這次帶給大家怎樣使vue專案刷新頁面,使vue專案刷新頁面的注意事項有哪些,以下就是實戰案例,一起來看一下。
1.場景
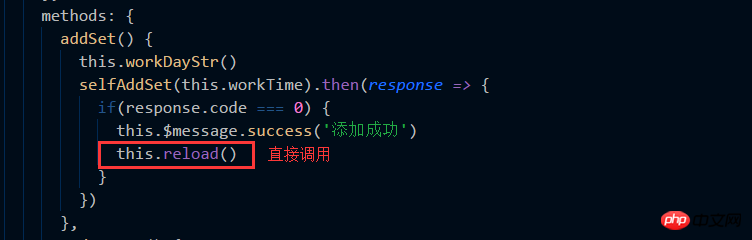
在處理清單時,常常有刪除一條資料或新增資料之後需要重新刷新目前頁面的需求。
2.遇到的問題
1. 用vue-router重新路由到目前頁面,頁面是不進行刷新的
2.採用window.reload(),或者router.go(0)刷新時,整個瀏覽器進行了重新加載,閃爍,體驗不好
3.解決方法
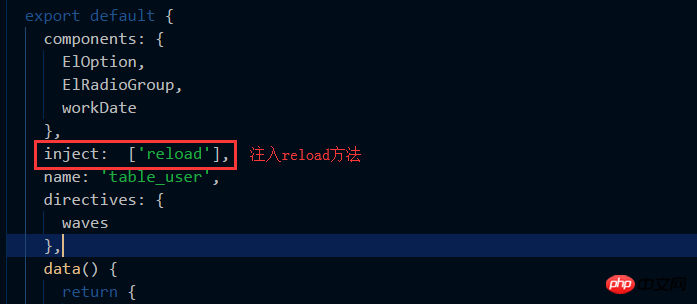
provide / inject組合
作用:允許一個祖先元件向其所有子孫後代注入一個依賴,無論組件層次有多深,並在起上下游關係成立的時間裡始終生效。
App.vue:
宣告reload方法,控制router-view的顯示或隱藏,從而控制頁面的再次載入



屬性。
inject:一個#提示:provide和inject綁定並不是可回應的。這是刻意為之的。如果你傳入了一個可監聽的對象,那麼其對象的屬性還是可回應的。
如何使用v-model與promise兩種方式實作vue彈窗元件
以上是怎樣使vue項目刷新頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!




