使用vue-admin-template優化步驟詳解
這次帶給大家使用vue-admin-template優化步驟詳解,使用vue-admin-template優化的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
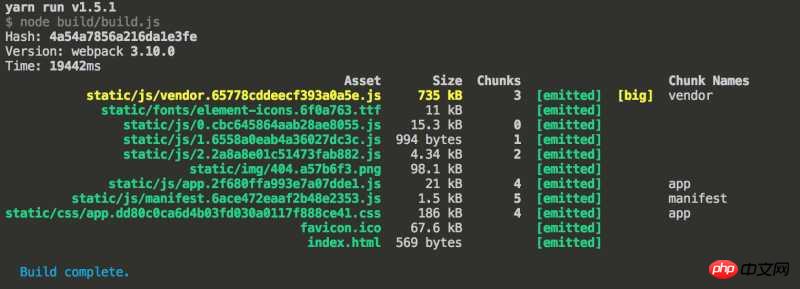
公司有好幾個專案都有後台管理系統,為了方便開發,所以選擇了vue 中比較火的後台模板作為基礎模板進行開發。但是,開始用的時候,作者並沒有對此進行優化,到專案上線的時候,才發現,打包出來的文件都十分之大,就一個vendor 就有770k 的體積(下圖是基礎模板,什麼都沒加打包後的檔案資訊):

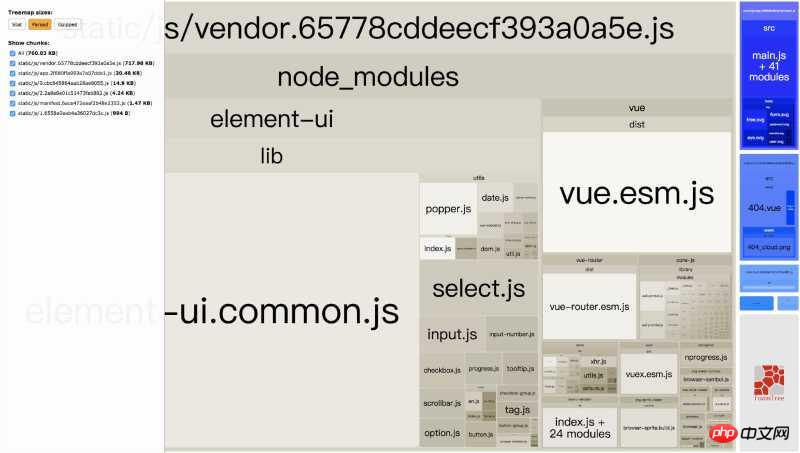
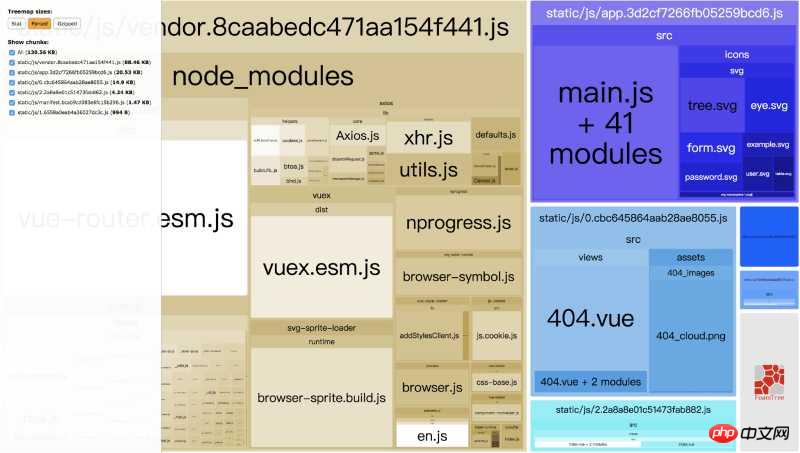
透過webpack-bundle-analyzer 進行分析可得,體積主要來自餓了麼UI(體積為500k),因為沒對其進行部分引入分割元件,導致webpack 把整個元件庫都打包進去了。其次是 vue 本身,體積也達到了 80k 之大。

所以,對其進行打包優化,是一件刻不容緩的事情。
優化
最佳化主要目的有:
加快資源載入速度,減少使用者等待的時間和首頁白螢幕時間,提高使用者體驗。
加快打包速度,不要將時間浪費在等待打包上。
解決第一個問題,很多人都會想到資源檔案放在 CDN 上就好了,沒錯,這次我們就是透過 CDN 來解決載入問題。
CDN - 提高載入速度
像vue, element ui 這些比較成熟的框架/元件庫,一般都有免費、高速、公共的cdn 供開發者使用,鑑於大部分使用者都在國內,所以這次使用了bootcdn 這個函式庫。該庫熱門資源比較齊全,各個版本都有,而且國內訪問速度很快,簡直是開發者的福音。
在 index.html 中引入 vue 和 餓了麼元件。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue-admin-template</title> <!-- 同时也要引入对应版本的 css --> <link href="https://cdn.bootcss.com/element-ui/2.3.2/theme-chalk/index.css" rel="external nofollow" rel="stylesheet"> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> <!-- 先引入 Vue --> <script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script> <!-- 引入组件库 --> <script src="https://cdn.bootcss.com/element-ui/2.3.2/index.js"></script> <script src="https://cdn.bootcss.com/element-ui/2.3.2/locale/zh-CN.min.js"></script> </body> </html>
因為依賴是從外部引入的,所以需要告知 webpack 在打包時,依賴的來源。
修改webpack.base.conf.js:
module.exports = {
...
externals: {
vue: 'Vue',
'element-ui':'ELEMENT'
}
}再一次打包,確實能極大的壓縮了打包的體積,從700k 驟減至130k:

但是隨之而來的就有問題了:

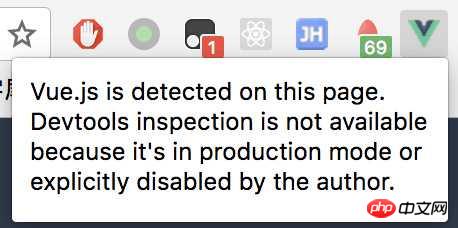
#明明我在本地開發,但由於引入了線上的生產版本的vue 文件,因此vue-dev-tools 就無法進行偵錯。
因此,我們需要再調整一下webpack 的配置,webpack.base.conf.js,而且webpack 注入的js 總是在最後的,因此,我們需要 html-webpack-include-assets-plugin 幫忙在註入app.js 後,再注入相對應的元件庫:
const HtmlWebpackIncludeAssetsPlugin = require('html-webpack-include-assets-plugin')
const externals = {
// 因为打包时,还没注入,所以这里要去掉。
// 'element-ui':'ELEMENT'
}
// 生产环境中使用生产环境的 vue
// 开发环境继续使用本地 node_modules 中的 vue
if (process.env.NODE_ENV === 'production') {
externals['vue'] = 'Vue'
// 如发现打包时依旧将 element-ui 打包进入 vendor,可以在打包时将其加入外部依赖。
externals['element-ui'] = 'ELEMENT'
}
// 生产环境默认注入 vue
// 开发环境中不注入
const defaultJS = process.env.NODE_ENV === 'production' ? [{ path: 'https://cdn.bootcss.com/vue/2.4.2/vue.min.js', type: 'js' }] : []
const plugins = [
new HtmlWebpackIncludeAssetsPlugin({
assets: defaultJS.concat([
{ path: 'https://cdn.bootcss.com/element-ui/2.3.2/index.js', type: 'js' },
{ path: 'https://cdn.bootcss.com/element-ui/2.3.2/locale/zh-CN.min.js', type: 'js' },
]),
// 是否在 webpack 注入的 js 文件后新增?true 为 append, false 为 prepend。
// 生产环境中,这些 js 应该先加载。
append: process.env.NODE_ENV !== 'production',
publicPath: '',
})
]
module.exports = {
...
externals,
plugins,
...
}OK,這時候,既能兼顧打包後的體積大小,也能在開發模式中使用vue-dev-tool 進行調試。
DLL - 提高打包速度
經常打包的前端會發現,很多時候,我們為了修復某些bug(如promise 在ie Safari 下的bug),而新引進了一個polyfill,然而,打包完後發現,vendor 的hash 值變了,而整個vendor 只新加了一個es6-promise 的依賴,但是付出的代價就是,需要拋棄先前打包好的vendor,用戶重新造訪時,需要再一次拉取一個全新的vendor,這個代價就有點大了。
這時候,使用 dllPlugin 打包就有優勢了。它可以將一些基礎依賴模組統一先打包起來,當正式打包時,則可以略過這些模組,不再重複打包進去 vendor,提高打包速度的同時也能減少 vendor 的體積。
如,后台管理系统基础模块基本有以下几个:
axios: ajax 请求。
vuex: 全局状态管理。
js-cookie: 前端处理 cookie
vue-router: 路由管理。
这四个基础模块几乎是必须的,那么可以先提取出来。
step 1 打包基础模块
先在 build 文件夹下新建一个用于打包 dll 的配置文件 webpack.dll.conf.js:
const webpack = require('webpack');
const path = require('path');
const vueLoaderConfig = require('./vue-loader.conf')
const utils = require('./utils')
function resolve(dir) {
return path.join(dirname, '..', dir)
}
const vendor = [
// 'vue/dist/vue.runtime.esm.js', // 由于 vue 在生产环境中使用的是 cdn 引入,所以也无需提前打包进 dll
// 'raven-js', // 前端监控,若无此需求,可以忽略。
'es6-promise', // 修复 promise 中某些 bug。
'vue-router',
'js-cookie',
'axios',
'vuex',
];
const webpackConfig = {
context: dirname,
output: {
path: path.join(dirname, '../static/js/'),
filename: '[name].dll.js',
library: '[name]_[hash]',
},
entry: {
vendor
},
plugins: [
new webpack.DllPlugin({
context: dirname,
path: path.join(dirname, '.', '[name]-manifest.json'),
name: '[name]_[hash]',
}),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: true,
// parallel: true
})
],
module: {
rules: [{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
}
};
module.exports = webpackConfig然后在 package.json 中加入一条命令:
{
"scripts": {
...
"build:dll": "webpack --config build/webpack.dll.conf.js",
...
}
}执行 yarn build:dll 或者 npm run build:dll 即可完成打包 dll。执行完成后:
yarn build:dll
yarn run v1.5.1
$ webpack --config build/webpack.dll.conf.js
Hash: f6894dff019b2e0734af
Version: webpack 3.10.0
Time: 1295ms
Asset Size Chunks Chunk Names
vendor.dll.js 62.6 kB 0 [emitted] vendor
[8] dll vendor 12 bytes {0} [built]
+ 32 hidden modules
✨ Done in 1.89s.同时,可以在 build 目录下,找到各个模块对应关系文件 vendors-manifest.json 和 static/js 下的 vendor.dll.js。
step 2 页面中引入 vendor
打包后的 dll 文件需要手动在 index.html 引入:
<p id="app"></p> <!-- built files will be auto injected --> <script src="static/js/vendors.dll.js"></script>
step 3 告诉 webpack 使用 dllPlugin 进行打包
修改 build/webpack.prod.conf.js:
module.exports = {
plugins: [
...
new webpack.DllReferencePlugin({
context: dirname,
manifest: require('./vendor-manifest.json')
}),
...
]
}再次打包:
$ yarn build:report yarn run v1.5.1 $ npm_config_report=true node build/build.js Hash: b4ff51852866ed865cfd Version: webpack 3.10.0 Time: 6532ms Asset Size Chunks Chunk Names static/js/manifest.42b9584a653aec2b9c5e.js 1.5 kB 5 [emitted] manifest static/img/404.a57b6f3.png 98.1 kB [emitted] static/js/1.9e4133a25808e2101dd3.js 1 kB 1 [emitted] static/js/2.2a8a8e01c51473fab882.js 4.34 kB 2 [emitted] static/js/vendor.c7b076ef3341d4711402.js 39.4 kB 3 [emitted] vendor static/js/app.6d52c7a5bf1bacb5cc85.js 21.4 kB 4 [emitted] app static/js/0.cbc645864aab28ae8055.js 15.3 kB 0 [emitted] static/css/app.1b30f8eba210e245a5f96d7bf0d6fb6c.css 7.6 kB 4 [emitted] app favicon.ico 67.6 kB [emitted] index.html 986 bytes [emitted] static/js/vendor.dll.js 62.6 kB [emitted] Build complete. Tip: built files are meant to be served over an HTTP server. Opening index.html over file:// won't work.
发现 vendor 现在只有 40k 的体积,减少了一半的体积,而且打包速度也快了 2s,而相对于最开始的基础模板,打包速度快了 12s,这是很让人欣慰。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
如何使用v-model与promise两种方式实现vue弹窗组件
怎样使用Vue+Jwt+SpringBoot+Ldap完成登录认证
以上是使用vue-admin-template優化步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
iPhone上的預設地圖是Apple專有的地理位置供應商「地圖」。儘管地圖越來越好,但它在美國以外的地區運作不佳。與谷歌地圖相比,它沒有什麼可提供的。在本文中,我們討論了使用Google地圖成為iPhone上的預設地圖的可行性步驟。如何在iPhone中使Google地圖成為預設地圖將Google地圖設定為手機上的預設地圖應用程式比您想像的要容易。請依照以下步驟操作–先決條件步驟–您必須在手機上安裝Gmail。步驟1–開啟AppStore。步驟2–搜尋“Gmail”。步驟3–點選Gmail應用程式旁
 升級微信最新版本的步驟(輕鬆掌握微信最新版本的升級方法)
Jun 01, 2024 pm 10:24 PM
升級微信最新版本的步驟(輕鬆掌握微信最新版本的升級方法)
Jun 01, 2024 pm 10:24 PM
不斷推出新版本以提供更好的使用體驗,微信作為中國的社交媒體平台之一。升級微信至最新版本是非常重要的,家人和同事的聯繫、為了保持與朋友、及時了解最新動態。 1.了解最新版本的特性與改進了解最新版本的特性與改進非常重要,在升級微信之前。效能改進和錯誤修復,透過查看微信官方網站或應用程式商店中的更新說明、你可以了解新版本所帶來的各種新功能。 2.檢查目前微信版本我們需要檢查目前手機上已安裝的微信版本、在升級微信之前。點擊,打開微信應用“我”然後選擇,菜單“關於”在這裡你可以看到當前微信的版本號,。 3.打開應
 此 Apple ID 尚未在 iTunes Store 中使用:修復
Jun 10, 2024 pm 05:42 PM
此 Apple ID 尚未在 iTunes Store 中使用:修復
Jun 10, 2024 pm 05:42 PM
使用AppleID登入iTunesStore時,可能會在螢幕上拋出此錯誤提示「此AppleID尚未在iTunesStore中使用」。沒有什麼可擔心的錯誤提示,您可以按照這些解決方案集進行修復。修正1–更改送貨地址此提示出現在iTunesStore中的主要原因是您的AppleID個人資料中沒有正確的地址。步驟1–首先,開啟iPhone上的iPhone設定。步驟2–AppleID應位於所有其他設定的頂部。所以,打開它。步驟3–在那裡,打開“付款和運輸”選項。步驟4–使用面容ID驗證您的存取權限。步驟
 Shazam應用程式在iPhone中無法運作:修復
Jun 08, 2024 pm 12:36 PM
Shazam應用程式在iPhone中無法運作:修復
Jun 08, 2024 pm 12:36 PM
iPhone上的Shazam應用程式有問題? Shazam可協助您透過聆聽歌曲找到歌曲。但是,如果Shazam無法正常工作或無法識別歌曲,則必須手動對其進行故障排除。修復Shazam應用程式不會花費很長時間。因此,無需再浪費時間,請按照以下步驟解決Shazam應用程式的問題。修正1–禁用粗體文字功能iPhone上的粗體文字可能是Shazam無法正常運作的原因。步驟1–您只能從iPhone設定執行此操作。所以,打開它。步驟2–接下來,開啟其中的「顯示和亮度」設定。步驟3–如果您發現啟用了“粗體文本
 Win11系統管理員權限取得步驟詳解
Mar 08, 2024 pm 09:09 PM
Win11系統管理員權限取得步驟詳解
Mar 08, 2024 pm 09:09 PM
Windows11作為微軟最新推出的作業系統,深受廣大用戶喜愛。在使用Windows11的過程中,有時候我們需要取得系統管理員權限,以便進行一些需要權限的操作。接下來將詳細介紹在Windows11中取得系統管理員權限的步驟。第一步,點擊“開始功能表”,在左下角可以看到Windows圖標,點擊該圖標即可開啟“開始功能表”。第二步,在「開始功能表」中尋找並點擊「
 iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
您的手機中缺少時鐘應用程式嗎?日期和時間仍將顯示在iPhone的狀態列上。但是,如果沒有時鐘應用程序,您將無法使用世界時鐘、碼錶、鬧鐘等多項功能。因此,修復時鐘應用程式的缺失應該是您的待辦事項清單的首位。這些解決方案可以幫助您解決此問題。修復1–放置時鐘應用程式如果您錯誤地從主畫面中刪除了時鐘應用程序,您可以將時鐘應用程式放回原位。步驟1–解鎖iPhone並開始向左側滑動,直到到達「應用程式庫」頁面。步驟2–接下來,在搜尋框中搜尋「時鐘」。步驟3–當您在搜尋結果中看到下方的「時鐘」時,請按住它並
 iPhone螢幕截圖不起作用:如何修復
May 03, 2024 pm 09:16 PM
iPhone螢幕截圖不起作用:如何修復
May 03, 2024 pm 09:16 PM
螢幕截圖功能在您的iPhone上不起作用嗎?截圖非常簡單,因為您只需同時按住「提高音量」按鈕和「電源」按鈕即可抓取手機螢幕。但是,還有其他方法可以在設備上捕獲幀。修復1–使用輔助觸控使用輔助觸控功能截取螢幕截圖。步驟1–轉到您的手機設定。步驟2–接下來,點選以開啟「輔助功能」設定。步驟3–開啟「觸摸」設定。步驟4–接下來,開啟「輔助觸控」設定。步驟5–打開手機上的「輔助觸控」。步驟6–打開“自訂頂級選單”以存取它。步驟7–現在,您只需將這些功能中的任何一個連結到螢幕擷取即可。因此,點擊那裡的首
 iPhone上的蜂窩數據網路速度慢:修復
May 03, 2024 pm 09:01 PM
iPhone上的蜂窩數據網路速度慢:修復
May 03, 2024 pm 09:01 PM
在iPhone上面臨滯後,緩慢的行動數據連線?通常,手機上蜂窩互聯網的強度取決於幾個因素,例如區域、蜂窩網絡類型、漫遊類型等。您可以採取一些措施來獲得更快、更可靠的蜂窩網路連線。修復1–強制重啟iPhone有時,強制重啟設備只會重置許多內容,包括蜂窩網路連線。步驟1–只需按一次音量調高鍵並放開即可。接下來,按降低音量鍵並再次釋放它。步驟2–過程的下一部分是按住右側的按鈕。讓iPhone完成重啟。啟用蜂窩數據並檢查網路速度。再次檢查修復2–更改資料模式雖然5G提供了更好的網路速度,但在訊號較弱






