如何使用JS實現分頁列印
這次帶給大家如何使用JS實現分頁列印,使用JS實現分頁列印的注意事項有哪些,以下就是實戰案例,一起來看一下。
在呼叫window.print()時,可以實現列印效果,但內容太多時要進行分頁列印。
在樣式中有規定幾個列印的樣式
page-break-before和page-break-after CSS屬性並不會修改網頁在螢幕上的顯示,這兩個屬性是用來控製文件的列印方式。
每個列印屬性都可以設定4種設定值:auto、always、left和right。其中Auto是預設值,只有在有需要時,才需設定分頁符號 (Page breaks)。
page-break-before若設定成always,則是在遇到特定的元件時,印表機會重新開始一個新的列印頁。
page-break-before若設定成left,則會插入分頁符號,直到指定的元件出現在一個左邊的空白頁上。
page-break-before若設定成right,則會插入分頁符號,直到指定的元件出現在一個右邊的空白頁上。
page-break-after屬性會將分頁符號加在指定元件後,而非之前。
在下列程式中您將可以看到這些屬性的設定,
<HTML> <HEAD> <TITLE>Listing 14-4</TITLE> </HEAD> <BODY> <p>This is the first p.</p> <p STYLE="page-break-before:always">This is the second p.</p> <p STYLE="page-break-after:always">This is the third p.</p> <p>This is the fourth p.</p> <p STYLE="page-break-before:right">This is the fifth p.</p> <p STYLE="page-break-after:right">This is the sixth p.</p> <p>This is the last p.</p> </BODY> </HTML>
| #描述 | |
| ##auto | 預設值。如果必要則在元素前面插入分頁符號 |
| always | 在元素前面插入分頁符號 |
| avoid | 避免在元素前面插入分頁符 |
| left | 在元素之前足夠的分頁符,一直到一張空白的左頁為止 |
inherit規定應該從父元素繼承page-break-before 屬性的設定
Dom物件中pageBreakBefore屬性
#語法:
Object.style.pageBreakBefore=auto|always|avoid|left|right
<html>
<head>
<script type="text/javascript">
function setPageBreak()
{
document.getElementById("p2").style.pageBreakBefore="always";
}
</script>
</head>
<body>
<p>This is a test paragraph.</p>
<input type="button" onclick="setPageBreak()" value="Set page-break" />
<p id="p2">This is also a test paragraph.</p>
</body>
</html>以上是如何使用JS實現分頁列印的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
如果在開啟一份需要列印的文件時,在列印預覽裡我們會發現表格框線不知為何消失不見了,遇到這樣的情況,我們就要及時進行處理,如果你的列印文件裡也出現了此類的問題,那麼就和小編一起來學習下邊的課程吧:excel列印表格框線消失怎麼辦? 1.開啟一份需要列印的文件,如下圖所示。 2、選取所有需要的內容區域,如下圖所示。 3、按滑鼠右鍵,選擇「設定儲存格格式」選項,如下圖所示。 4、點選視窗上方的「邊框」選項,如下圖所示。 5、在左側的線條樣式中選擇細實線圖樣,如下圖所示。 6、選擇“外邊框”
 記憶體或磁碟空間不足,無法重新分頁或列印此文件Word錯誤
Feb 19, 2024 pm 07:15 PM
記憶體或磁碟空間不足,無法重新分頁或列印此文件Word錯誤
Feb 19, 2024 pm 07:15 PM
本文將介紹如何解決MicrosoftWord中出現的記憶體或磁碟空間不足以重新分頁或列印文件的問題。這種錯誤通常會在使用者嘗試列印Word文件時出現。如果您遇到類似的錯誤,請參考本文提供的建議來解決。記憶體或磁碟空間不足,無法重新分頁或列印此文件Word錯誤解決MicrosoftWord列印錯誤「沒有足夠記憶體或磁碟空間重新分頁或列印文件」的方法。更新MicrosoftOffice關閉佔用記憶體的應用程式更改您的預設印表機在安全模式下啟動Word重命名NorMal.dotm檔案將Word檔案儲存為另一
 從 iPhone 列印的 4 種方法
Feb 02, 2024 pm 04:10 PM
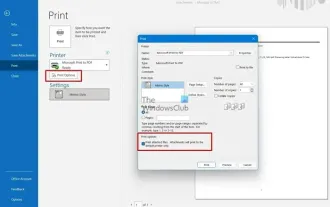
從 iPhone 列印的 4 種方法
Feb 02, 2024 pm 04:10 PM
在這個數位化的世界中,列印頁面的需求並沒有消失。儘管您可能認為在電腦上保存內容並直接發送到印表機更為便捷,但是您同樣可以在iPhone上完成相同的操作。透過iPhone的相機,您可以拍攝照片或文檔,並且還可以直接儲存文件以便隨時列印。這樣一來,您可以快速方便地將您所需的資訊實體化,並將其保存在紙本文件中。無論是在工作還是日常生活中,iPhone為您提供了一個便攜式的列印解決方案。以下貼文將幫助您了解如果您希望使用iPhone在印表機上列印頁面,您需要了解的所有資訊。從iPhone列印:要求蘋
 在Windows 11/10中無法從截圖工具列印
Feb 19, 2024 am 11:39 AM
在Windows 11/10中無法從截圖工具列印
Feb 19, 2024 am 11:39 AM
如果您在Windows11/10中無法使用截圖工具進行列印,可能是由於系統檔案損壞或驅動程式問題導致的。本文將為您提供解決此問題的方法。在Windows11/10中無法從截圖工具列印如果您無法從Windows11/10中的SnippingTool列印,請使用這些修復程式:重新啟動PC印表機清除列印佇列更新印表機和顯示卡驅動程式修復或重設剪裁工具執行SFC和DISM掃描使用PowerShell指令卸載並重新安裝截圖工具。我們開始吧。 1]重新啟動您的PC和印表機重新啟動電腦和印表機有助於消除暫時的故障
 如何在Windows 11中暫停列印
Feb 19, 2024 am 11:50 AM
如何在Windows 11中暫停列印
Feb 19, 2024 am 11:50 AM
錯誤地列印了一個大文件?需要停止或暫停列印以節省墨水和紙張嗎?在許多情況下,您可能需要暫停Windows11裝置上正在進行的列印作業。如何在Windows11中暫停列印?在Windows11中,暫停列印會暫停列印作業,但並不會取消列印任務。這為用戶提供了更靈活的控制權。有三種方法可以實現這一點:使用工作列暫停列印使用Windows設定暫停列印使用控制面板列印現在,讓我們來詳細看看這些。 1]使用工作列列印右鍵點選工作列上的列印佇列通知。按一下開啟所有活動印表機選項。在這裡,右鍵列印作業並選擇全部暫停
 Word郵件合併列印空白頁
Feb 19, 2024 pm 04:51 PM
Word郵件合併列印空白頁
Feb 19, 2024 pm 04:51 PM
如果您發現在使用Word列印郵件合併文件時出現空白頁,這篇文章將對您有所幫助。郵件合併是一項便捷的功能,讓您能夠輕鬆建立個人化文件並傳送給多個收件者。在MicrosoftWord中,郵件合併功能備受推崇,因為它能夠幫助使用者節省手動為每個收件者複製相同內容的時間。為了列印郵件合併文檔,您可以轉到郵件標籤。但有些Word使用者反映,在嘗試列印郵件合併文件時,印表機會列印空白頁或完全不列印。這可能是由於格式設定不正確或印表機設定問題。嘗試檢查文檔和印表機設置,確保列印前預覽文檔,以確保內容正確。如果
 如何列印Outlook中的所有附件
Feb 20, 2024 am 10:30 AM
如何列印Outlook中的所有附件
Feb 20, 2024 am 10:30 AM
Outlook是功能最豐富的電子郵件用戶端之一,已成為專業交流不可或缺的工具。其中一個挑戰是在Outlook中同時列印所有附件。通常需要逐個下載附件才能列印,但如果想一次列印所有內容,這就是大多數人遇到的問題。如何列印Outlook中的所有附件儘管大部分資訊是在Outlook應用程式中線上維護的,但有時需要將資訊列印出來備份。必須親自簽署文件,以滿足合約、政府表格或家庭作業等法律要求。有幾種方法可以讓您一次點擊列印Outlook中的所有附件,而不是逐一列印。讓我們詳細地看看每一個。 Outloo
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技






