使用Angular CLI進行Build(建置)和Serve詳解
這篇文章主要介紹了使用Angular CLI進行Build(構建)和Serve詳解,現在分享給大家,也給大家做個參考。
Build.
Build主要會做以下動作:
#編譯專案檔並輸出到某個目錄
Build targets決定了輸出的結果
bundling 打包
- ## 生產環境的build也會進行uglify和tree-shaking(把沒用的程式碼去掉)
ng build.##可以先看幫助:
ng build --help
針對開發環境, 就是用命令ng build.
預設情況下, 它的輸出目錄在.angular-cli. json檔裡ourDir屬性配置的, 預設是/dist目錄.
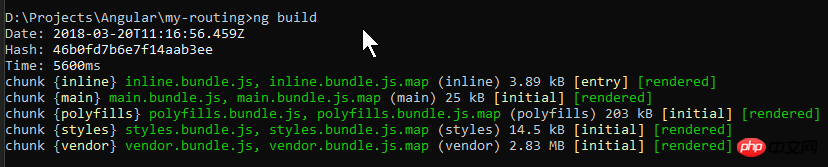
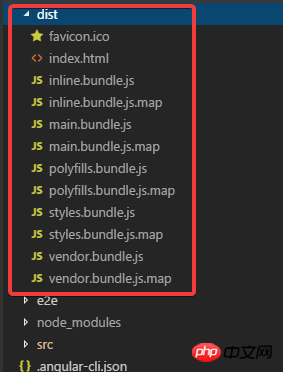
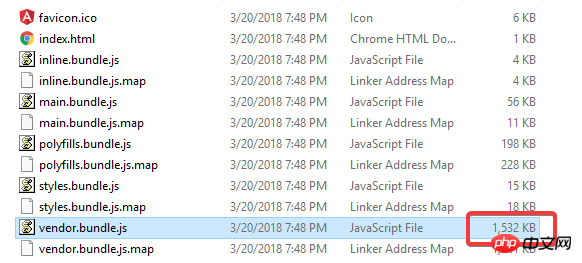
build之後會看見dist裡面有這些檔:
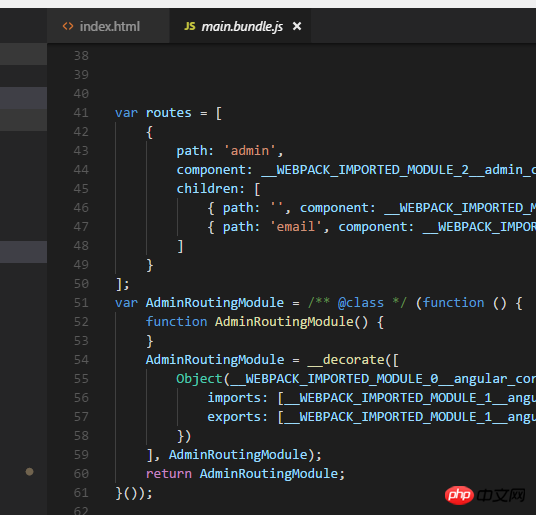
##inline.bundle.js 這是webpack的運行時.- main.bundle.js 就是程式碼.
- pollyfills.bundle.js 就是瀏覽器的Pollyfills.
- styles.bundle.js 樣式
- #vendor.bundle.js 是angular和第三方函式庫
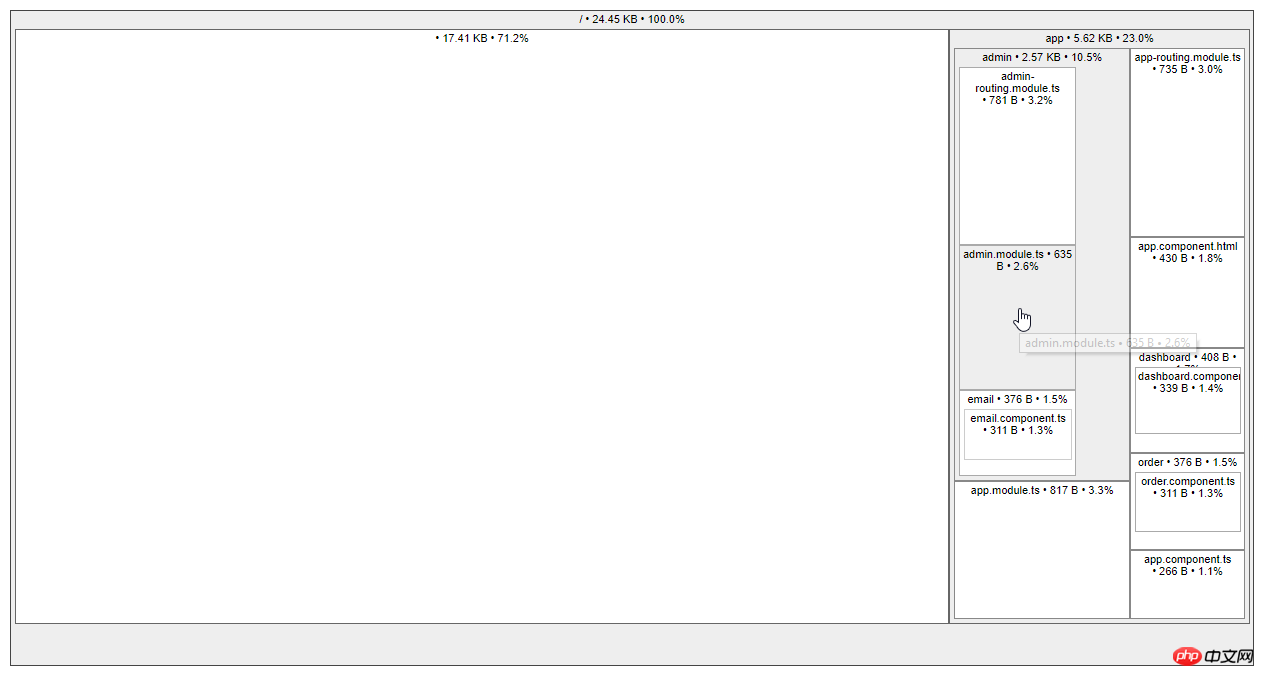
- 可以使用source-map-explorer來分析依賴, 並且查看哪些模組和類別在bundle裡面.
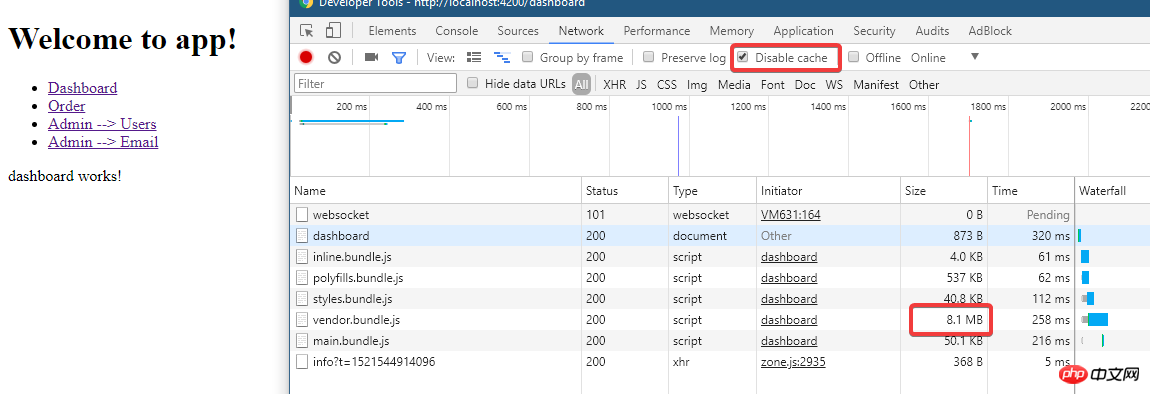
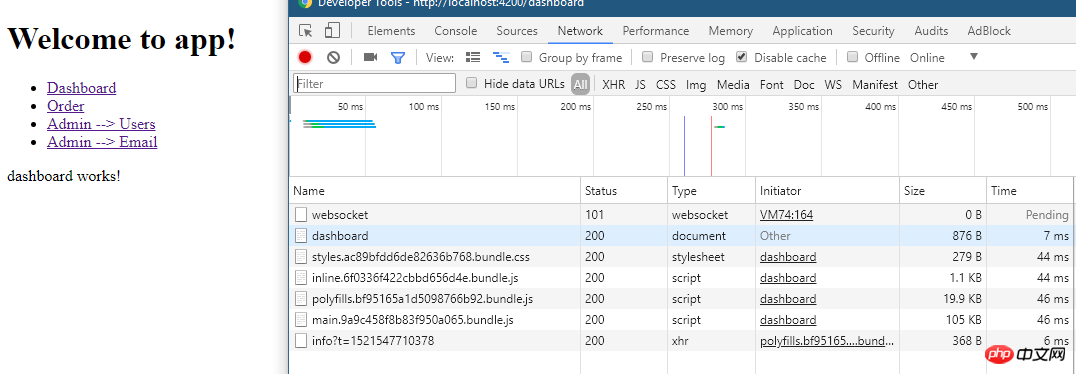
執行ng build:

#可以看到生成了這些檔案.
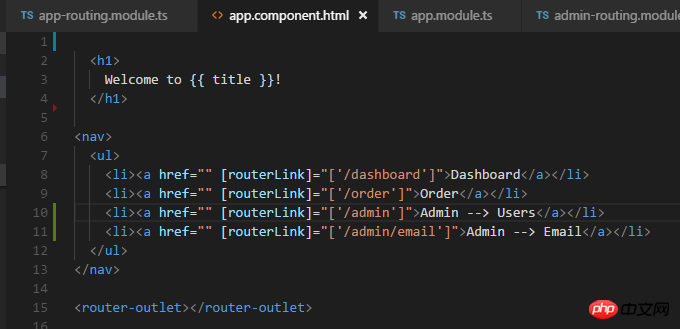
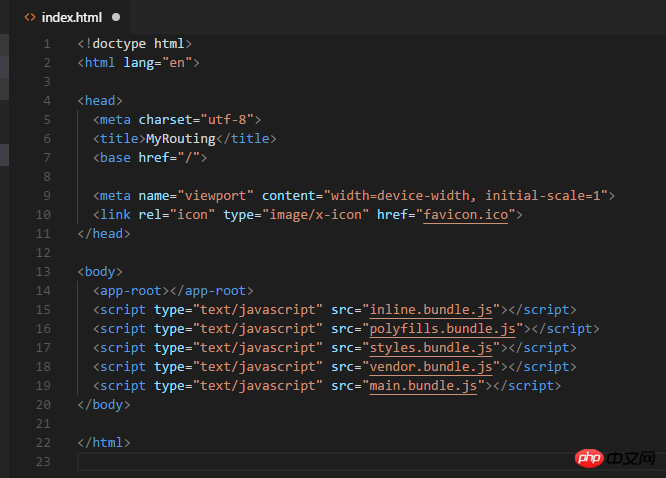
可以看到它引用了產生的5個js檔案.
下面執行程式: ng serve -o:
可以看到在ng serve的時候, 載入了上述的檔案.
那麼這些檔案是怎麼被serve的呢?
npm install --save-dev source-map-explorer
#
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
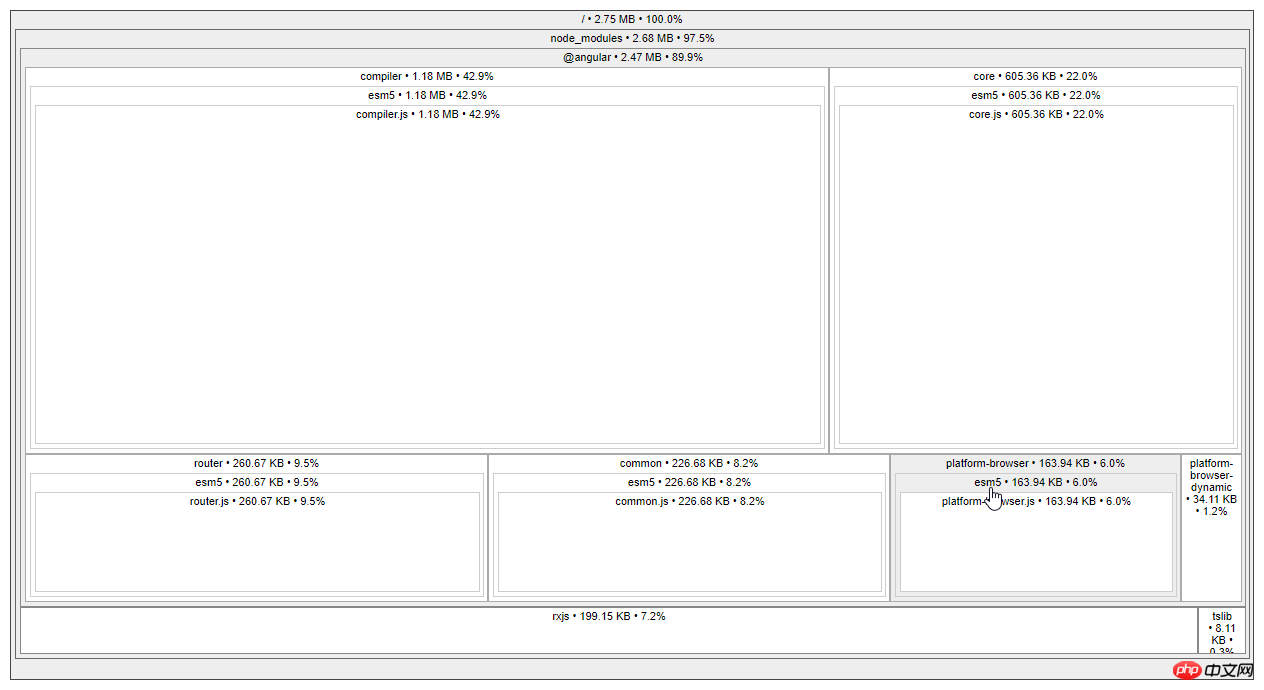
#再看看vendor.bundle的狀況:
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js
這裡面東西就比較多了.
Build Targets和Environment.
#Environment是指採用哪一個環境檔案:
而Targets則是用來決定專案檔案是如何被最佳化的.
ng build | ng build --prod | |
Environment | environment.ts | environment..prod.ts |
#快取 | 只快取css裡引用的圖片 | 所有build的檔案 |
source maps | #產生 | 不產生 |
如何處理css | 全域css輸出到js檔案 | 產生的是css檔 |
uglify | #不 | 是 |
Tree-Shaking | #不去掉無用程式碼 | ##去掉無用程式碼 |
| AOT | 是 | |
| ##Bundling打包 | 是 | |
| #--build-optimizer | 否 | |
| #--named-chunks | #是 | |
| --output-hashing | media |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
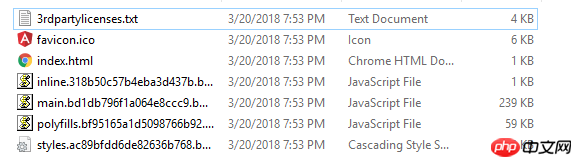
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
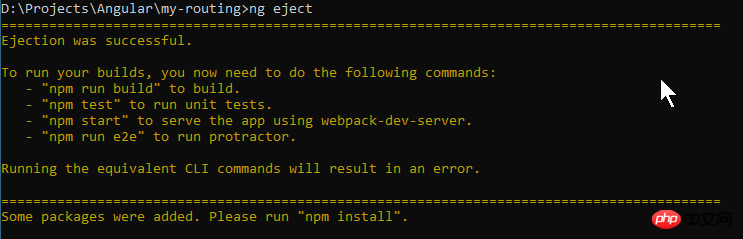
执行该命令试试:

看看有哪些变化:
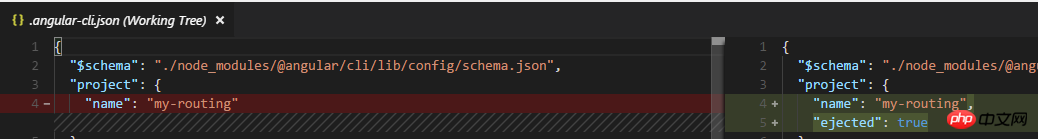
.angular-cli.json:

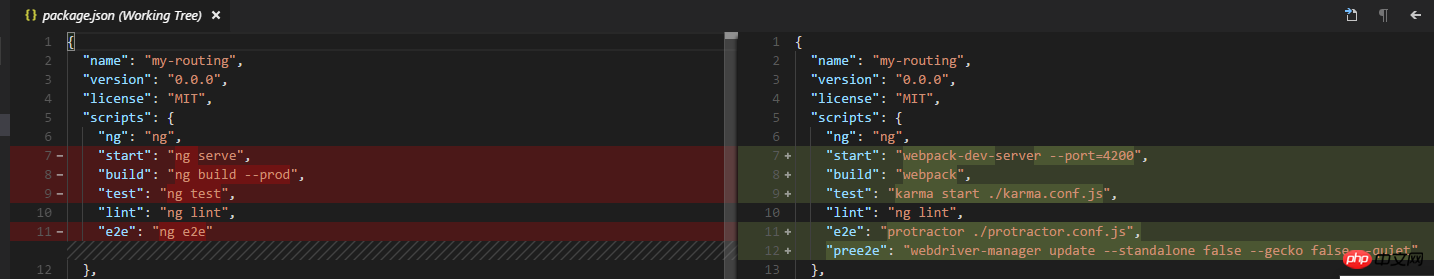
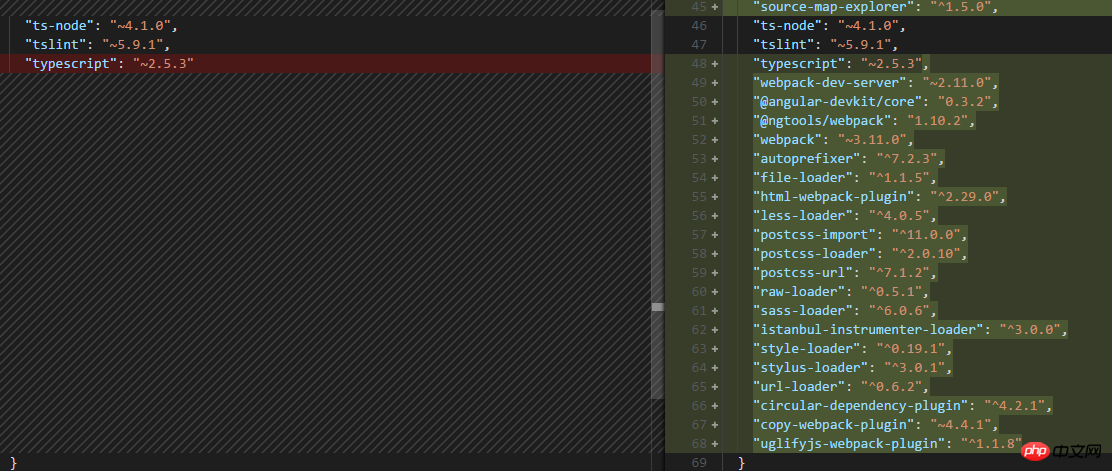
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
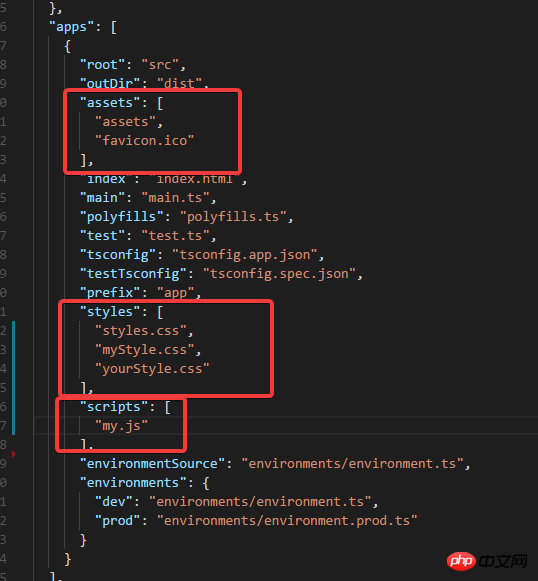
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用Angular CLI進行Build(建置)和Serve詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 建立自訂的WordPress使用者流程,第三部分:密碼重置
Sep 03, 2023 pm 11:05 PM
建立自訂的WordPress使用者流程,第三部分:密碼重置
Sep 03, 2023 pm 11:05 PM
在本系列的前兩個教學中,我們建立了用於登入和註冊新使用者的自訂頁面。現在,登入流程中只剩下一個部分需要探索和替換:如果使用者忘記密碼並想要重設WordPress密碼,會發生什麼事?在本教程中,我們將解決最後一步並完成我們在整個系列中建立的個人化登入外掛程式。 WordPress中的密碼重設功能或多或少遵循當今網站上的標準方法:使用者透過輸入使用者名稱或電子郵件地址並要求WordPress重設密碼來啟動重設。建立臨時密碼重設令牌並將其儲存在使用者資料中。包含此令牌的連結將發送到使用者的電子郵件地址。用戶點擊連結。在重
 微軟 Win11 24H2 Build 26100 已發現多個 Bug,不建議安裝
Apr 07, 2024 pm 09:22 PM
微軟 Win11 24H2 Build 26100 已發現多個 Bug,不建議安裝
Apr 07, 2024 pm 09:22 PM
本站4月7日最新消息,微軟Win1124H2Build26100已發現多個Bug,暫時不建議在常用設備上安裝。 Windows1124H2目前還處於相當不穩定的階段。雖然微軟會透過每月累積更新逐步修復問題,但該版本距離正式發布並為大家帶來穩定體驗可能還需要一段時間。如果有用戶安裝了24H2版本鏡像並遇到了問題,建議用戶重新安裝,目前使用已經較為穩定。 ZacBowden,在嘗試重置Windows1124H2Build26100版本時遇到了藍屏死機,而"重置此電腦"功能本應是用於修復系統問題的,但卻在
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 ChatGPT Java:如何建構一個智慧音樂推薦系統
Oct 27, 2023 pm 01:55 PM
ChatGPT Java:如何建構一個智慧音樂推薦系統
Oct 27, 2023 pm 01:55 PM
ChatGPTJava:如何建立一個智慧音樂推薦系統,需要具體程式碼範例引言:隨著網路的快速發展,音樂成為人們日常生活中不可或缺的一部分。而隨著音樂平台的不斷湧現,使用者經常面臨一個共同的問題:如何找到符合自己口味的音樂?為了解決這個問題,智慧音樂推薦系統應運而生。本文將介紹如何使用ChatGPTJava建立智慧音樂推薦系統,並提供具體程式碼範例。第
 建置流暢無阻:如何正確配置Maven鏡像位址
Feb 20, 2024 pm 08:48 PM
建置流暢無阻:如何正確配置Maven鏡像位址
Feb 20, 2024 pm 08:48 PM
建置流暢無阻:如何正確配置Maven鏡像位址在使用Maven建置專案時,配置正確的鏡像位址是非常重要的。正確配置鏡像位址可以加快專案建置的速度,避免網路延遲等問題。本文將介紹如何正確配置Maven鏡像位址,並給出特定的程式碼範例。為什麼需要設定Maven鏡像位址Maven是專案管理工具,可以自動化建置專案、管理依賴、產生報表等。在Maven建置專案時,通常
 優化Maven專案打包流程,提升開發效率
Feb 24, 2024 pm 02:15 PM
優化Maven專案打包流程,提升開發效率
Feb 24, 2024 pm 02:15 PM
Maven專案打包步驟指南:優化建置流程,提高開發效率隨著軟體開發專案變得越來越複雜,專案建置的效率和速度成為了開發過程中不可忽視的重要環節。作為一種流行的專案管理工具,Maven在專案建置中扮演了關鍵角色。本指南將探討如何透過優化Maven專案的打包步驟,提高開發效率,並提供具體的程式碼範例。 1.確認專案結構在開始優化Maven專案打包步驟前,首先需要確






