這次帶給大家怎樣操作Vue做出高德地圖搭建即時公車應用,操作Vue做出高德地圖搭建即時公車應用的注意事項有哪些,以下就是實戰案例,一起來看一下。
最近專案要使用高德地圖寫了一個即時公車的應用,這邊分享一個小應用主要熟悉下高德地圖在vue中的使用,常用api,vue的常用指令
先給大家看頁面效果:

如果有需要原始碼的童鞋請移步我的github位址vue搭建即時公車(歡迎star)
#實作想法
在vue專案中導入高德地圖具體功能呼叫對應高德js APi
1.在vue專案中匯入高德地圖
1.修改webpac.base.conf.js檔案
externals: {
'AMap': 'AMap'
}2.引入sdk 引入有兩種方式,一種是在index頁面直接引入
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
還有一種是異步加載
<script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&callback=init"></script>
<script>
function init(){
var map = new AMap.Map('container', {
center: [117.000923, 36.675807],
zoom: 6
});
map.plugin(["AMap.ToolBar"], function() {
map.addControl(new AMap.ToolBar());
});
}
</script>注意不管是採用哪種方式,都要保證你想要加載地圖的js文件,在引入的sdk之後。這樣,在第三步的時候,才不會報錯
3.在當前需要載入vue頁面引入
import AMap from 'AMap'
原文連結:http://www.jb51.net/article/ 112413.htm
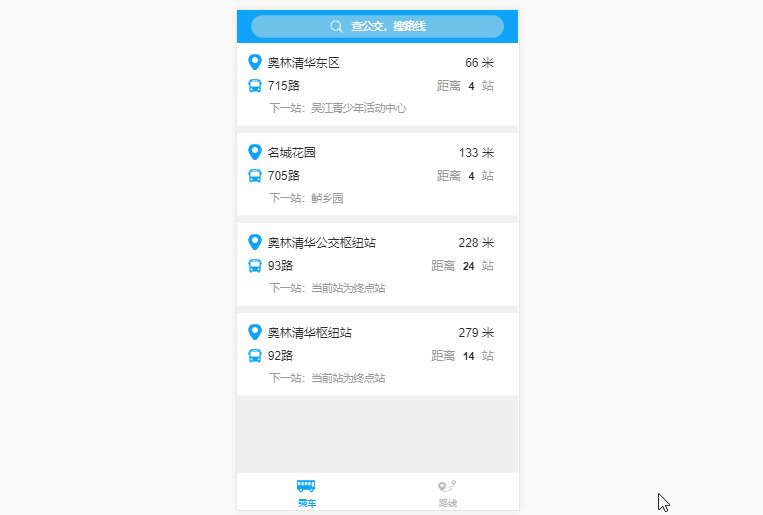
2.附近站點功能
AMap.service(['AMap.PlaceSearch'], function () {
var placeSearch = new AMap.PlaceSearch({ // 构造地点查询类
pageSize: 4,
typ: '',
pageIndex: 1,
city: '苏州' // 城市
})
// 中心点坐标
// [currentLocation.lng,currentLocation.lat]
// 120.6400961887,31.1411187922
var currentLocation = true
if (currentLocation !== undefined) {
placeSearch.searchNearBy('公交站点', [120.6400961887, 31.1411187922], 1500, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
var pois = result.poiList.pois
var random = [4, 4, 24, 14]
pois.forEach((item, index) => {
this.items.push({
site: item.name.substr(0, item.name.indexOf('(')),
line: item.address,
distance: item.distance,
next_site: '',
sitenum: random[index],
siteId: item.id
})
this.lineInfo(item.address.substr(0, item.address.indexOf(';') - 1), item.id, index)
})
console.log(result.poiList)
}
}.bind(this))
}
}.bind(this))這邊主要呼叫高德週邊搜尋API,建構地點查詢類別tye 設為空,採用公車站點為關鍵字查詢,這邊中心點座標是寫死的,各位小夥伴可以呼叫高德定位api去取得目前座標
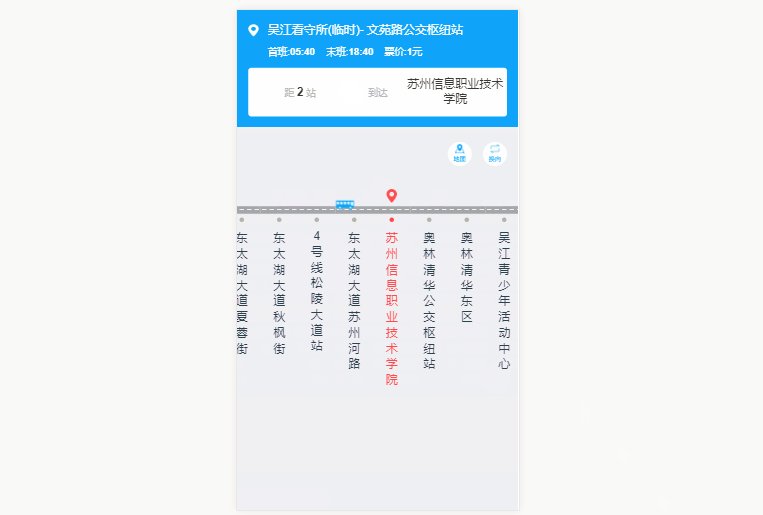
3.線路即時詳情
AMap.service(['AMap.LineSearch'], function () {
var linesearch = new AMap.LineSearch({
pageIndex: 1,
city: this.city,
pageSize: 20,
extensions: 'all' // 返回全部信息
})
linesearch.search(this.lineName, function (status, result) {
// 取回公交路线查询结果
if (status === 'complete' && result.info === 'OK') {
this.lineInfo = result.lineInfo
var tips = result.lineInfo[0]
console.log(tips)
this.from = tips.start_stop + '-'
this.to = tips.end_stop
this.lineId = tips.id
if (tips.stime.length !== 0 && tips.length !== 0) {
this.time_s = tips.stime.substr(0, 2) + ':' + tips.stime.substr(2, 2)
this.time_e = tips.etime.substr(0, 2) + ':' + tips.etime.substr(2, 2)
} else {
this.time_s = '05:40'
this.time_e = '18:40'
}
this.pay = tips.basic_price
this.listWidth = tips.via_stops.length
this.backImage.width = tips.via_stops.length + 'rem'
tips.via_stops.forEach((item, index) => {
if (item.id === this.siteId) {
this.ind = index
console.log(index)
this.showActive(this.ind, this.siteName)
}
this.siteList.push({
siteName: item.name,
siteLat: item.location.lat,
siteLng: item.location.lng
})
})
} else {
// 无数据或者查询失败
}
// setInterval(busposition(), 60000)
}.bind(this))
}.bind(this))
},這邊呼叫公車路線查詢接口,查詢相關路線詳情,這邊小車車的位置是一個寫死數組(實際情況可以根據班車GPS坐標判斷班車在哪兩個站點之間),可以點擊相應站點顯示最近班車相聚站點數
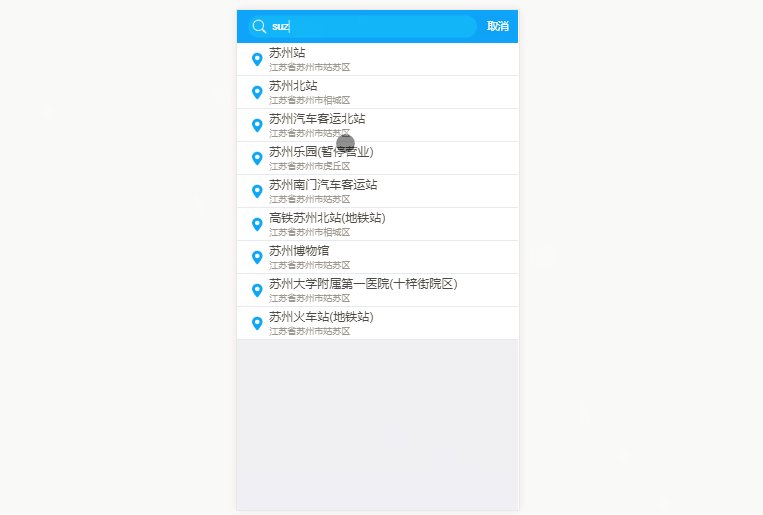
4.輸入提示
this.autocomplete.search(this.keywords, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
var tips = result.tips
this.hisTips = []
console.log('tips', tips)
for (var i = 0; i < tips.length; i++) {
if (tips[i].location !== '' && undefined !== tips[i].location && tips[i].district.substr(0, 6) === '江苏省苏州市') {
this.hisTips.push({
lng: tips[i].location.lng,
lat: tips[i].location.lat,
name: tips[i].name,
district: tips[i].district
})
}
}
} else {
}
}.bind(this))這邊使用指令v-on:input呼叫我們輸入提示的方法進行列表展示
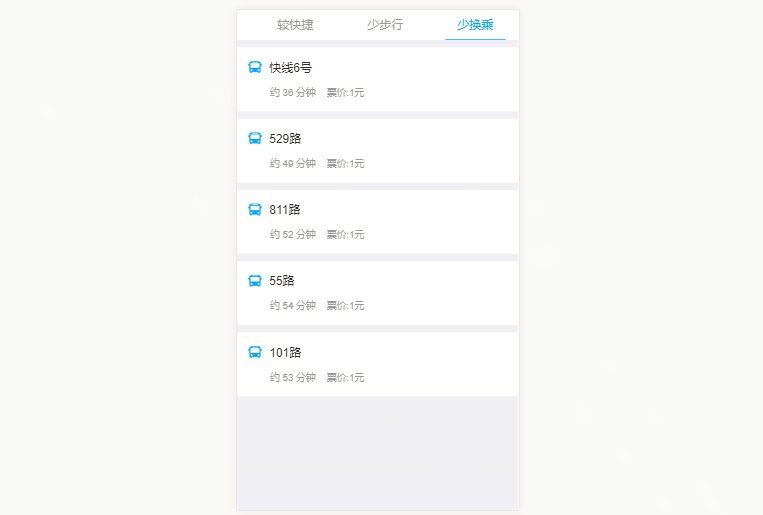
5.換乘詳情
AMap.service('AMap.Transfer', function () { // 回调函数
// 实例化Transfer
var transptions = {
policy: 0, // 乘车策略,少时间0 少步行3 最少换乘2
city: '苏州' // 城市
}
this.transfer = new AMap.Transfer(transptions)
this.Linesearch()
}.bind(this))
this.transfer.search([this.$route.query.fromAddressLng, this.$route.query.fromAddressLat], [this.$route.query.toAddressLng, this.$route.query.toAddressLat], function (status, result) {
console.log(status)
console.log(result)
if (status === 'complete' && result.info === 'OK') {
var plans = result.plans
console.log('plans', plans)
for (var i = 0; i < plans.length; i++) {
var cost = plans[i].cost
var time = parseInt(plans[i].time / 60)
var segments = plans[i].segments
var trans = []
if (segments !== '' && segments !== undefined) {
for (var j = 0; j < segments.length; j++) {
if (segments[j].transit_mode === 'BUS') {
const linename = segments[j].instruction
trans.push(linename.substr(2, linename.indexOf('(') - 2))
} else if (segments[j].transit_mode === 'SUBWAY') {
const linename = segments[j].instruction
trans.push(linename.substr(2, linename.indexOf('线') - 2))
}
}
}
this.plan.push({
cost: cost,
time: time,
trans: trans
})
}
} else {
}
}.bind(this))這裡我們呼叫transfer.search()傳入起點和終點座標,是透過輸入提示獲得的, 把得到結果進行列表展示
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎麼操作Vue做出高德地圖搭建即時公車應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




