這次帶給大家微信小程式速成,微信小程式速成的注意事項有哪些,下面就是實戰案例,一起來看一下。
在知名同性交友網站Github 上,「小程式」的Demo 不少,但是大多只是簡單的API 演示,有的甚至直接把頁面資料寫在了json 檔案裡(分明有網路請求API )。我想體驗的是能夠將服務端和小程式端無縫連接起來(體驗夠爽)的專案。最終,我選擇了騰訊雲官方推出的「小相簿」計畫。
「小相簿」主要實現了以下功能:
列出物件儲存 COS 中的圖片清單。
點擊左上角上傳圖片圖標,可以呼叫相機拍照或從手機相簿選擇圖片,並將選取的圖片上傳到 物件儲存 COS 中。
輕按任何圖片,可進入全螢幕圖片預覽模式,並可左右滑動切換預覽圖片。
長按任意圖片,可儲存至本機,或從 物件儲存 COS 中刪除。

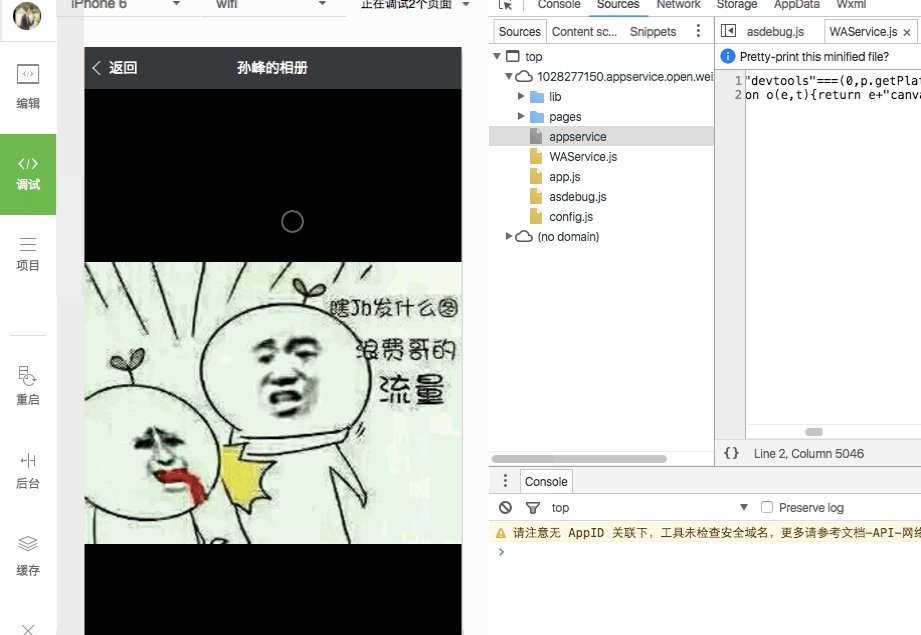
效果示範圖(受開發工具的限制,部分功能尚未實現)
物件儲存服務(Cloud Object Service)是騰訊雲端推出的企業和個人開發者提供的高可用,高穩定,強大安全的雲端儲存服務。可以將任意數量和形式的非結構化資料放入COS,並在其中實現資料的管理和處理。
之所以選擇騰訊雲的Demo,一是因為它是騰訊自家推出的,專案的品質有保障;二是因為它是少有的既講小程式開發,又介紹雲端部署的專案。
稍微有點經驗的程式設計師都知道,架構要動靜分離,靜態檔案最好不要放在自己的伺服器上,要放在專門用來儲存的物件儲存伺服器COS上,並且用CDN 加速。 「小相簿」後端採用的是 Node.js,Nginx作為反向代理。
首先,我們需要在本地搭建好微信「小程式」的開發環境。即下載開發者工具。微信官方已經推出了正式版 IDE,大家沒有必要再去下載破解版了。開啟官網下載頁面,依照自己的作業系統選擇。我使用的是 Mac 版。
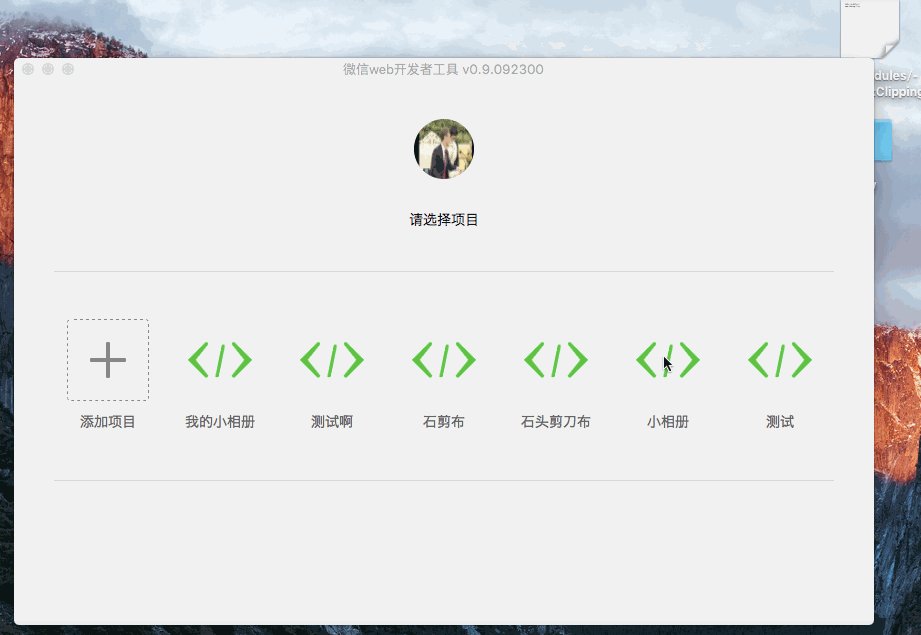
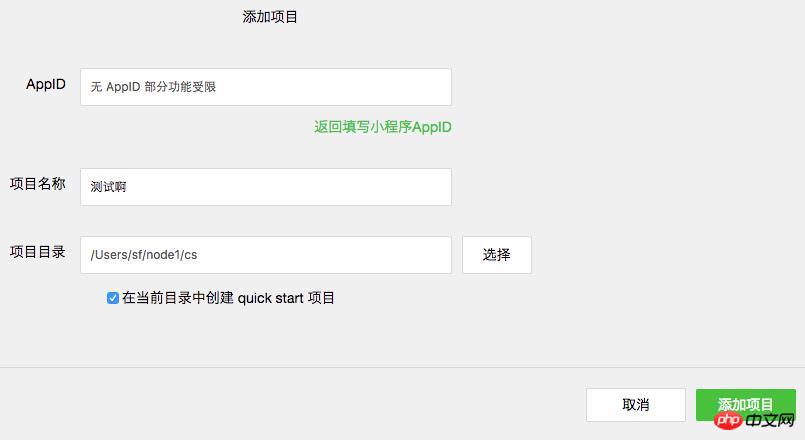
安裝好之後開啟執行,會要求微信掃碼登陸。之後,就可以看到建立專案的頁面了。

選擇新增項目,沒有 AppID 就選無(如果亂寫會報錯,到時可能無法進入項目)。如果你選擇的專案目錄為空,請如圖所示勾選在「目前目錄中建立quick start專案」。

點擊「新增專案」之後,我們會進入開發工具的偵錯頁面。
接下來,我們下載「小相簿」的原始碼。可以選擇直接從騰訊雲端官網提供的連結下載,也可以從騰訊雲端團隊的 Github 倉庫拉取。我推薦從 Github 倉庫拉取,這樣可以及時取得最新的程式碼。
git clone https://github.com/CFETeam/weapp-demo-album.git
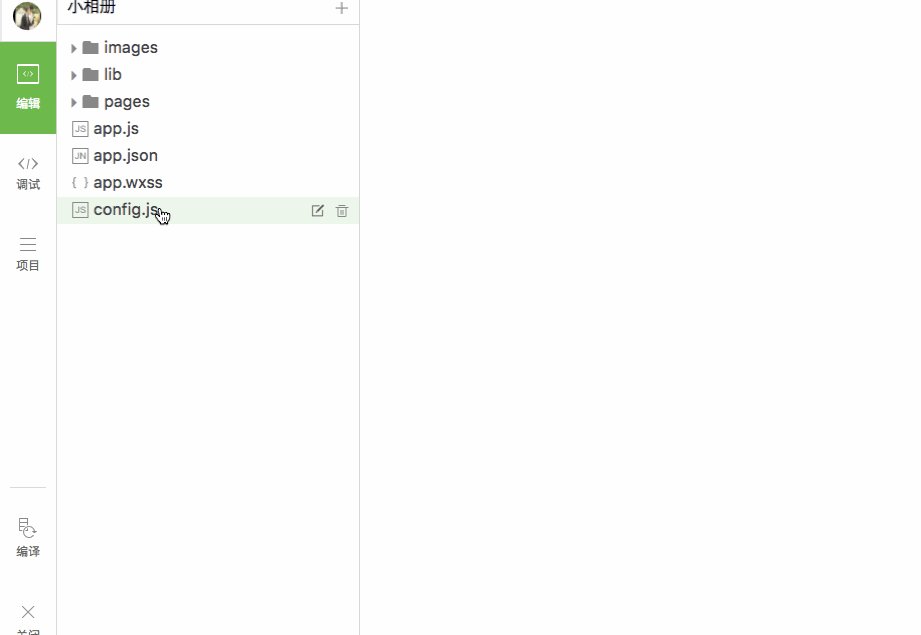
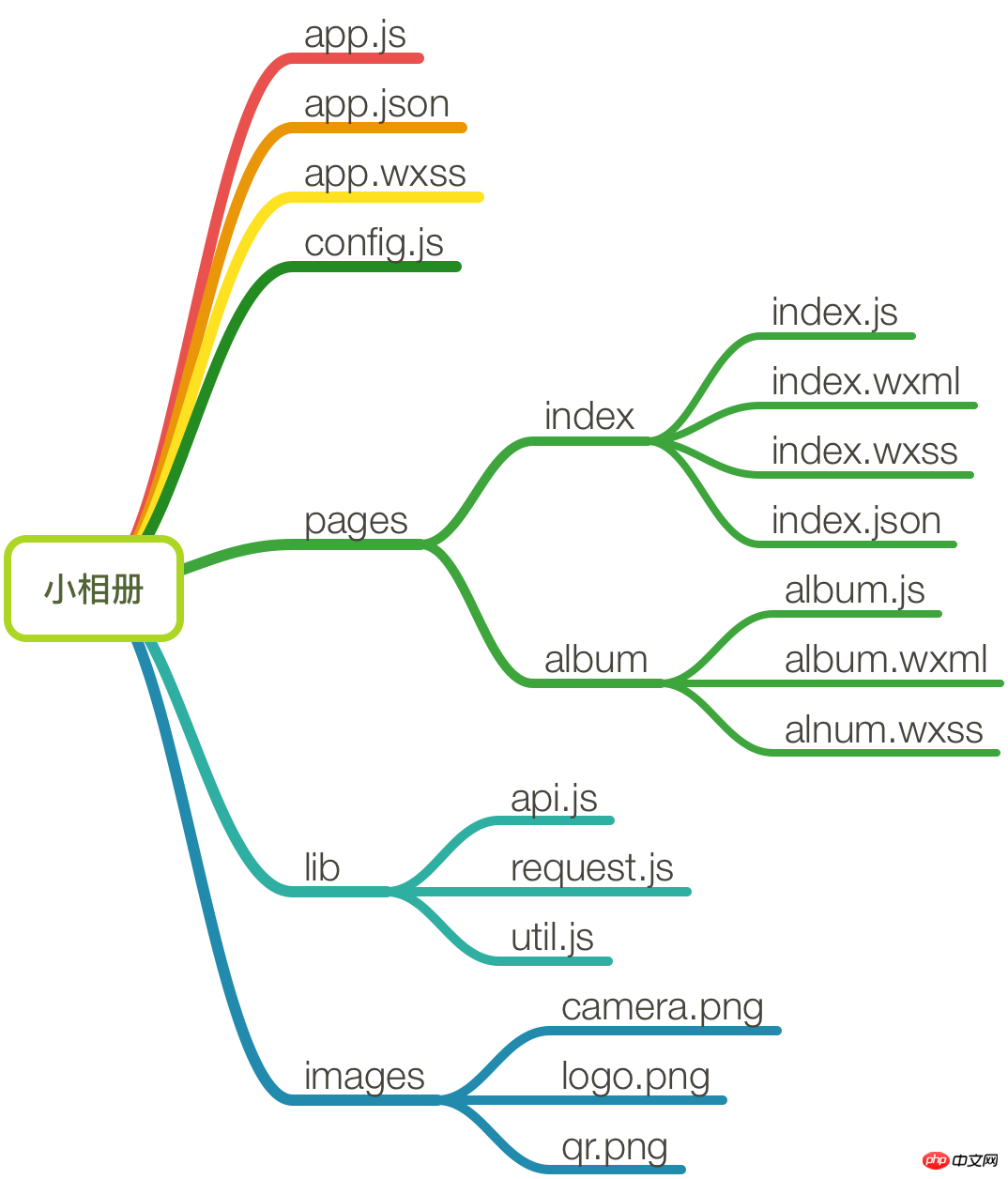
最終,我們會得到類似這樣的檔案目錄。

簡單解釋下目錄結構:
applet(或app): 「小相簿」應用程式包程式碼,可直接在微信開發者工具中作為專案開啟。
server: 搭建的Node服務端程式碼,作為伺服器和app通信,提供 CGI 介面範例,用於拉取圖片資源、上傳圖片、刪除圖片。
assets:「小相簿」的示範截圖。
原始碼下載完成之後,我們開啟微信 web 開發者工具,新建專案「小相簿」,選擇目錄applet(或app)。

在進行部署之前,我們來簡單分析一下「小相簿」的具體程式碼。畢竟只看效果不是我們的目的,我們的目的是以「小相簿」為例,了解如何開發小程式並與服務端進行互動。

「小相簿」包含一個描述整體程式的 app 和多個描述各自頁面的 page。主程式app 主要由三個檔案組成,分別是 app.js(小程式邏輯)、app.json(小程式公開設定)和 app.wxss(小程式公共樣式表),其中前兩個為必備文件。 config.js 檔案中包含了一些部署網域的設置,現在不用管。
在 pages 目錄下,有兩個 page 頁面,分別是 index 和 album。頁面結構算是比較簡單的,其中 index 是小程式啟動時預設進入的頁面。每個頁面下,至少要有 .js(頁面邏輯)和 .wxml(頁面結構)兩個文件,.wxss(頁面樣式表)和 .json(頁面配置)文件為選填。你可能注意到了,這些檔案的檔案名稱與父目錄的名稱相同。這是微信官方的規定,目的是減少配置項,方便開發者。
接下來我們以 index 頁面為例做簡單的解釋。 index.wxml 是這個頁面的表現層文件,其中的程式碼非常簡單,可以分成上下兩大部分。
<view> <view class="page-top"> <text class="username">恭喜你</text> <text class="text-info">成功地搭建了一个微信小程序</text> <view class="page-btn-wrap"> <button class="page-btn" bindtap="gotoAlbum">进入相册</button> </view> </view> <view class="page-bottom"> <text class="qr-txt">分享二维码邀请好友结伴一起写小程序!</text> <image src="../../images/qr.png" class="qr-img"></image> <image src="../../images/logo.png" class="page-logo"></image> </view></view>
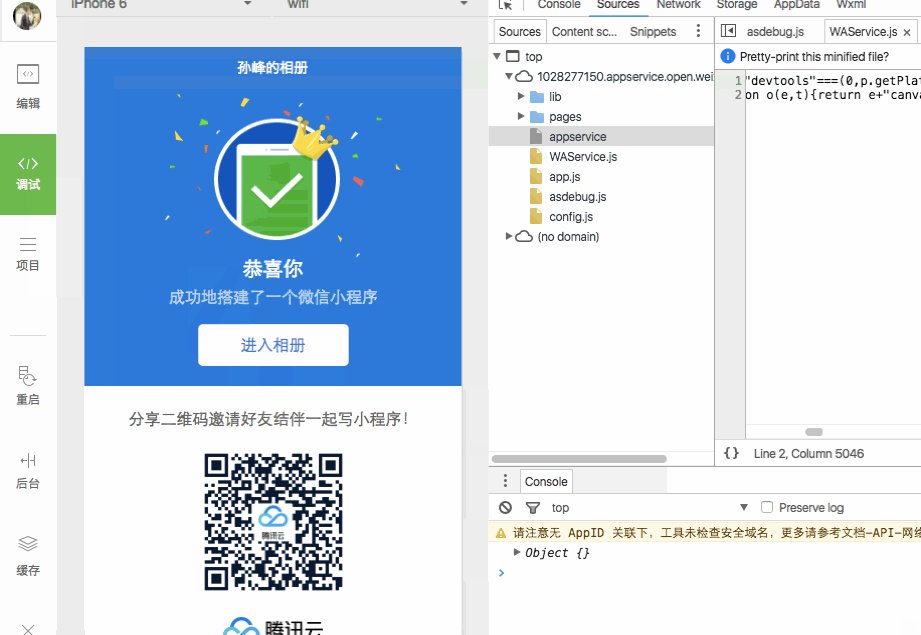
頁面的示範效果如下:

我們看到,頁面上有一個「進入相簿」的按鈕。正常理解,點擊後該按鈕後我們就可以進入相簿了(這不廢話嘛)。那小程式背後是怎麼實現該操作的呢?
在 index.wxml 中,我们发现对应的 button 标签上定义了一个 bindtap 属性,绑定了一个叫做 gotoAlbum 的方法。而这个方法可以在 index.js 文件中找到。事实上,文件中也只定义了这一个方法,执行的具体动作就是跳转到
album 页面。
Page({ // 前往相册页
gotoAlbum() {
wx.navigateTo({ url: '../album/album' });
},
});album.js 页面中编写了程序的主要逻辑,包括选择或拍摄图片、图片预览、图片下载和图片删除;album.wxml 中三种视图容器 view、scroll-view、swiper均有使用,还提供了消息提示框
toast。具体方法和视图的实现请查看项目源码。所有的这些功能都写在 Page 类中。
lib 目录下提供了小程序会用的一些辅助函数,包括异步访问和对象存储 COS 的 API。
总的来说,和微信官方宣传的一样,在开发者工具下进行小程序的开发,效率确实提高了很多,而且有很多微信提高的组件和 API。所以,在开发速度这点上的体验还是非常爽的。
另外,由于「小相册」需要使用诸多云端能力,如图片的上传和下载,我们还需要进行服务器端的部署和设置。具体请看接下来的步骤。
虽然服务端的开发不是本文的重点,但是为了全面地体验「小相册」的整个开发部署流程,我们还是有必要了解服务端的部署,这里我们使用的是腾讯云。
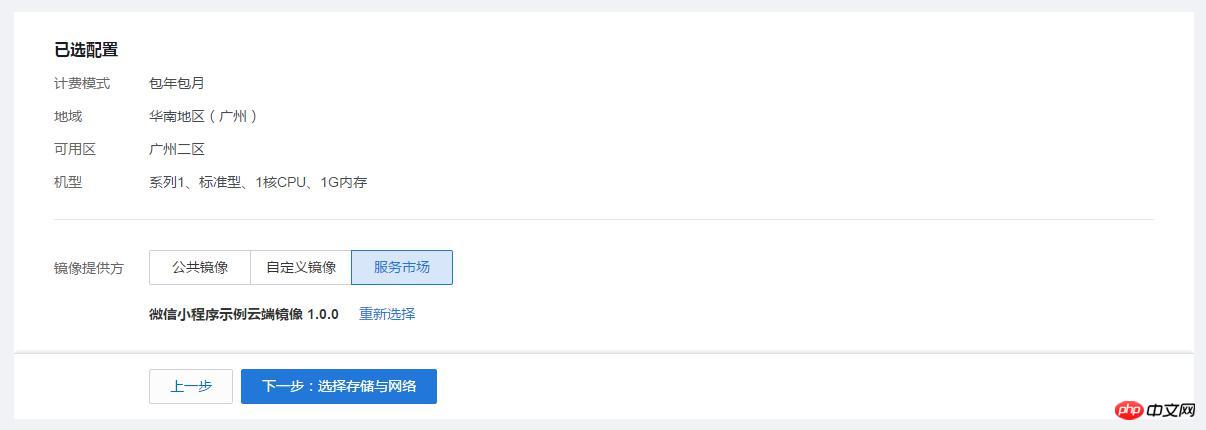
如果你想更爽一點,那麼可以選擇騰訊雲端官方提供的小程式雲端鏡像。 「小相簿」的伺服器運作程式碼和設定已經打包成騰訊雲 CVM 鏡像,可以直接使用。可謂一鍵部署好雲端。
如果你以前沒有使用過騰訊雲,可以選擇免費試用(我已經領取了 8 天的個人版伺服器),或者領取禮包以優惠的價格購買所需的服務。

你也可以選擇將「小相簿」原始碼中的server資料夾上傳到自己的伺服器。
如果你已經有騰訊雲的伺服器和域名,並配置好了 https,那麼可以跳過第 4-6 步。
在微信小程式中,所有的網路請求受到嚴格限制,不符合條件的網域名稱和協定無法要求。簡單來說,就是你的網域必須走 https 協定。所以你還需要為你的網域申請一個憑證。如果沒有域名,請先註冊一個。由於我們沒有收到內測,也就暫時不用登入微信公眾平台設定通訊網域了。
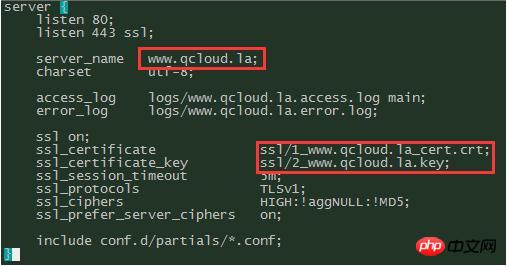
微信小程式雲端範例映像中,已經部署好了Nginx,但還需要在 /etc/nginx/conf.d下修改配置中的網域名稱、憑證、私鑰。

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
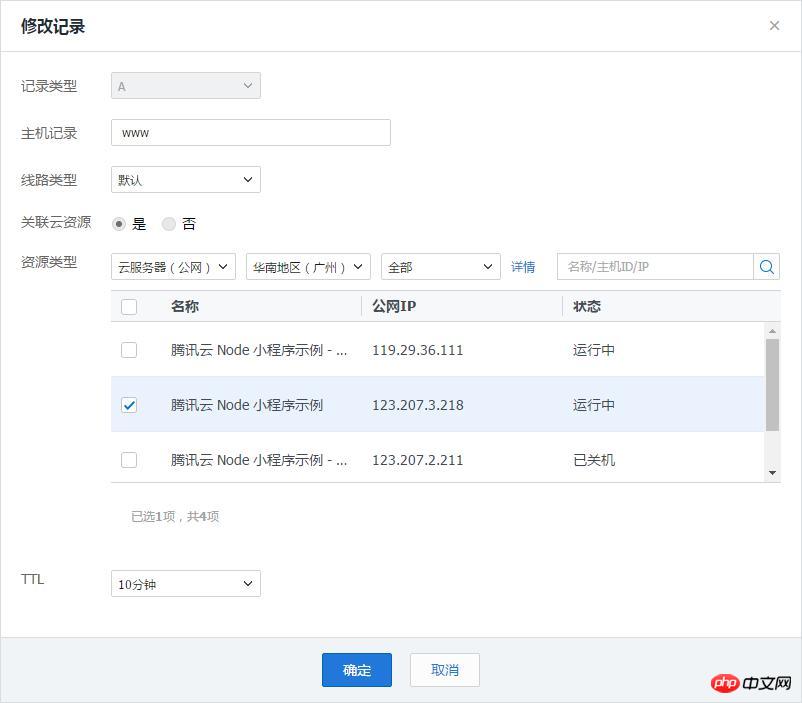
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。
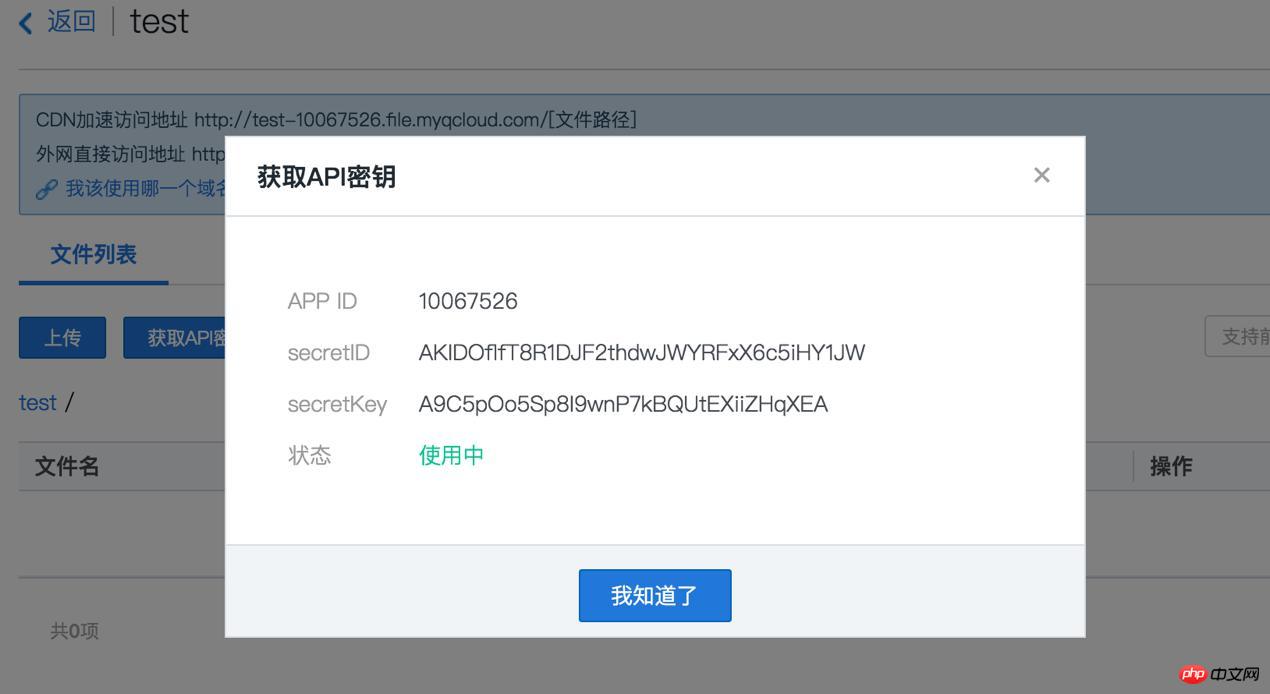
然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。
弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = { // Node 监听的端口号
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填写开通 COS 时分配的 APP ID',
cosSecretId: '填写密钥 SecretID',
cosSecretKey: '填写密钥 SecretKey',
cosFileBucket: '填写创建的公有读私有写的bucket名称',
};另外,cd ./routes/album/handlers,修改 list.js,将 const
listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
然后点击调试,即可打开小相册Demo开始体验。


最后提示一点,截止目前为止,微信小程序提供的上传和下载 API 无法在调试工具中正常工作,需要用手机微信扫码预览体验。但是由于没有内测资格,我们暂时是没办法体验了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是微信小程式速成的詳細內容。更多資訊請關注PHP中文網其他相關文章!




