Webpack 之 babel-loader檔案預處理器詳解
這篇文章主要介紹了Webpack 之 babel-loader檔案預處理器詳解,現在分享給大家,也給大家做個參考。
loader官方解釋是檔案預處理器,通俗點說就是webpack在處理靜態檔案的時候,需要使用loader 來載入各種文件,例如: html檔案需要使用html-loader ,css 需要使用css -loader 、 style-loader 等等。
今天我們來認識的是 babel-loader,用來處理ES6語法,將其編譯為瀏覽器可以執行的js語法。
安裝
我們需要用到babel-loader babel-core babel-preset
搭配版本:webpack 3. x | babel-loader 8.x | babel 7.x
npm install babel-loader@8.0.0-beta.0 @babel/core @babel/preset-env webpack webpack 3.x babel-loader 7.x | babel 6.x
使用
先來上一個小栗子:
var htmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')
module.exports = {
mode: 'development',
entry: './src/app.js',
output: {
filename: 'js/bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/, // (不处理node_modules 和 bower_components下的js文件) 优化处理加快速度
use: {
loader: 'babel-loader',
options: { // options选项中的presets设置的就是当前js的版本
presets: ['@babel/preset-env']
}
}
}
]
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
inject: 'body',
filename: 'index.html'
})
]
}可以使用options 屬性來傳遞選項給loader 。
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
Angular中使用better-scroll插件的方法_AngularJS
##
以上是Webpack 之 babel-loader檔案預處理器詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 AMD 銳龍 9900X、9700X、9600X 處理器 Cinebench R23 跑分曝光,平均提升 10~15%
Jul 29, 2024 am 11:38 AM
AMD 銳龍 9900X、9700X、9600X 處理器 Cinebench R23 跑分曝光,平均提升 10~15%
Jul 29, 2024 am 11:38 AM
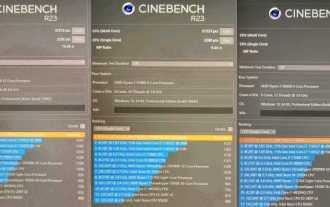
本站7月29日消息,AMD銳龍9000系列處理器現已上架京東預約,首批推出四個型號產品,8月15日發售。這些處理器的評測資料將於上市前一天,也就8月14日解禁,但也有部分媒體或機構提前拿到了樣品並開始測試,所以目前R99900X、R79700X、R59600X處理器跑分資料已經洩露。 ▲圖源:@9550pro整體來看,從Zen4到Zen5預計會帶來10%到15%的單核心性能提升,以及10%到13%的多核心性能提升,但相比銳龍7000系列TDP有所降低,這也符合AMD官方公佈的IPC提升數據。 Ryzen
 144 核心,3D 堆疊 SRAM:富士通詳細介紹下一代資料中心處理器 MONAKA
Jul 29, 2024 am 11:40 AM
144 核心,3D 堆疊 SRAM:富士通詳細介紹下一代資料中心處理器 MONAKA
Jul 29, 2024 am 11:40 AM
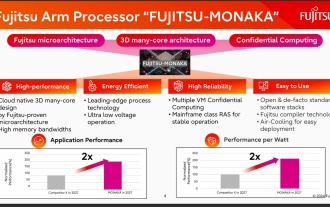
本站7月28日消息,根據外媒TechRader報道,富士通詳細介紹了計劃於2027年出貨的FUJITSU-MONAKA(以下簡稱MONAKA)處理器。 MONAKACPU基於「雲端原生3D眾核」架構,採用Arm指令集,面向資料中心、邊緣與電信領域,適用於AI運算,能實現大型主機層級的RAS1。富士通表示,MONAKA將在能源效率和性能方面實現飛躍:得益於超低電壓(ULV)製程等技術,該CPU可實現2027年競品2倍的能效,冷卻無需水冷;此外該處理器的應用性能也可達對手2倍。在指令方面,MONAKA配備的向量
 AMD 銳龍 9 9950X 超頻至 6.6 GHz,CineBench R23 最高得分 55296 分
Jul 17, 2024 pm 09:49 PM
AMD 銳龍 9 9950X 超頻至 6.6 GHz,CineBench R23 最高得分 55296 分
Jul 17, 2024 pm 09:49 PM
本站7月16日消息,AMDXOC團隊在Zen5技術日上,為現場受邀媒體和嘉賓演示超頻銳龍99950X處理器,透過液態氮(LN2)方式超頻該處理器,在CineBenchR23中的得分超過5.5萬,功耗高達552W。 XOC團隊使用的超頻平台是華碩X670EROGCorsshairGene主機板,這是一款專為超頻玩家設計的主機板,配備了2個DDR5DIMM。銳龍99950X處理器使用液態氮後運轉溫度降至攝氏零下90度,功耗為552W,CPU超頻在6.4GHz下,在CineBenchR23中的得分超過55296
 多核心破 10 萬,AMD EPYC 9755 處理器 CPU-Z 跑分曝光:比 EPYC 9654 快 14%
Jul 25, 2024 am 10:46 AM
多核心破 10 萬,AMD EPYC 9755 處理器 CPU-Z 跑分曝光:比 EPYC 9654 快 14%
Jul 25, 2024 am 10:46 AM
本站7月25日消息,消息源HXL(@9550pro)昨日(7月24日)發布推文,分享了基於Zen5的AMDEPYC9755“Turin”CPU相關信息,並在CPU-Z基準測試中取得了優異成績。 AMDEPYC9755「Turin」CPU資訊EPYC9755是AMD的第五代EPYC家族產品,在Zen5架構上配有128個核心和256個執行緒。 EPYC9755處理器的基礎時脈頻率為2.70GHz,加速時脈頻率可達4.10GHz,相比較前代核心/執行緒數增加了33%,時脈頻率增加了11%。 EPYC9755
 AMD 公佈「Sinkclose」高風險漏洞,數百萬銳龍和 EPYC 處理器受影響
Aug 10, 2024 pm 10:31 PM
AMD 公佈「Sinkclose」高風險漏洞,數百萬銳龍和 EPYC 處理器受影響
Aug 10, 2024 pm 10:31 PM
本站8月10日訊息,AMD官方確認,部分EPYC和Ryzen處理器存在一個名為“Sinkclose”的新漏洞,代碼為“CVE-2023-31315”,可能涉及全球數百萬AMD用戶。那麼,什麼是Sinkclose呢?根據WIRED的一份報告,該漏洞允許入侵者在「系統管理模式(SMM)」中運行惡意程式碼。據稱,入侵者可以使用名為bootkit的惡意軟體來控制對方系統,而這種惡意軟體無法被防毒軟體偵測到。本站註:系統管理模式(SMM)是一種特殊的CPU工作模式,旨在實現高階電源管理和作業系統獨立功能,
 AMD 銳龍 7 9700X 處理器現身 Geekbench:單核心跑分比 R7 7700X 高 14%
Jul 12, 2024 pm 01:59 PM
AMD 銳龍 7 9700X 處理器現身 Geekbench:單核心跑分比 R7 7700X 高 14%
Jul 12, 2024 pm 01:59 PM
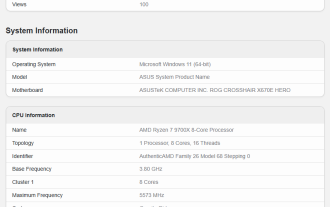
本站7月9日訊息,現有一款搭載AMD銳龍79700X處理器的華碩測試機出現在了Geekbench資料庫中,配備ROGCROSSHAIRX670EHERO主機板、32GBDDR56000記憶體。 AMD銳龍79700X具有8核心16線程、3.8GHz基礎頻率、5.5GHz加速頻率、40MB快取(本站註:32MBL3+8MBL2)和65W的TDP設計,不過也有消息指出AMD已使其TDP提高至120W。如圖所示,測試平台在Geekbench6.3.0上跑出了3312分、16431分的單多核心成績,比R77700
 2*A78+6*A55,聯發科發布中高階 Chromebook 處理器 Kompanio 838
Jun 04, 2024 pm 03:34 PM
2*A78+6*A55,聯發科發布中高階 Chromebook 處理器 Kompanio 838
Jun 04, 2024 pm 03:34 PM
本站5月31日消息,聯發科今日推出了Kompanio(迅鯤)838處理器。聯發科表示,這顆6nm製程SoC面向中高階Chromebook市場,相較Kompanio500系列產品圖形效能提升至高76%,在CPU基準測試中提升至高66%,Web基準測試中提升至高60%。本站整理Kompanio838處理器參數如下:CPU:8核心設計,2*ArmCortex-A78@2.6GHz+6*ArmCortex-A55@2.0GHz;GPU:ArmMali-G57MC3;AI處理器:NPU650,算力4TOPSS
 英特爾酷睿 Ultra 9 285K 處理器曝光:單核心跑分比銳龍 9 9950X 快 4%、多核心快 14%
Aug 21, 2024 pm 04:46 PM
英特爾酷睿 Ultra 9 285K 處理器曝光:單核心跑分比銳龍 9 9950X 快 4%、多核心快 14%
Aug 21, 2024 pm 04:46 PM
本站8月21日消息,科技媒體WccFtech今日報道,英特爾酷睿Ultra9285K「ArrowLake」處理器現身GeekBench6跑分庫,超過酷睿i9-14900KS和Ryzen99950X處理器。測試平臺本次曝光的測試平台為華碩ROGSTRIXZ890-AGamingWIFI主機板,64GBDDR5-6400記憶體。英特爾酷睿Ultra9285K「ArrowLake-S」桌上型電腦處理器簡介英特爾酷睿Ultra9285K處理器的PL1功耗為125W,採用7nm製程(CPU-Z訊息,實際應採用英






