如何使用Vue控製字元和位元組顯示個數
這次帶給大家如何使用Vue控製字元和位元組顯示個數,使用Vue控製字元和位元組顯示個數的注意事項有哪些,下面就是實戰案例,一起來看一下。
需求
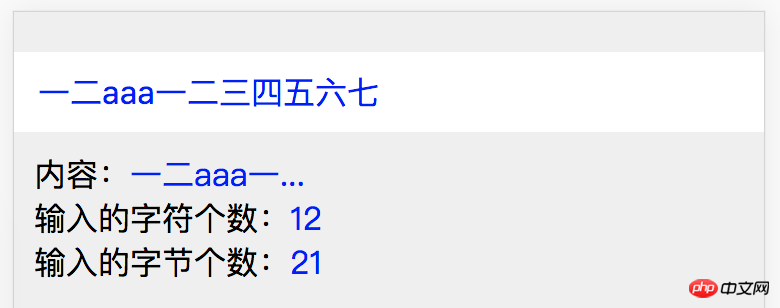
需求:結合Vue實作下面的效果
輸入框中最多輸入16個字元
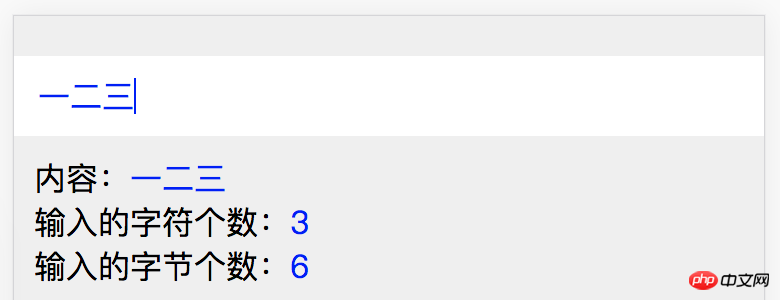
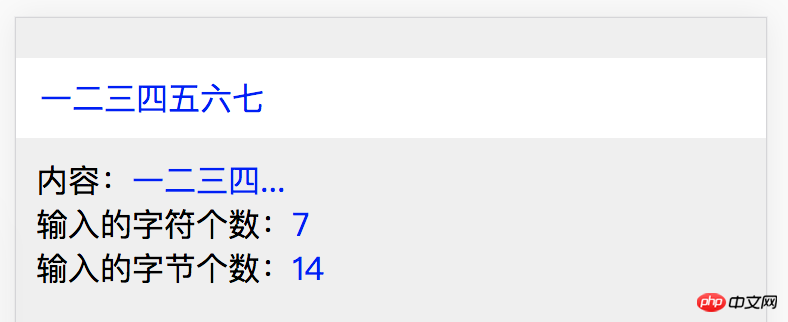
漢字最多顯示5個,超出部分以
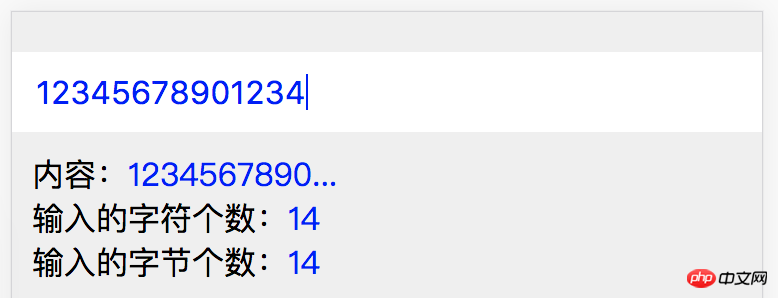
...顯示英文最多顯示10個,超出部分以
...顯示
實作
#建構簡單頁面,並設定簡單樣式
在正式開始寫核心程式碼之前,要先把程式碼結構搭建起來,這樣後面寫的時候就會看著簡潔點了。 首先需要一個輸入框用來輸入內容,其次需要一個元素,用來顯示輸入框中的內容,實現資料的雙向綁定。 其中,輸入內容的最大長度是可以透過input標籤的屬性來指定的。
<p id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
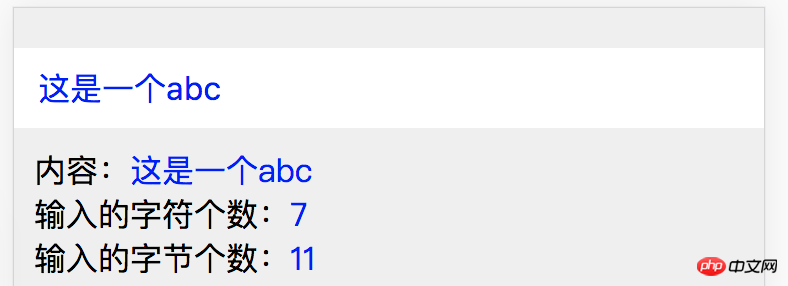
<p class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</p>
</p>* { margin: 0; padding: 0; -webkit-box-sizing: border-box; box-sizing: border-box; }
body { background: #efefef; }
.clsinp { width: 100%; height: 40px; outline: none; line-height: 40px; font-size: 16px; padding: 0 10px; margin-top: 20px; color: blue; }
.clsmsg { padding: 10px 10px; }
.clsmsg span { color: blue; }var vm = new Vue({
el: '#app',
data() {
return {
txt: ''
}
},
// 后期代码在下面补充
})ASCII範圍內與範圍外
#了解ASCII的內容,請移步至http://www.asciima .com/。
正規表示式/[^\x00-\xff]/g來進行比對。這個時候就提供了一個思路,如果不是ASCII碼中的字符,那麼就預設它佔了兩個字節。
<p id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<p class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</p>
</p>computed: {
// 获取字符的个数
computedCharLen() {
return this.txt.length
},
// 获取字节的个数
computedByteLen() {
return this.txt.replace(/[^\x00-\xff]/g, '01').length
}
}
控制顯示的內容
內容顯示使用計算屬性來實作:<p>内容:<span>{{computedTxt}}</span></p>// 控制显示的内容
computedTxt() {
return this.methodGetByteLen(this.txt, 10)
}methodGetByteLen方法:
/**
* str 需要控制的字符串
* len 字节的长度,如5个汉字,10个英文,输入参数就是10
*/
methodGetByteLen(str, len) {
// 如果字节的长度小于控制的长度,那么直接返回
if (this.computedByteLen <= len) {
return str
}
for (let i = Math.floor(len / 2); i < str.length; i++) {
if (str.substr(0, i).replace(/[^\x00-\xff]/g, '01').length >= len) {
// Math.floor(i / 2) * 这里是控制特殊情况的显示
// 如 '一二aaa一二三四',显示的结果就是 '一二aaa一...'
return str.substr(0, Math.floor(i / 2) * 2) + '...'
}
}
}



完整程式碼
最後,貼最終程式碼:Document
<p>内容:<span>{{computedTxt}}</span></p>
输入的字符个数:{{computedCharLen}}
输入的字节个数:{{computedByteLen}}
如何對於create-react- app修改為多頁面支援
#
以上是如何使用Vue控製字元和位元組顯示個數的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 1MB的儲存容量相當於多少位元組
Mar 03, 2023 pm 05:42 PM
1MB的儲存容量相當於多少位元組
Mar 03, 2023 pm 05:42 PM
1MB的儲存容量相當於2的20次方個位元組,即1048576個位元組。 MB是電腦中的一種儲存單位,讀作「兆」;因為1MB等於1024KB,而1KB等於1024B(位元組),因此1MB等於1048576(1024 *1024)個位元組。
 128mb是指多少位元組
Nov 29, 2022 am 10:35 AM
128mb是指多少位元組
Nov 29, 2022 am 10:35 AM
128mb是指134217728位元組;位元組換算公式是“1MB=1024KB=1048576B=8388608bit”,其表示可以保存1048576個英文字母、524288個漢字;流量單位可以儲存1048576個英文字母、524288個漢字;流量單位為11K0020 1024B。
 利用PHP控制攝影機:從連接到拍攝的全過程解析
Jul 30, 2023 pm 03:21 PM
利用PHP控制攝影機:從連接到拍攝的全過程解析
Jul 30, 2023 pm 03:21 PM
利用PHP控制攝影機:從連接到拍攝的全過程解析攝影機的應用越來越廣泛,例如視訊通話、監視系統等。而在Web應用中,我們常常需要透過PHP來控制和操作攝影機。本文將介紹如何利用PHP來實現從相機連接到拍攝的整個過程。確認攝影機的連接狀態在開始操作攝影機之前,我們首先需要確認攝影機的連接狀態。 PHP提供了擴充庫video來實現對相機的操作。我們可以透過以下程式碼
 1bit等於多少位元組
Mar 09, 2023 pm 03:11 PM
1bit等於多少位元組
Mar 09, 2023 pm 03:11 PM
1bit等於八分之一個位元組。二進制數係統中,每個0或1就是一個位元(bit),位元是資料儲存的最小單位;每8個位元(bit,簡寫為b)組成一個位元組(Byte),因此「1位元組( Byte)=8位元(bit)」。在多數的電腦系統中,一個位元組是一個8位元(bit)長的資料單位,大多數的計算機都用一個位元組表示一個字元、數字或其他字元。
 使用java的Character.isDigit()函數判斷字元是否為數字
Jul 27, 2023 am 09:32 AM
使用java的Character.isDigit()函數判斷字元是否為數字
Jul 27, 2023 am 09:32 AM
使用Java的Character.isDigit()函數判斷字元是否為數字字元在電腦內部以ASCII碼的形式表示,每個字元都有一個對應的ASCII碼。其中,數字字元0到9分別對應的ASCII碼值為48到57。要判斷一個字元是否為數字,可以使用Java中的Character類別提供的isDigit()方法來判斷。 isDigit()方法是Character類別的
 一個ascii字元佔幾個位元組
Mar 09, 2023 pm 03:49 PM
一個ascii字元佔幾個位元組
Mar 09, 2023 pm 03:49 PM
一個ascii字元佔1個位元組。 ASCII碼字元在電腦中採用7位元或8位元二進位編碼表示,並保存在一個位元組中,即一個ASCII碼佔用一個位元組。 ASCII碼可分為標準ASCII碼和擴展ASCII碼,其中標準ASCII碼也叫基礎ASCII碼,使用7位二進制數(剩下的1位二進制為0)來表示所有的大寫和小寫字母,數字0到9.標點符號,以及在美式英語中使用的特殊控製字元。
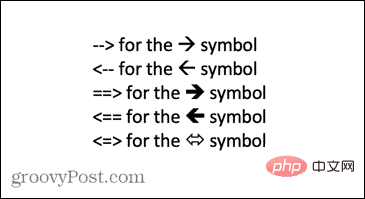
 如何在 Word 中鍵入箭頭
Apr 16, 2023 pm 11:37 PM
如何在 Word 中鍵入箭頭
Apr 16, 2023 pm 11:37 PM
如何使用自動更正在 Word 中鍵入箭頭在 Word 中鍵入箭頭的最快方法之一是使用預先定義的自動修正捷徑。如果您鍵入特定的字元序列,Word 會自動將這些字元轉換為箭頭符號。您可以使用此方法繪製多種不同的箭頭樣式。若要使用自動更正在 Word 中鍵入箭頭:將遊標移到文件中要顯示箭頭的位置。鍵入以下字元組合之一:如果您不希望將您鍵入的內容更正為箭頭符號,請按鍵盤上的退格鍵會將
 utf8編碼漢字佔多少位元組
Feb 21, 2023 am 11:40 AM
utf8編碼漢字佔多少位元組
Feb 21, 2023 am 11:40 AM
utf8編碼漢字佔3個位元組。在UTF-8編碼中,一個中文等於三個位元組,一個中文標點佔三個位元組;而在Unicode編碼中,一個中文(含繁體)等於兩個位元組。 UTF-8使用1~4位元組為每個字元編碼,一個US-ASCIl字元只需1位元組編碼,帶有變音符號的拉丁文、希臘文、西里爾字母、亞美尼亞語、希伯來文、阿拉伯文、敘利亞文等字母則需要2位元組編碼。






