹整個建置過程。
2. 使用vue-cli 建立專案
#下面整個過程是基於已經安裝node.js和cnpm的基礎上,node. js如何安裝就不在這裡詳說了。如何全域化安裝cnpm,這裡簡單提一下:
npm install cnpm -g --registry=https://registry.npm.taobao.org
其實對於安裝vue-cli,使用npm指令和cnpm指令都是可以的,個人覺得使用npm安裝的比較慢,而且很可能會因為網路問題出錯,所以還是覺得使用cnpm穩一點。
(1)全域安裝vue-cli ,在指令提示視窗執行:
cnpm install -g vue-cli

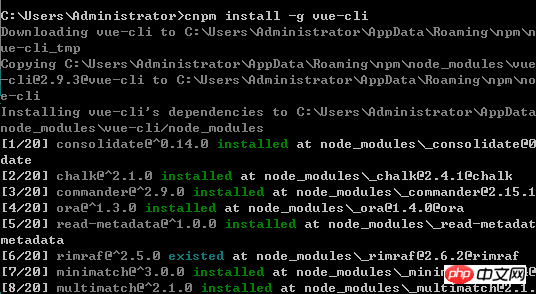
安裝vue-cli
出現上述提示表示vue-cli正常安裝成功,可以正式建立vue-cli工程專案了。
(2)安裝vue-cli成功後,透過cd指令進入你想要放置專案的資料夾,在指令提示視窗執行建立vue-cli工程專案的指令:
vue init webpack

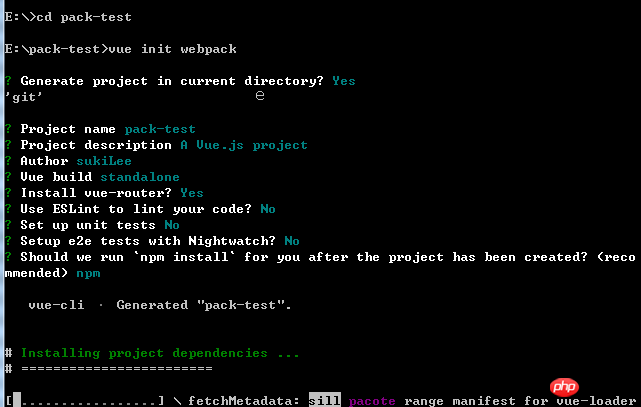
建立vue-cli工程專案
確認建立專案後,後續還要輸入專案名稱、專案說明、作者、打包方式、是否使用ESLint規範代碼等等,詳見上圖。安裝順利執行後會,產生以下檔案目錄:

產生檔案目錄
(3)產生檔案目錄後,使用cnpm 安裝依賴:
cnpm install

安裝依賴
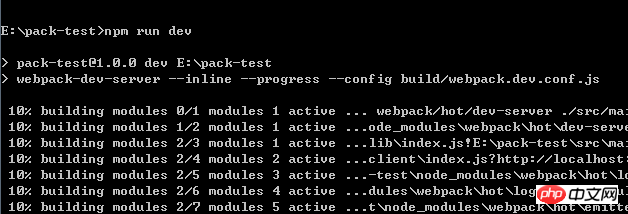
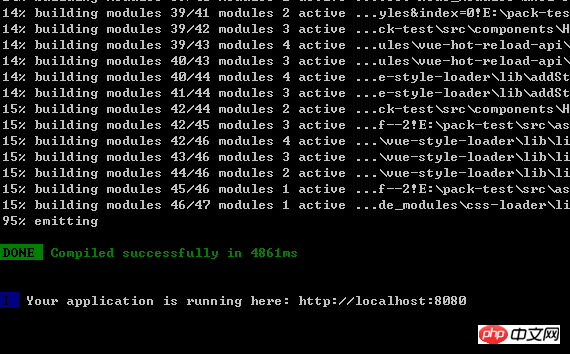
(4)最後需要執行指令: npm run dev 來啟動專案,啟動完成後會自動彈出默認網頁:

啟動專案

#啟動專案

預設網頁
到這一步,就算成功利用vue-cli搭建vue專案了,撒花~
##3.目錄結構及其對應作用
透過vue-cli建置vue項目,會自動產生一系列文件,而這些文件具體是怎樣的結構、文件對應起什麼作用,可以看看以下的解釋:├── build/ # webpack 编译任务配置文件: 开发环境与生产环境 │ └── ... ├── config/ │ ├── index.js # 项目核心配置 │ └── ... ├ ── node_module/ #项目中安装的依赖模块 ── src/ │ ├── main.js # 程序入口文件 │ ├── App.vue # 程序入口vue组件 │ ├── components/ # 组件 │ │ └── ... │ └── assets/ # 资源文件夹,一般放一些静态资源文件 │ └── ... ├── static/ # 纯静态资源 (直接拷贝到dist/static/里面) ├── test/ │ └── unit/ # 单元测试 │ │ ├── specs/ # 测试规范 │ │ ├── index.js # 测试入口文件 │ │ └── karma.conf.js # 测试运行配置文件 │ └── e2e/ # 端到端测试 │ │ ├── specs/ # 测试规范 │ │ ├── custom-assertions/ # 端到端测试自定义断言 │ │ ├── runner.js # 运行测试的脚本 │ │ └── nightwatch.conf.js # 运行测试的配置文件 ├── .babelrc # babel 配置文件 ├── .editorconfig # 编辑配置文件 ├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹 ├── index.html # index.html 入口模板文件 └── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息 └── README.md #介绍自己这个项目的,可参照github上star多的项目。 build/
推薦閱讀:
以上是怎樣使用vue-cli快速建置項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!




