使用Angular CLI從藍本產生程式碼詳解
這篇文章主要介紹了使用Angular CLI從藍本產生程式碼詳解,現在分享給大家,也為大家做個參考。
第一篇文章是: "使用angular cli生成angular5專案" :http://www.jb51.net/article/136621.htm
這篇文章主要是講生成Components , Directive, Service, class, interface, enum等等.
ng generate <藍本名> 指令.
此指令的格式是ng generate <藍本名> <參數>.
也可以使用--dry-run參數來列出要產生的檔案, 而不是真的產生.
#例如:
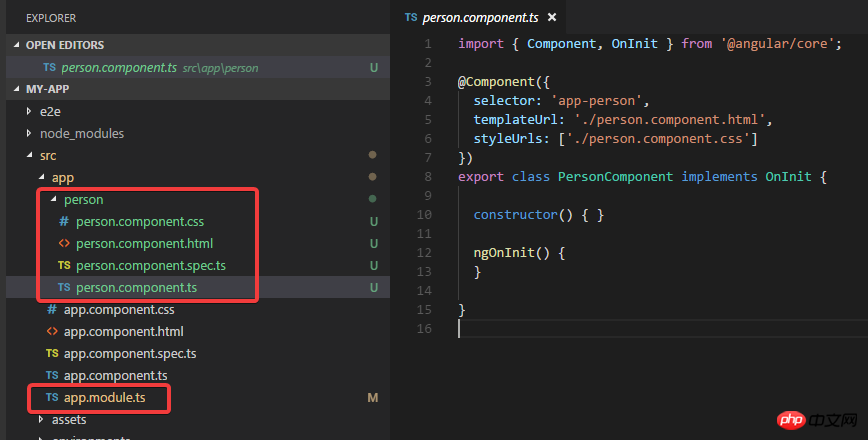
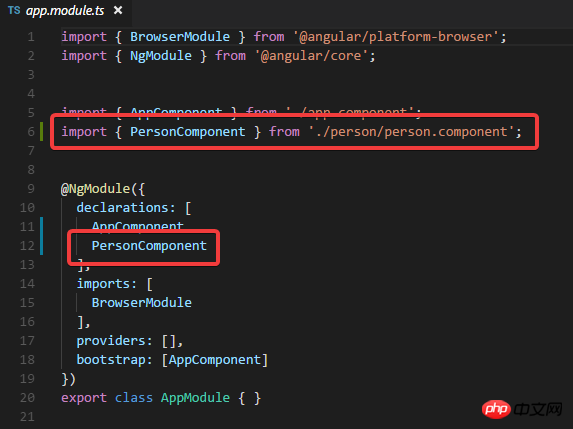
ng generate component person, 就會產生一個person.component.ts.
ng generate service sales-data 就會產生一個sales-data.service.ts.
ng generate class user-model 就會產生一個user-model.ts 裡面是UserModel類別.
Components.
ng generate xxx xxx的指令還是有點長, 這裡angular cli內建了指令的別名, 例如:
ng generate component person 這個指令,
裡面的generate 可以用字母g 來代替,
裡面的component 可以使用字母c代替.
所以這兩個指令是相等的:
ng generate component person ng g c person
可以到這裡查看component相關的指令和別名:
https://github.com/angular/angular-cli/wiki/generate-component
可能常用的命令參數有:
--flat表示是否不需要建立資料夾
--inline-template (-it) 範本是否應該放在ts檔案裡
-- inline-style (-is) 樣式是否應該放在ts檔案裡.
--spec 是否需要建立spec檔案(測試檔案)
#--view-encapsulation (-ve) View Encapsulation策略(簡單理解為樣式檔案的作用範圍策略).
--change-detection (-cd) 變更檢查策略.
--prefix 設定這個component的前綴
--dry-run (-d), 列印出生成的檔案列表, 而不直接生成.
看下面兩對作用相同的命令, 還是使用別名方便:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
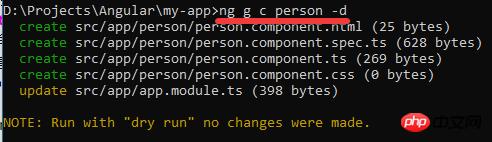
ng g c person -d



#
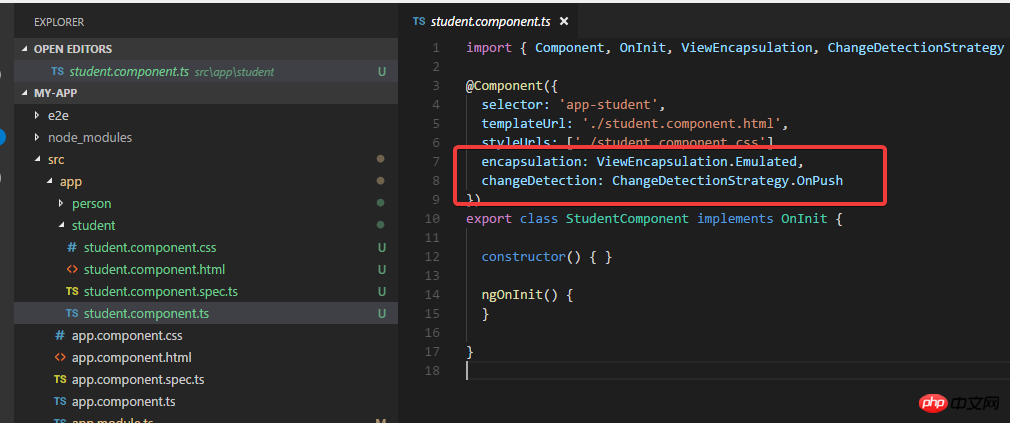
ng g c student -ve Emulated -cd OnPush


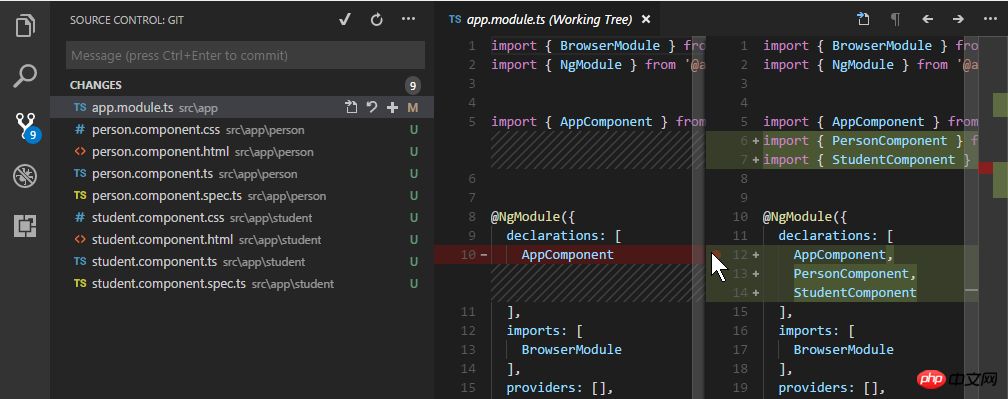
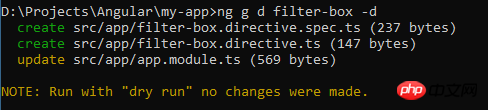
ng g d filter-box -d

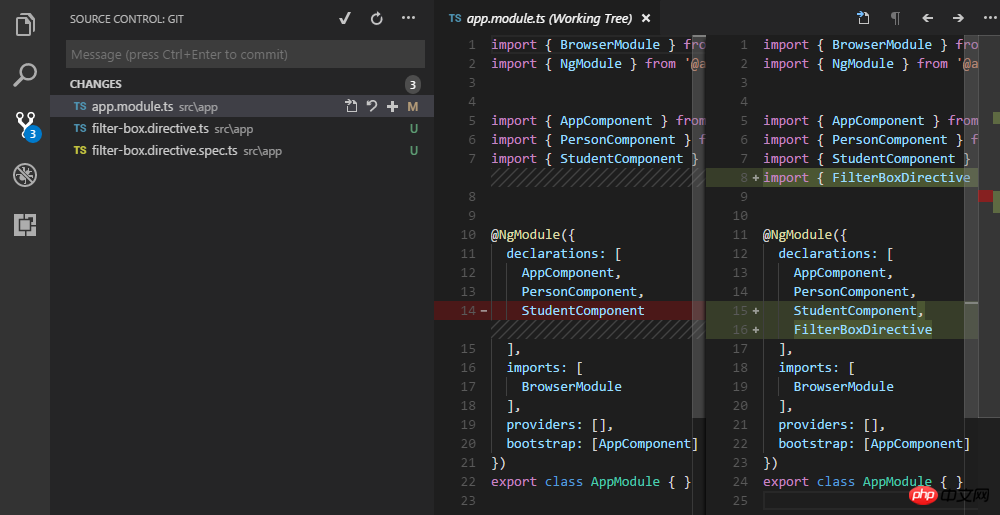
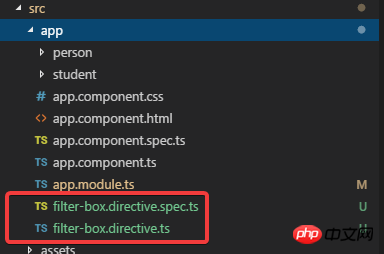
ng g d filter-box

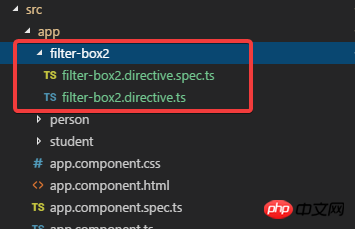
看目錄結構:

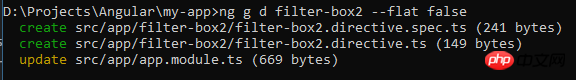
ng g d filter-box2 --flat false


#Service.
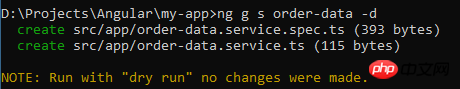
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
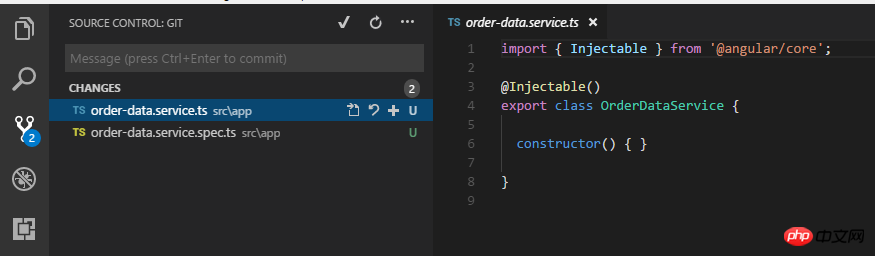
ng g s order-data

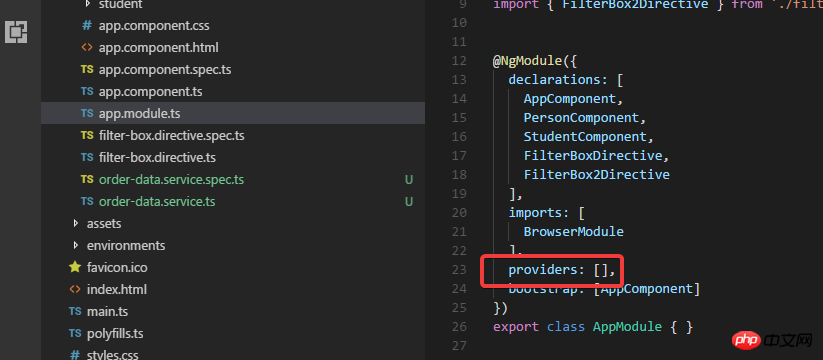
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
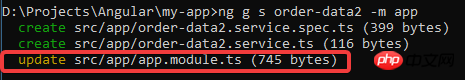
ng g s order-data2 -m app


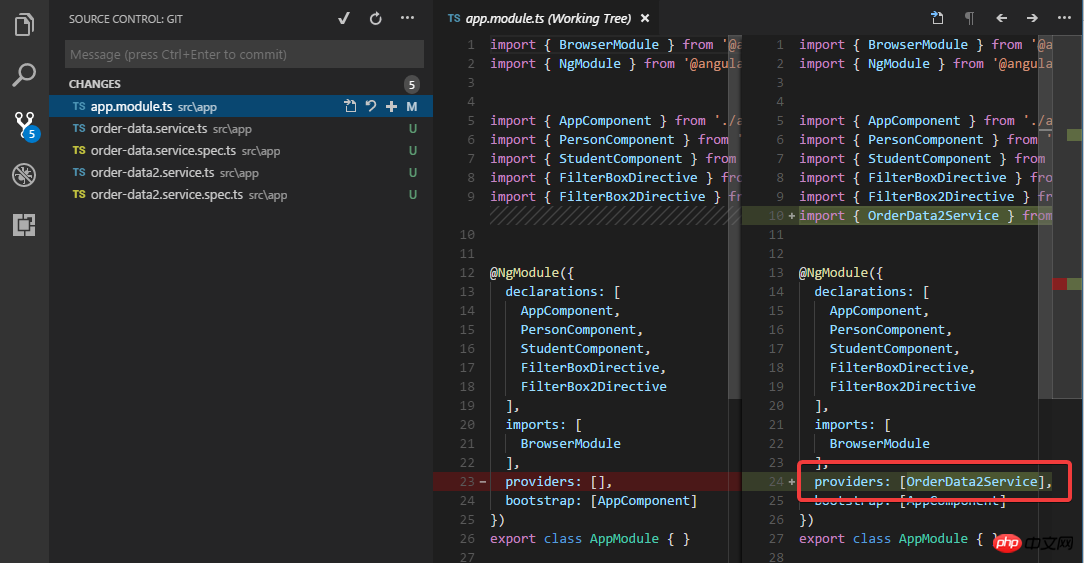
这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
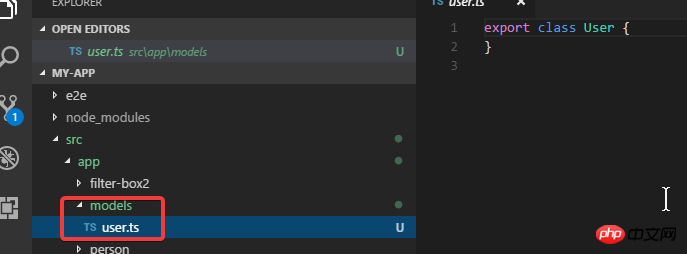
model:
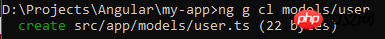
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


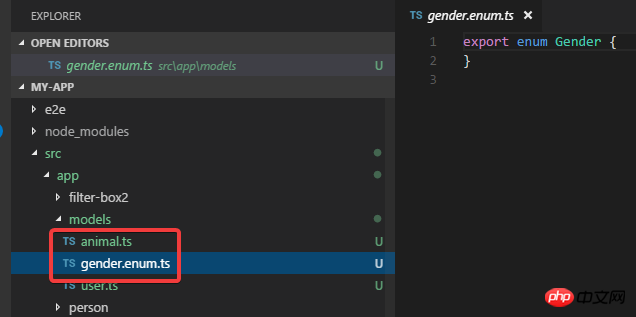
interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
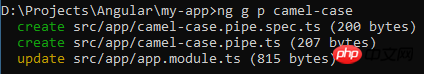
Pipe.
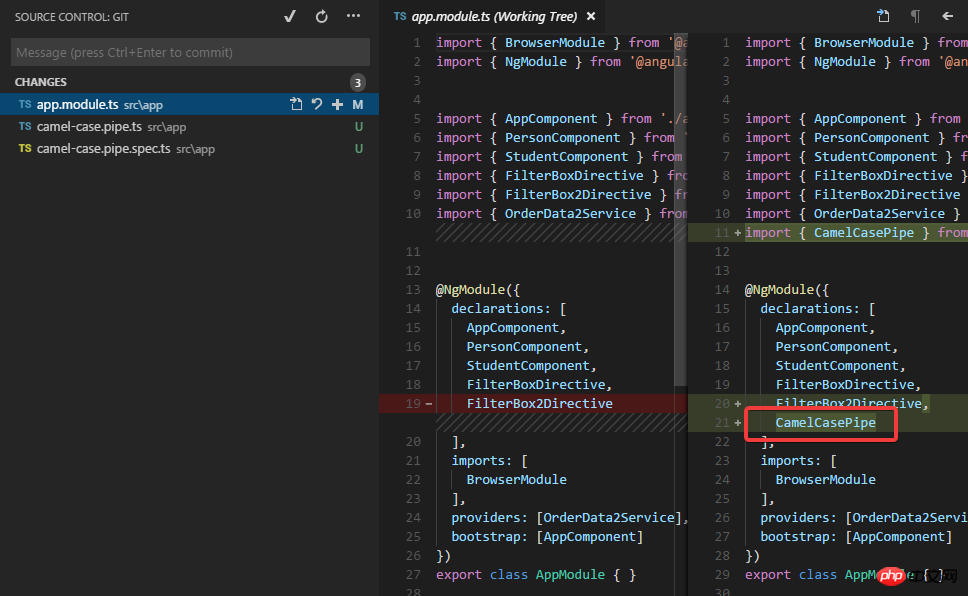
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
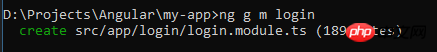
ng g m login


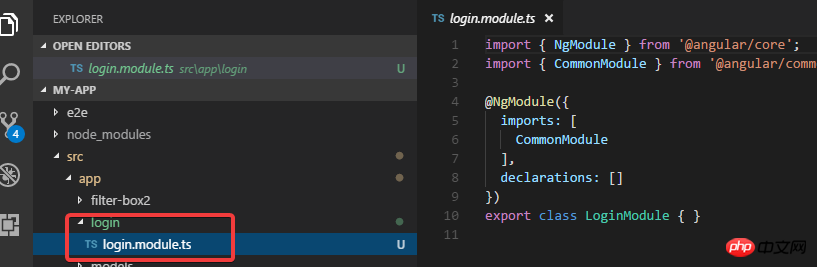
可以看到module默认是自带文件夹的.
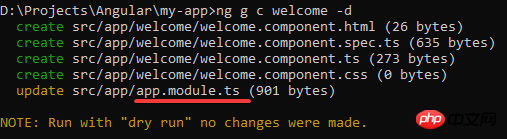
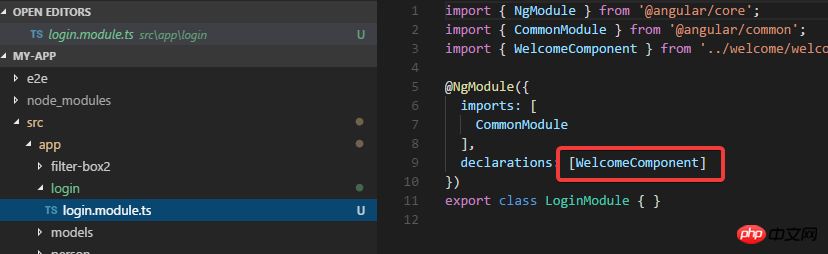
然后我试试添加一个component, 目的是要在login module进行声明:

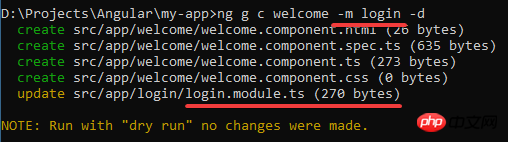
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用Angular CLI进行Build(构建)和Serve详解
以上是使用Angular CLI從藍本產生程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 解決win7驅動程式碼28的方法
Dec 30, 2023 pm 11:55 PM
解決win7驅動程式碼28的方法
Dec 30, 2023 pm 11:55 PM
有的用戶在安裝設備的時候遇到了錯誤,提示錯誤代碼28,其實這主要是由於驅動程式的原因,我們只要解決win7驅動程式碼28的問題就可以了,下面就一起來看一下應該怎麼來操作吧。 win7驅動程式碼28怎麼辦:首先,我們需要點擊螢幕左下角的開始選單。接著,在彈出的選單中找到並點擊“控制面板”選項。這個選項通常位於選單的底部或附近。點擊後,系統會自動開啟控制面板介面。在控制面板中,我們可以進行各種系統設定和管理操作。這是懷舊大掃除關卡中的第一步,希望對大家有幫助。然後,我們需要繼續操作,進入系統和
 藍色畫面代碼0x0000001怎麼辦
Feb 23, 2024 am 08:09 AM
藍色畫面代碼0x0000001怎麼辦
Feb 23, 2024 am 08:09 AM
藍屏代碼0x0000001怎麼辦藍屏錯誤是電腦系統或硬體出現問題時的一種警告機制,代碼0x0000001通常表示出現了硬體或驅動程式故障。當使用者在使用電腦時突然遇到藍色畫面錯誤,可能會感到驚慌失措。幸運的是,大多數藍色畫面錯誤都可以透過一些簡單的步驟來排除和處理。本文將為讀者介紹一些解決藍屏錯誤代碼0x0000001的方法。首先,當遇到藍色畫面錯誤時,我們可以嘗試重
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 電腦頻繁藍屏而且每次代碼不一樣
Jan 06, 2024 pm 10:53 PM
電腦頻繁藍屏而且每次代碼不一樣
Jan 06, 2024 pm 10:53 PM
win10系統是一款非常優秀的高智慧系統強大的智慧可以為使用者帶來最好的使用體驗,一般正常的情況下使用者的win10系統電腦都不會出現任何的問題!但在優秀的電腦也難免會出現各種故障最近一直有小伙伴們反應自己的win10系統遇到了頻繁藍屏的問題!今天小編就為大家帶來了win10電腦頻繁藍屏不同代碼的解決方法讓我們一起來看看吧。電腦頻繁藍屏而且每次代碼不一樣的解決辦法:造成各種故障碼的原因以及解決建議1、0×000000116故障原因:應該是顯示卡驅動不相容。解決建議:建議更換廠商原帶驅動。 2、
 解決代碼0xc000007b錯誤
Feb 18, 2024 pm 07:34 PM
解決代碼0xc000007b錯誤
Feb 18, 2024 pm 07:34 PM
終止代碼0xc000007b在使用電腦時,有時會遇到各種各樣的問題和錯誤代碼。其中,終止代碼最為令人困擾,尤其是終止代碼0xc000007b。這個程式碼表示某個應用程式無法正常啟動,給用戶帶來了不便。首先,我們來了解終止碼0xc000007b的意思。這個程式碼是Windows作業系統的錯誤代碼,通常發生在32位元應用程式嘗試在64位元作業系統上執行時。它表示應
 GE通用遠端程式碼可在任何裝置上編程
Mar 02, 2024 pm 01:58 PM
GE通用遠端程式碼可在任何裝置上編程
Mar 02, 2024 pm 01:58 PM
如果您需要遠端編程任何設備,這篇文章會為您帶來幫助。我們將分享編程任何設備的頂級GE通用遠端代碼。通用電氣的遙控器是什麼? GEUniversalRemote是一款遙控器,可用於控制多個設備,如智慧電視、LG、Vizio、索尼、藍光、DVD、DVR、Roku、AppleTV、串流媒體播放器等。 GEUniversal遙控器有各種型號,具有不同的功能和功能。 GEUniversalRemote最多可以控制四台設備。頂級通用遙控器代碼,可在任何裝置上編程GE遙控器配備一組代碼,使其能夠與不同設備配合。您可
 藍色畫面代碼0x000000d1代表什麼問題?
Feb 18, 2024 pm 01:35 PM
藍色畫面代碼0x000000d1代表什麼問題?
Feb 18, 2024 pm 01:35 PM
0x000000d1藍屏程式碼是什麼意思近年來,隨著電腦的普及和網路的快速發展,作業系統的穩定性和安全性問題也日益凸顯。一個常見的問題是藍色畫面錯誤,代碼0x000000d1是其中之一。藍色畫面錯誤,或稱為“藍色畫面死機”,是當電腦遇到嚴重系統故障時發生的情況。當系統無法從錯誤中恢復時,Windows作業系統會顯示一個藍色的螢幕,並在螢幕上顯示錯誤代碼。這些錯誤代
 如何使用PHP產生可刷新的圖片驗證碼
Sep 13, 2023 am 11:54 AM
如何使用PHP產生可刷新的圖片驗證碼
Sep 13, 2023 am 11:54 AM
如何使用PHP產生可刷新的圖片驗證碼隨著網路的發展,為了防止惡意攻擊和機器自動操作現象,許多網站都使用了驗證碼來進行使用者驗證。其中一個常見的驗證碼類型就是圖片驗證碼,透過產生一張包含隨機字元的圖片,要求使用者輸入正確的字元才能進行後續操作。本文將介紹如何使用PHP產生可刷新的圖片驗證碼,並提供具體的程式碼範例。步驟一:建立驗證碼圖片首先,我們需要建立一個用於生






