這次帶給大家微信小程式開發入門使用詳解,微信小程式開發入門使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
微信小程式已經火了一段時間了,之前一直也在關注,就這半年的發展來看,相對原生APP大部分公司還是不願意將主營業務放到微信平台上,以免受制於騰訊,不過就小程序的應用場景(用完即走和二維碼分發等)還是很值得我們學習的,技術上面如果了解React的話,會發現他們在組件化上面有很多雷同之處。 說穿了,小程式就是基於微信平台的H5輕應用,微信將系統底層功能(裝置、位置、媒體、檔案等)和微信自身功能(登入、付款、分享等)封裝成對應API供小程式呼叫。
自己根據官方文件寫過一個DOME,借助和風天氣開放API接口,實現天氣預報,僅供學習交流使用,謝謝~
一、小程序基本概念
1、開發工具:為了配合小程式開發,微信專門配備了自己的開發工具,自行選擇對應版本安裝。

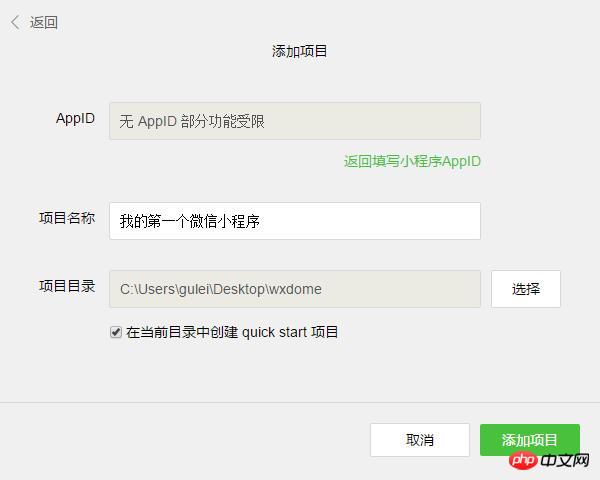
2、建立專案應用程式:安裝完成後,開啟並掃碼登入。小程式發布需要企業級的認證公眾號,所以個人訂閱號碼是不能發布的。所以我這裡選擇無AppID,建立專案選擇一個本地空資料夾,勾選建立quick start 專案產生一個demo。

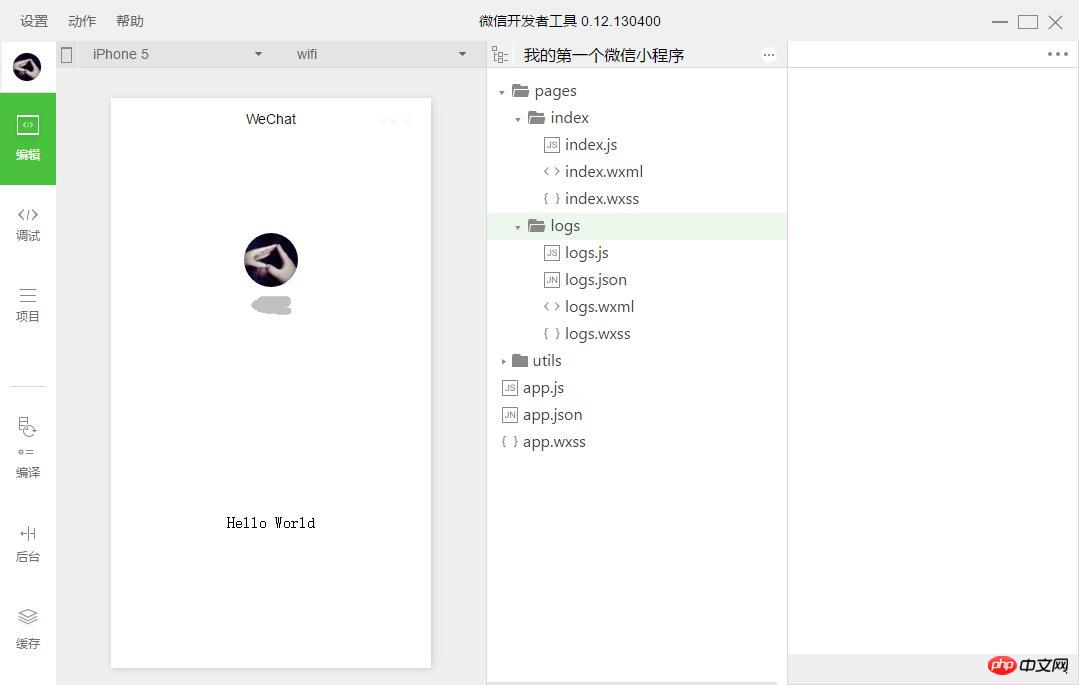
3、寫小程式:demo初始化並包含了一些簡單的程式碼文件,其中app.js、app.json、app.wxss 這三個是必不可少的,小程式會讀取這些檔案初始化實例。
app.js是小程式的初始化腳本,可以在這個檔案中監聽小程式的生命週期,申請全域變數和呼叫API等
app.json是對小程式的全域配置,pages設定頁面路徑組成(預設第一條為首頁),window設定預設頁面的視窗表現等
app.wxss 是整個小程式的公共樣式表。 類似網站開發中的common.css

4、建立頁面:在pages目錄下,由一個資料夾中的四個同名不同類型檔案組成。 .js是腳本文件,.json是設定文件,.wxss是樣式表文件,.wxml是頁面結構檔,其中json和wxss檔為非必須(預設會繼承app的json和wxss預設值)。
二、小程式的框架
1、小程式的設定
app.json主要分為五個部分:pages:頁面組,window:框架樣式(狀態列、導航條、標題、視窗背景色),tabBar:底部選單,networkTimeout:網頁逾時設置,debug:開啟debug模式
page.json針對頁面單獨設置,層疊掉app.json的全域設定

"pages""pages/index/index""pages/logs/logs""window""backgroundTextStyle":"light""navigationBarBackgroundColor": "#000""navigationBarTitleText": "WeChat""navigationBarTextStyle":"white"

2、小程式的邏輯
使用App()來註冊一個小程序,必須在app.js中註冊,且不能註冊多個

App({//如下为小程序的生命周期
onLaunch: function() { },//监听初始化
onShow: function() { },//监听显示(进入前台)
onHide: function() { },//监听隐藏(进入后台:按home离开微信)
onError: function(msg) { },//监听错误
//如下为自定义的全局方法和全局变量
globalFun:function(){},
globalData: 'I am global data'})
使用Page()註冊一個頁面,在每個頁面的js檔案中註冊

Page({
data: {text: "This is page data."},//页面数据,用来维护视图,json格式
onLoad: function(options) { },//监听加载
onReady: function() { },//监听初次渲染完成
onShow: function() { },//监听显示
onHide: function() { },//监听隐藏
onUnload: function() { },//监听卸载
onPullDownRefresh: function() { },//监听下拉
onReachBottom: function() { },//监听上拉触底
onShareAppMessage: function () { },//监听右上角分享
//如下为自定义的事件处理函数(视图中绑定的)
viewTap: function() {//setData设置data值,同时将更新视图
this.setData({text: 'Set some data for updating view.'})
}
})3、小程式的視圖與事件綁定
在每個頁面中的wxml檔案中,對頁面js中data進行數據綁定,以及自訂事件綁定
<!--{{}}绑定data中的指定数据并渲染到视图--><view>{{text}}</view><!--wx:for获取数组数据进行循环渲染,item为数组的每项--><view> {{item}} </view><!--wx:if条件渲染--><view> WEBVIEW </view><view> APP </view><view> MINA </view><!--模板--><template>
<view>FirstName: {{firstName}}, LastName: {{lastName}}</view></template><template></template><template></template><!--bindtap指定tap事件处理函数为ViewTap--><view> 点我点我 </view>Page({
data: {//data数据主要用于视图绑定
text:"我是一条测试",
array:[0,1,2,3,4],
view:"APP",
template:{
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'}
}
},
ViewTap:function(){console.log('额,点到我了了~')}//自定义事件,主要用于事件绑定})4、小程式的樣式
在每個頁面中的wxss檔中,對wxml中的結構進行樣式設置,等同於css ,擴展了rpx單位。其中app.wxss預設為全域樣式,作用所有頁面。
三、小程序实战-天气预报(利用和风天气API)
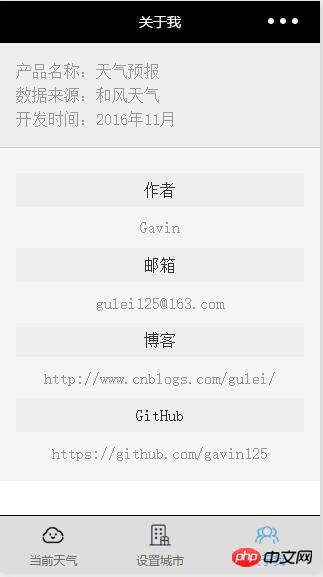
先看看完成后的效果,一共三个页面,测试demo不求美观,不喜勿喷~



1、设置底部菜单和页面
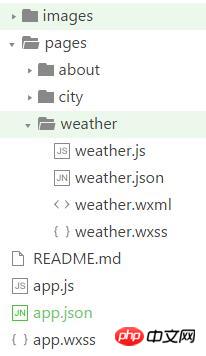
我们就在quick start生成的demo基础上进行修改即可,因为涉及图标icon,我们新建一个images文件夹来存放图片
在原先pages文件夹中,删除index和log页面文件夹,新建weather、city、about三个页面文件夹,及三个页面对应的四个文件类型,文件结构如下图

接下来配置app.json文件
/*app.json,该文件不能含有任何注释,所以正式应用需删除所有注释内容*/{ "pages":[//小程序的页面路径数组,第一条默认为首页,所有页面均需写在这里,否则不能加载
"pages/weather/weather", "pages/about/about", "pages/city/city"
], "window":{//小程序框架设置
"navigationBarBackgroundColor": "#000", "navigationBarTitleText": "天气预报", "navigationBarTextStyle":"#fff", "backgroundColor":"#666", "backgroundTextStyle":"light", "enablePullDownRefresh":true
}, "tabBar": {//小程序底部菜单设置
"color": "#666", "selectedColor": "#56abe4", "backgroundColor": "#ddd", "borderStyle":"black", "list": [{ "pagePath": "pages/weather/weather", "iconPath": "images/tabbar/weather1.png", "selectedIconPath": "images/tabbar/weather2.png", "text": "天气预报"
}, { "pagePath": "pages/city/city", "iconPath": "images/tabbar/city1.png", "selectedIconPath": "images/tabbar/city2.png", "text": "设置城市"
}, { "pagePath": "pages/about/about", "iconPath": "images/tabbar/about1.png", "selectedIconPath": "images/tabbar/about2.png", "text": "关于我"
}], "position":"bottom"
}
}2、注册小程序和整体样式
修改app.js和app.wxss两个文件如下
//app.jsApp({ //1、系统事件部分
onLaunch: function () {//小程序初始化时执行
var that=this;
that.curid = wx.getStorageSync('curid') || that.curid;//API:获取本地缓存,若不存在设置为全局属性
that.setlocal('curid', that.curid);//调用全局方法 }, //2、自定义全局方法部分
setlocal:function(id,val){
wx.setStorageSync(id, val);//API:设置本地缓存 }, //3、自定义全局属性部分
curid:"CN101010100",
version:"1.0"})/**app.wxss**/.container {margin: 0; padding: 0;}.title{font-size: 14px; font-weight: bold;}3、页面的结构(wxml)、样式(wxss)、逻辑(js)和配置(json)
小程序中的wxml摒弃了HTML标签, 改用view(类似p)、text(类似span)、icon等等,class同html指定样式,bindtap绑定事件(类似onclick),该页面无特殊配置,json文件内容为空(非必须文件)
当前城市:{{basic.city}}
{{basic.update.loc}}/**weather.wxss**/.city {padding: 3% 5%; background: #ddd;}.city text{font-size: 16px; color: #666;}.city .update{ font-size: 12px; float: right;} app = getApp();
data:{cur_id:app.curid,basic:"",now:""},
onShow: that = '加载中',icon: 'loading',duration: 10000})
that.getnow((d){="http://files.heweather.com/cond_icon/"+d.now.cond.code+".png"
getnow:
url: 'https://free-api.heweather.com/v5/now''01a7798b060b468abdad006ea3de4713''Content-Type': 'application/json'(res) {fn(res.data.HeWeather5[0]);}
bindViewTap:(){wx.switchTab({url: '../city/city'})}})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是微信小程式開發入門使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




