這篇文章主要介紹了jQuery Cookie實現切換皮膚功能,結合完整實例形式分析了jQuery結合cookie動態變換頁面元素樣式的相關操作技巧,並附帶源碼供讀者下載參考,需要的朋友可以參考下
本文實例講述了jQuery Cookie實現切換皮膚功能。分享給大家供大家參考,具體如下:
最近在學習Jquery,發現Jquery真的是非常強大,短短幾行程式碼就能實現切換皮膚的功能。
1)關鍵程式碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>www.jb51.net jQuery Cookie切换皮肤</title>
<link id="cssfile" href="Styles/Skins/skin_0.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<link href="Styles/Site.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.cookie.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(function () {
$('#skin>li').click(function () {
var skinID = this.id;
switchSkin(skinID);
});
var skinID = $.cookie("skinID"); //获取cookie
if (skinID) {//如果cookie存在,切换皮肤
switchSkin(skinID);
}
});
function switchSkin(skinID) {
$('#' + skinID).addClass('selected')
.siblings().removeClass('selected');
var cssHref = 'Styles/Skins/' + skinID + '.css';
$('#cssfile').attr('href', cssHref);
$.cookie("skinID", skinID, { path: "/", expires: 10 }); //将皮肤样式的id保存到cookie中
}
</script>
</head>
<body>
<form id="form1" runat="server">
<p id="header">
hello world!
<ul id="skin">
<li id="skin_0" title="蓝色" class="selected">蓝色</li>
<li id="skin_1" title="紫色">紫色</li>
<li id="skin_2" title="红色">红色</li>
<li id="skin_3" title="天蓝色">天蓝色</li>
<li id="skin_4" title="橙色">橙色</li>
<li id="skin_5" title="淡绿色">淡绿色</li>
</ul>
</p>
</form>
</body>
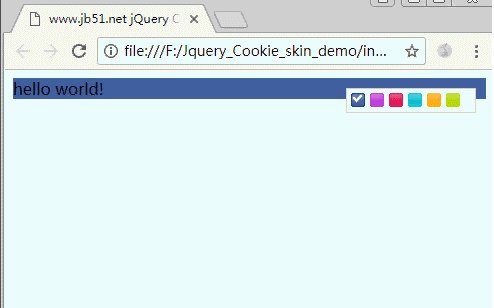
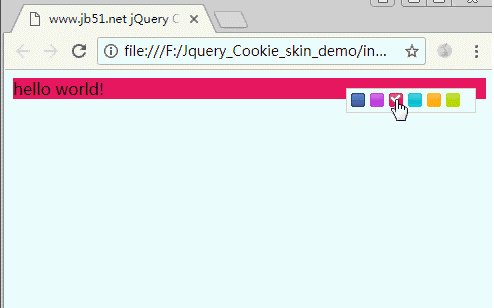
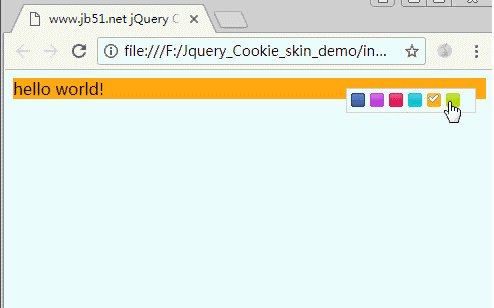
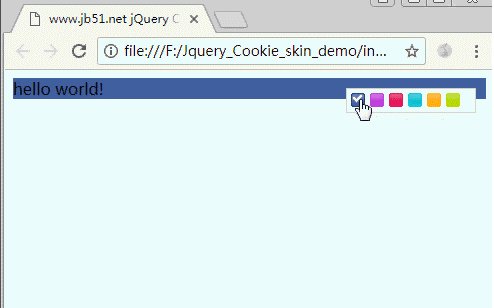
</html>運行效果:

#上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
jQuery實作瀏覽器之間跳轉並傳遞參數功能【支援中文字元】
以上是jQuery+Cookie實現切換皮膚功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




