Vue 自訂動態組件實例詳解
vue的ui元件庫很多種,但是這麼多的元件庫也不能滿足我們的開發需求,所以需要我們根據自己需求自己寫一個插件,下文我透過兩個栗子給大家介紹js自訂元件的方法,有興趣的朋友一起看看吧
現在基於vue的UI元件庫有很多,例如iview,element-ui等。但有時候這些元件庫滿足不了我們的開發需求,這時候我們就需要自己寫一個外掛。
舉第一個栗子
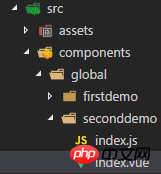
用vue-cli搭建好專案目錄之後,在src/components下面新建一個資料夾放我們要寫的插件,如圖所示:

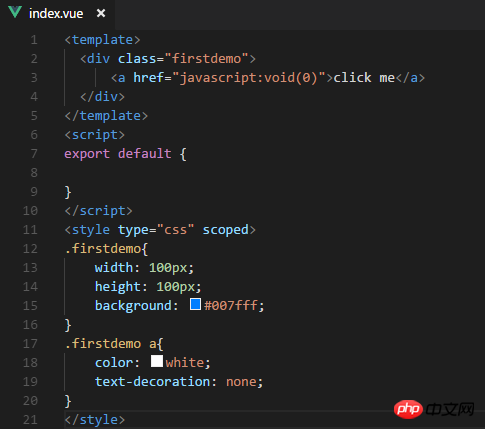
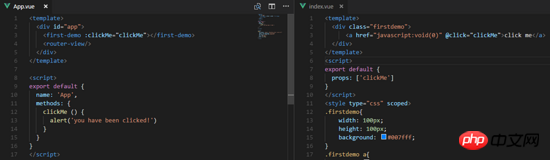
index.vue裡寫我們的元件,程式碼如下:

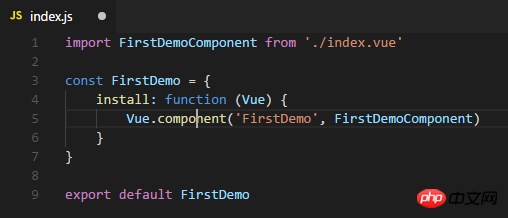
index.js裡面寫index.vue的install方法,並用Vue.component註冊元件,程式碼如下:

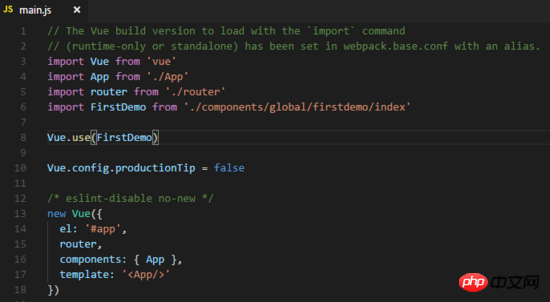
接下來我們要在預設的main.js裡將剛剛寫好的index.js檔案匯入,透過Vue.use來使用它,程式碼如下:

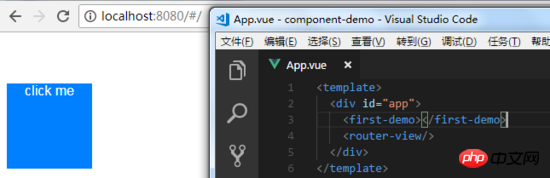
#大功告成,接下來在app.vue裡直接使用就可以啦,可以看到頁面已經顯示對應的元件了,如圖:

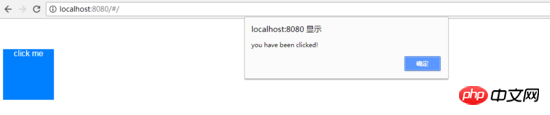
這時候我們還可以自訂click事件,並透過參數的方式傳遞給我們的插件,插件可以透過props屬性取得到該事件,如圖:

可以看到頁面已經生效了:

Vue.component(id, [definition])用於註冊或取得元件。
Vue.use(plugin)用於安裝 Vue.js 外掛程式。如果插件是一個對象,必須提供 install 方法。如果插件是一個函數,它會被當作 install 方法。 install 方法呼叫時,會將 Vue 傳入為參數。當 install 方法被同一個插件多次調用,插件將只會被安裝一次。
舉第二個栗子
我們再建一個資料夾,如圖:

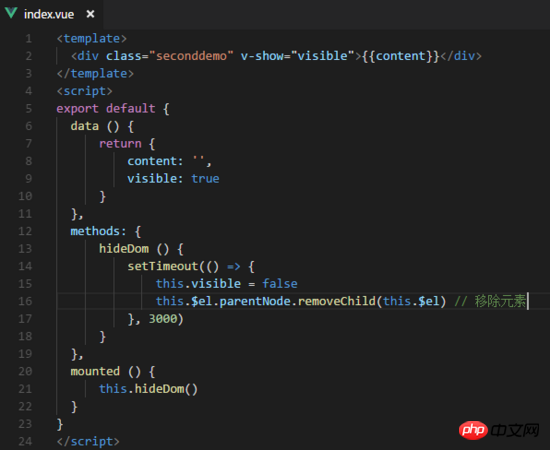
我們要寫一個元件,能夠顯示外部傳進來的內容,並在3秒後自動消失,程式碼如下:

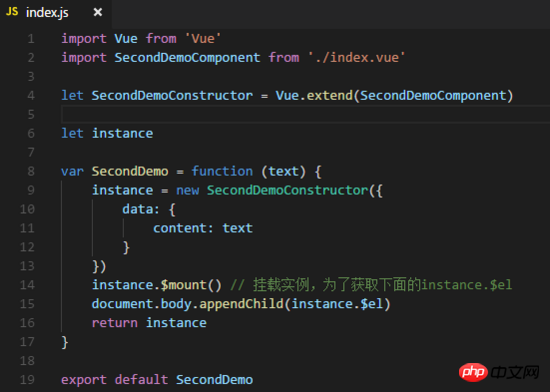
接下來我們要在index. js裡使用建構器來建立它,如圖:

依舊在預設的main.js裡引用剛剛的js文件,並加入到Vue實例上,這樣我們就可以直接透過this.$seconddemo()來呼叫了,程式碼如下:
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
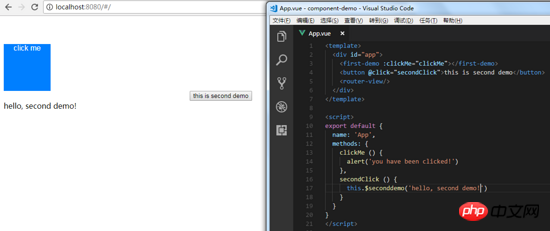
在app.vue裡使用它,發現外掛程式載入成功了,如圖:

Vue.extend(options)是Vue 的建構器,用來建立一個「子類別」。
統一管理自訂元件
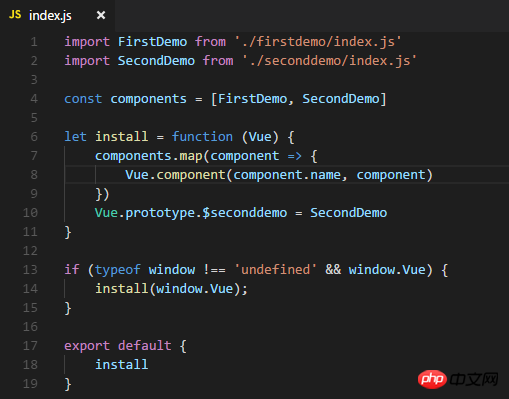
當元件數量很多時,我們可以透過提供一個統一的出口檔案來管理這些自訂元件,首先在global資料夾下新建一個index.js文件,程式碼如圖:

#index.js檔案幫我們把所有自訂的元件都通過Vue.component註冊了,最後export一個包含install方法的物件給Vue.use()使用。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是Vue 自訂動態組件實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在Netflix中快速設定自訂頭像
Feb 19, 2024 pm 06:33 PM
如何在Netflix中快速設定自訂頭像
Feb 19, 2024 pm 06:33 PM
Netflix上的頭像是你串流媒體身分的視覺化代表。使用者可以超越預設的頭像來展現自己的個性。繼續閱讀這篇文章,了解如何在Netflix應用程式中設定自訂個人資料圖片。如何在Netflix中快速設定自訂頭像在Netflix中,沒有內建功能來設定個人資料圖片。不過,您可以透過在瀏覽器上安裝Netflix擴充功能來實現此目的。首先,在瀏覽器上安裝Netflix擴充功能的自訂個人資料圖片。你可以在Chrome商店買到它。安裝擴充功能後,在瀏覽器上開啟Netflix並登入您的帳戶。導航至右上角的個人資料,然後點擊
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Eclipse中自訂快捷鍵設定的方法
Jan 28, 2024 am 10:01 AM
Eclipse中自訂快捷鍵設定的方法
Jan 28, 2024 am 10:01 AM
如何在Eclipse中自訂快捷鍵設定?身為開發人員,在使用Eclipse進行編碼時,熟練快捷鍵是提高效率的關鍵之一。 Eclipse作為一個強大的整合開發環境,不僅提供了許多預設的快捷鍵,還允許使用者根據自己的偏好進行個人化的客製化。本文將介紹如何在Eclipse中自訂快捷鍵設置,並給出具體的程式碼範例。打開Eclipse首先,打開Eclipse,並進入
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 edius自訂螢幕佈局的操作流程
Mar 27, 2024 pm 06:50 PM
edius自訂螢幕佈局的操作流程
Mar 27, 2024 pm 06:50 PM
1.下圖是edius預設的螢幕佈局,預設的EDIUS視窗佈局是橫向版式,因此在單一顯示器環境中,許多視窗是重疊在一起的,且預覽視窗為單一視窗模式。 2、您可以透過【檢視】選單列啟用【雙視窗模式】,使預覽視窗同時顯示播放視窗和錄製視窗。 3.您可以透過【檢視功能表列>視窗佈局>常規】來恢復預設螢幕佈局。另外您也可以自訂適合您的佈局方式,並儲存為常用螢幕佈局:將視窗拖曳成適合自己的佈局,然後點擊【檢視>視窗佈局>儲存目前佈局>新建】,在彈出的【儲存目前佈局】小視窗中輸入佈局名稱,按確定
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統
 excel怎麼自訂x軸和y軸? (excel座標軸刻度如何自訂)
Mar 14, 2024 pm 02:10 PM
excel怎麼自訂x軸和y軸? (excel座標軸刻度如何自訂)
Mar 14, 2024 pm 02:10 PM
在excel表格中,有時候可能需要插入座標軸,能夠更直觀地看到資料的變化趨勢。還有些小夥伴不清楚怎麼在表中插入座標軸,接下來小編就跟大家分享一下excel自訂座標軸刻度的方法吧。 座標軸插入方法: 1、在excel介面中,選取資料。 2、在插入介面中,點選插入長條圖或長條圖。 3、在展開的介面中,選擇形圖類型。 4、在表格右鍵介面中,點選選擇資料。 5、在展開的介面中,進行自訂即可。






