使用Angular CLI進行單元測試和E2E測試的方法
這篇文章主要介紹了使用Angular CLI進行單元測試和E2E測試的方法,現在分享給大家,也給大家做個參考。
單元測試.
angular cli使用karma進行單元測試.
先執行ng test --help或ng test -h查看幫助.
執行測試的話就執行ng test即可, 它會執行項目裡所有的.spec.ts文件.
而且它還會檢測文件的變化,如果檔案有變化, 那麼它會重新執行測試.
它應該在單獨的終端進程中執行.
首先創建一個angular專案, 帶路由的:
ng new sales --routing
創建好專案後, 直接執行命令測試:
ng test

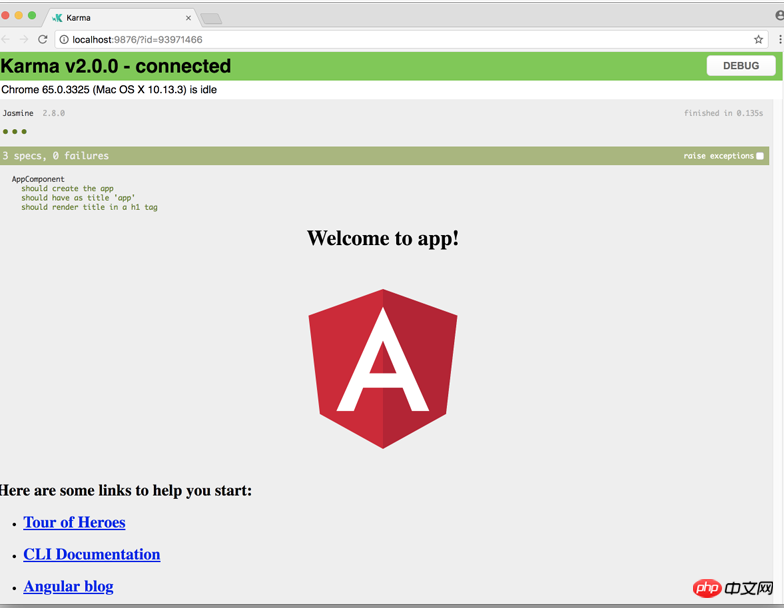
然後會彈出一個頁面, 就是測試的結果資料.
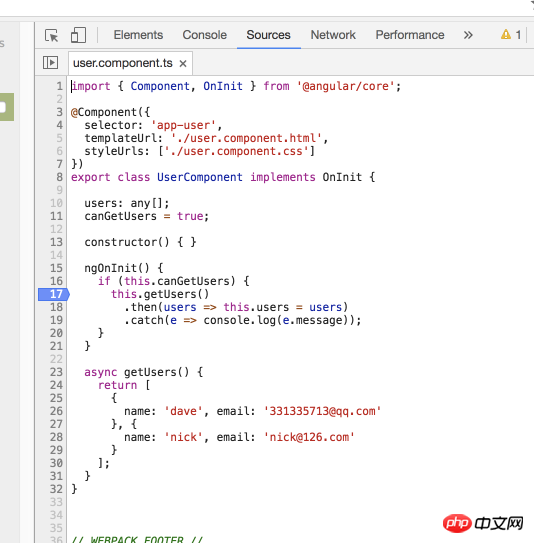
#下面我再添加幾個components 和一個admin module:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
然後配置路由, 最重要得到這個效果:

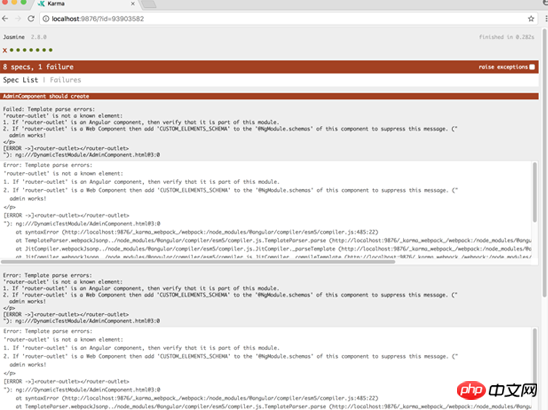
這時我重新執行一下ng test:

儘管程式運行沒有問題, 但是測試還是出現了問題: router-outlet is not an angular component.
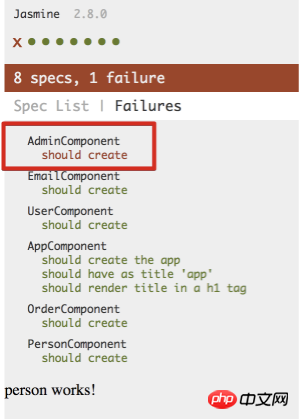
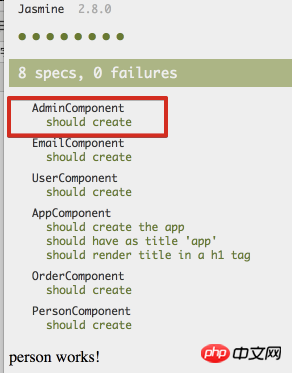
可以看一下spec list:


這時因為執行測試的時候, admin模組是獨立運作的, 所以該模組並沒有引用Router模組, 所以無法辨識router -outlet.
那麼如何解決這個問題?
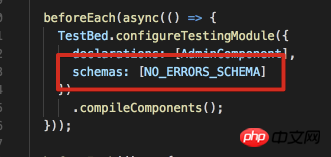
##打開admin.component.spec.ts:

- -- code-coverage -cc 程式碼覆蓋率報告, 預設這個是不開啟的, 因為產生報告的速度還是比較慢的.
- --colors 輸出結果使用各種顏色預設開啟
- --single-run -sr 執行測試, 但是不偵測檔案變更預設不開啟 ##--progress 把測驗的流程輸出到控制台預設開啟
- --sourcemaps -sm 產生sourcemaps 預設開啟
- ##--watch -w 執行測試一次, 並且偵測變化預設開啟
- ng test 就是執行測試, 且如果檔案有變更, 就會重新執行測試.
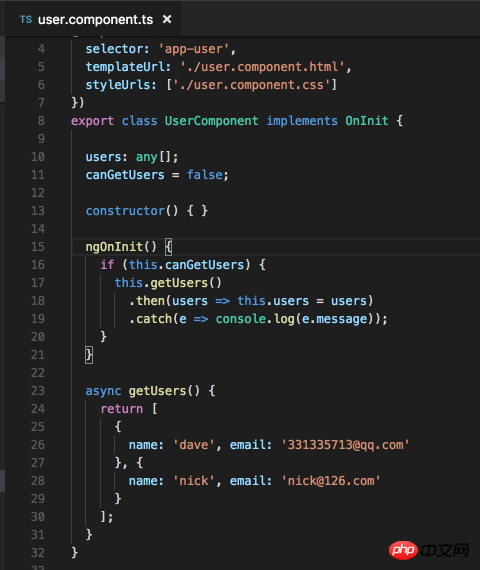
ng test -sr -cc
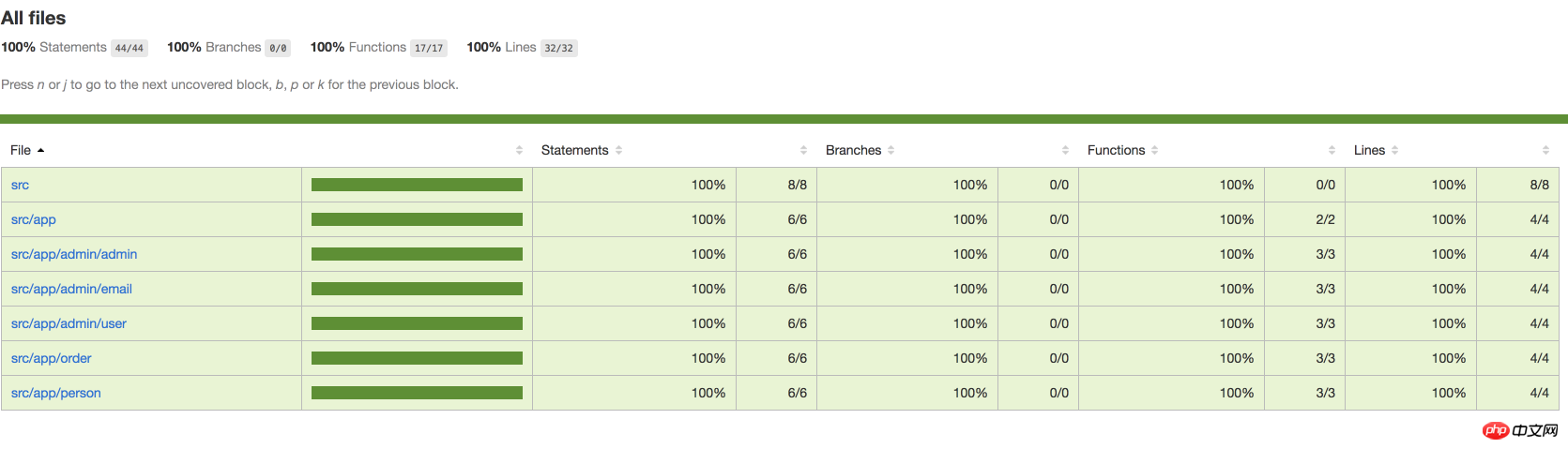
直接開啟index.html:
可以看到都是100%,這是因為我沒有寫任何程式碼.
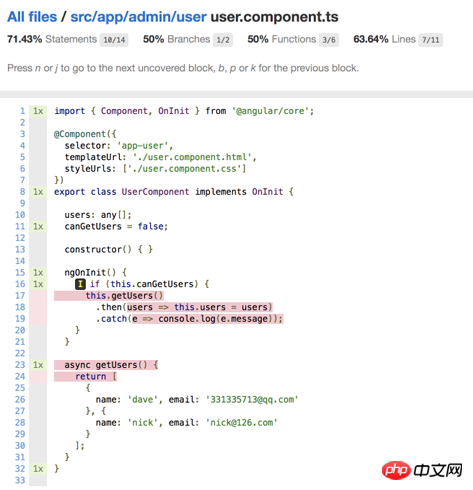
再執行一次ng test --sr -cc :

可以看到這部分程式碼並沒有覆寫到.
再次執行ng test --sr -cc
#只有catch部分沒有覆蓋到.
Debug单元测试.
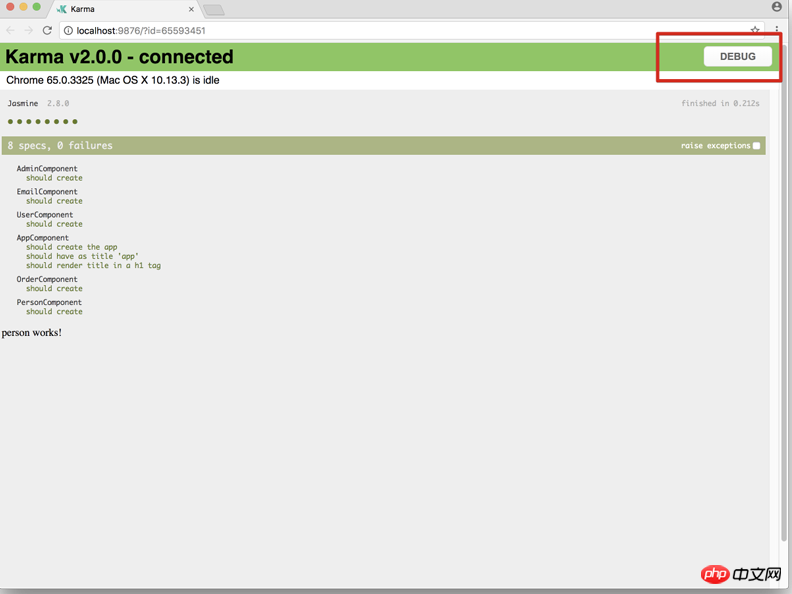
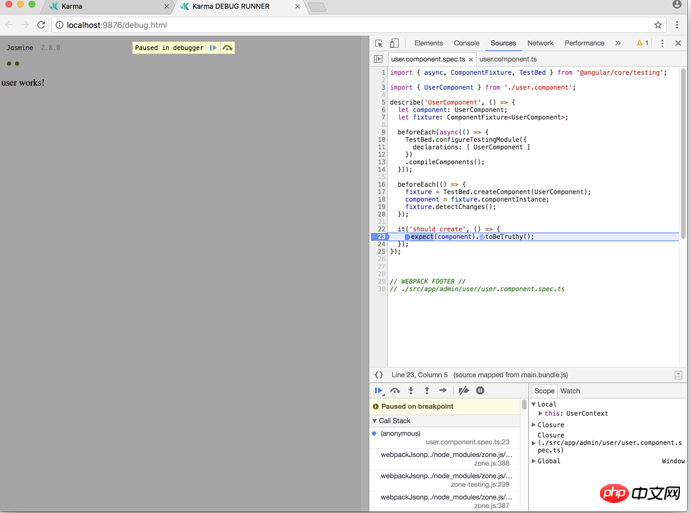
首先执行ng test:

然后点击debug, 并打开开发者工具:

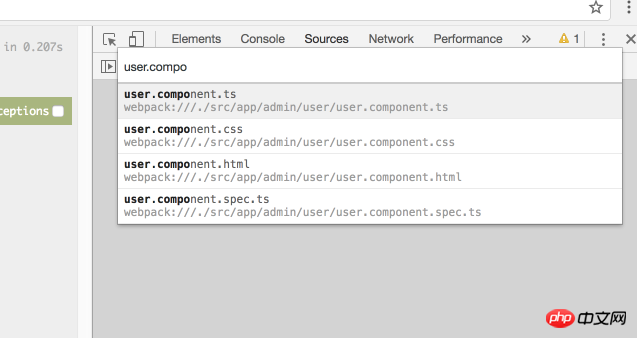
然后按cmd+p:
找到需要调试的文件:

设置断点:

然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
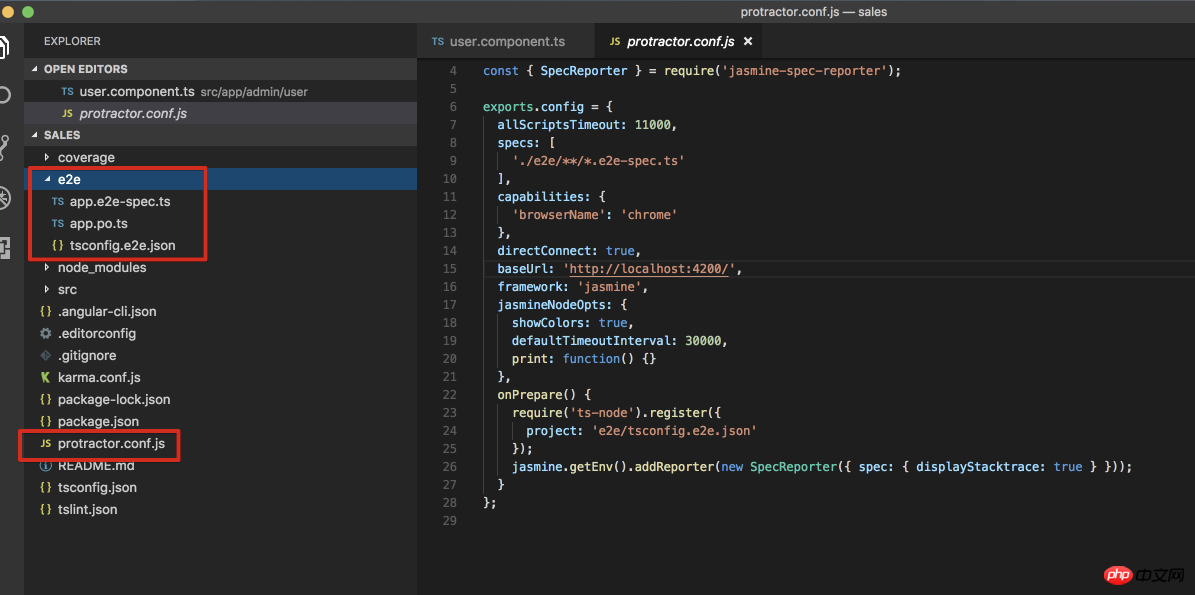
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
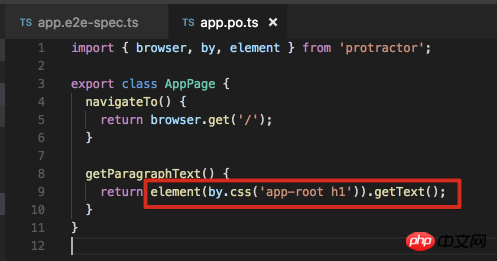
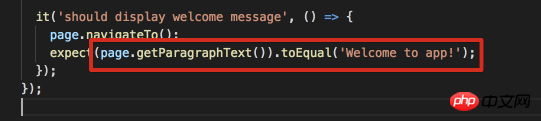
看一下spec和po文件:


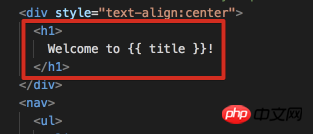
再看一下app.component.html里面的值:

应该是没问题的.
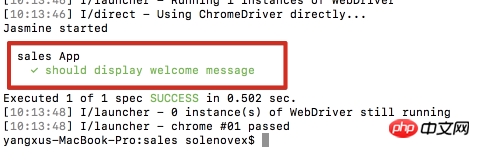
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
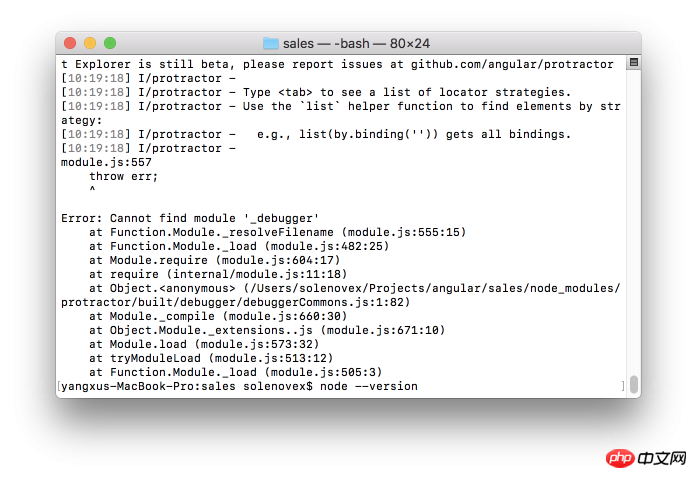
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用Angular CLI進行單元測試和E2E測試的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 furmark怎麼看?-furmark怎麼算合格?
Mar 19, 2024 am 09:25 AM
furmark怎麼看?-furmark怎麼算合格?
Mar 19, 2024 am 09:25 AM
furmark怎麼看?1、在主介面中設定“運行模式”和“顯示模式”,還能調整“測試模式”,點擊“開始”按鈕。 2.等待片刻後,就會看到測試結果,包含了顯示卡各種參數。 furmark怎麼算合格? 1.用furmark烤機,半小時左右看一下結果,基本上在85度左右徘徊,峰值87度,室溫19度。大號機箱,5個機殼風扇口,前置兩個,上置兩個,後置一個,不過只裝了一個風扇。所有配件都沒有超頻。 2.一般情況下,顯示卡的正常溫度應在「30-85℃」之間。 3.就算是大夏天周圍環境溫度過高,正常溫度也是「50-85℃
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 加入全新仙俠冒險! 《誅仙2》「無為測試」預下載開啟
Apr 22, 2024 pm 12:50 PM
加入全新仙俠冒險! 《誅仙2》「無為測試」預下載開啟
Apr 22, 2024 pm 12:50 PM
新派幻想仙俠MMORPG《誅仙2》「無為測試」即將於4月23日開啟,在原著千年後的誅仙大陸,會發生怎樣的全新仙俠冒險故事?六境仙俠大世界,全職修仙學府,自由自在的修仙生活,仙界中的萬般妙趣都在等待著仙友們親自前往探索! 「無為測試」預先下載現已開啟,仙友們可前往官網下載,開服前無法登入遊戲伺服器,啟動碼可在預先下載安裝完成後使用。 《誅仙2》「無為測試」開放時間:4月23日10:00——5月6日23:59誅仙正統續作全新仙俠冒險篇章《誅仙2》以《誅仙》小說為藍圖,在繼承原著世界觀的基礎上,將遊戲背景設
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 國產FPS新王炸! 《三角洲行動》大戰場超乎預期
Mar 07, 2024 am 09:37 AM
國產FPS新王炸! 《三角洲行動》大戰場超乎預期
Mar 07, 2024 am 09:37 AM
《三角洲行動》將在今日(3月7日)開啟一場名為「代號:ZERO」的大規模PC測試。而在上週末,這款遊戲在上海舉辦了一次線下快閃體驗活動,17173也有幸受邀參與其中。這次測試距離上一次僅相隔四個多月,不禁讓我們好奇,在這麼短的時間內,《三角洲行動》將會帶來哪些新的亮點與驚喜?四個多月前,我已先行在線下品鑑會和首測版本中體驗了《三角洲行動》。當時,遊戲僅開放了「危險行動」這個模式。然而,《三角洲行動》在當時的表現已然令人矚目。在各大廠商紛紛湧向手遊市場的背景下,如此一款與國際水準相媲美的FPS
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 Golang中的資料庫測試技巧
Aug 10, 2023 pm 02:51 PM
Golang中的資料庫測試技巧
Aug 10, 2023 pm 02:51 PM
Golang中的資料庫測試技巧引言:在開發應用程式時,資料庫測試是一個非常重要的環節。合適的測試方法可以幫助我們發現潛在的問題並確保資料庫操作的正確性。本文將介紹Golang中的一些常用資料庫測試技巧,並提供相應的程式碼範例。一、使用記憶體資料庫進行測試在編寫資料庫相關的測試時,我們通常會面臨一個問題:如何在不依賴外部資料庫的情況下進行測試?這裡我們可以使用內存
 如何在Maven中停用測試案例?
Feb 26, 2024 am 09:57 AM
如何在Maven中停用測試案例?
Feb 26, 2024 am 09:57 AM
Maven是一個開源的專案管理工具,常用於Java專案的建置、依賴管理及文件發佈等任務。在使用Maven進行專案建置時,有時我們希望在執行mvnpackage等指令時忽略測試階段,這在某些情況下會提高建置速度,尤其是在需要快速建置原型或測試環境時。本文將詳細介紹如何在Maven中忽略測試階段,並附有具體的程式碼範例。為什麼要忽略測試在專案開發過程中,通常會






