使用Angular CLI生成 Angular 5專案教學詳解
這篇文章主要介紹了使用Angular CLI生成Angular 5項目的教程詳解,需要的朋友可以參考下
如果您正在使用angular, 但是沒有好好利用angular cli的話, 那麼可以看看本文.
Angular CLI 官網:https://github.com/angular/angular-cli
安裝angular cli:
npm install -g @angular/cli
不過首先要確保您安裝了比較新版本的nodejs.
今天主要透過以下幾個面向介紹Angular CLI:
產生專案
- ##參數介紹
- 配置與自訂CLI
- 檢查與修復程式碼
- 產生新專案:
ng new my-app
my-app#並把該專案的檔案放在my-app這個資料夾下.
ng new my-app --dry-run

--skip-install:
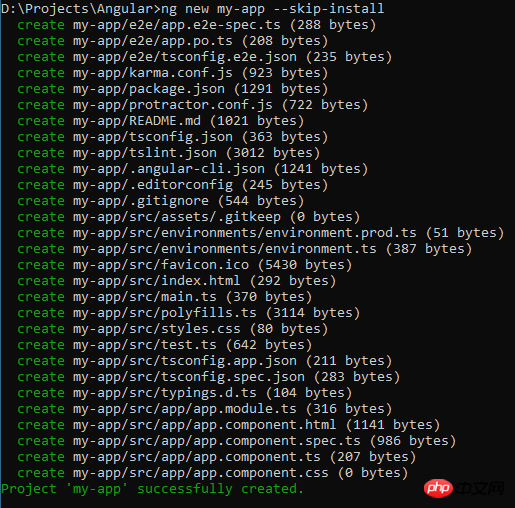
ng new my-app --skip-install
npm install這個動作.
npm install的.
ng new --help


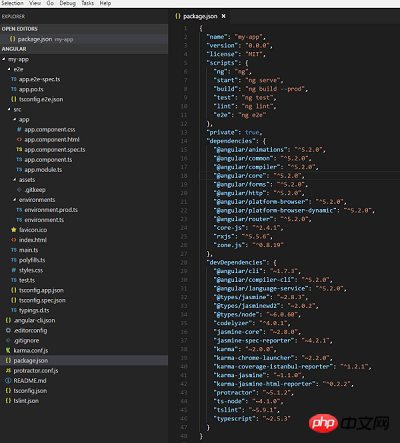
code .

##然後看下dependencies:
我們使用的是angular 5.2.0, 前面的^符號表示, 我們使用的版本號是大於等於5.2.0的但是肯定會小於6.
#最下面是devDependencies, 裡面都是開發時用的工具庫, 可以看到angular cli就在裡面.
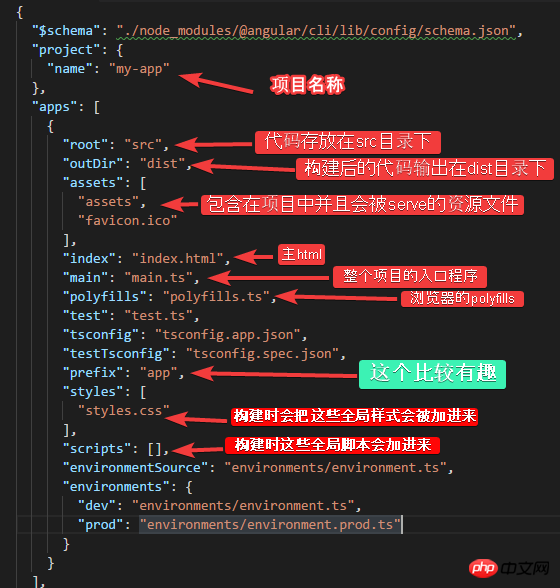
接下來看看angular-cli.json這個檔:
##angular -cli.json:
它是angular cli針對該專案的設定檔.
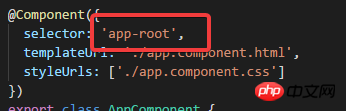
裡面的prefix比較有趣, 它是所有生成的components和directives的預設前綴.
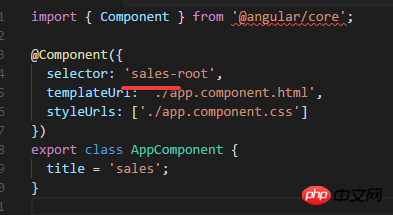
 如果想更改預設前綴的話, 就可以修改angular-cli.json檔案裡面的prefix屬性值了, 如果改成sales, 那麼以後生成的components和directives的前綴就是sales. 但是對已經生成的components/directives就不起作用了.
如果想更改預設前綴的話, 就可以修改angular-cli.json檔案裡面的prefix屬性值了, 如果改成sales, 那麼以後生成的components和directives的前綴就是sales. 但是對已經生成的components/directives就不起作用了.
那麼如何保證產生的專案的components/directives前綴是您想要的呢?
就是使用ng new的另一個參數--prefix:
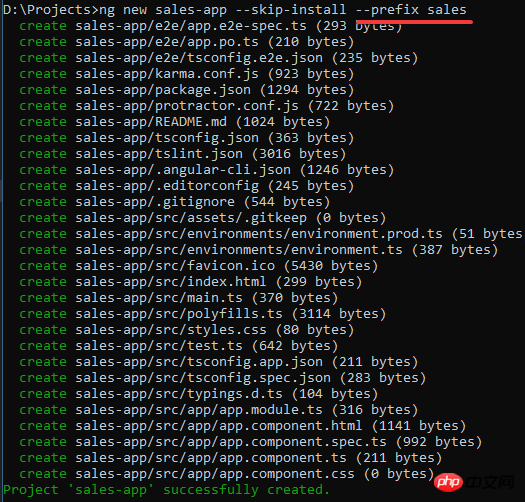
ng new sales-app --prefix sales


 ng new也有這個參數--skip-tests:
ng new也有這個參數--skip-tests:
ng new my-app2 --skip-tests
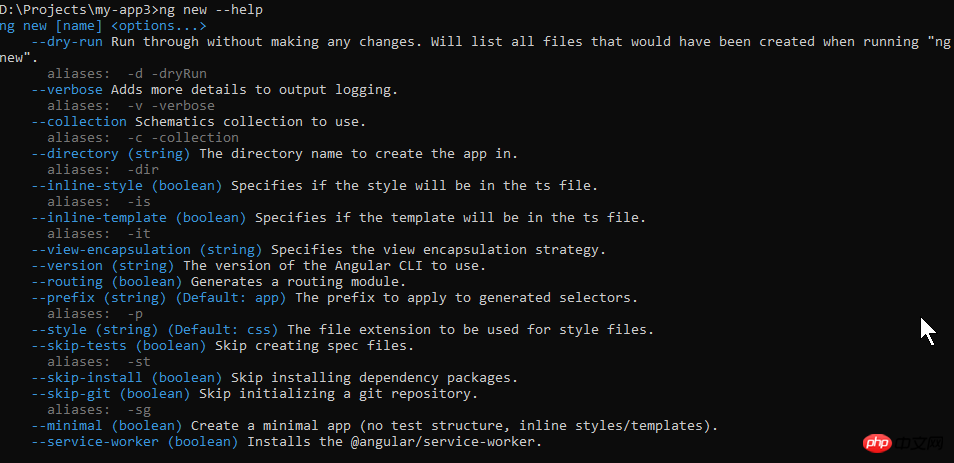
 ng new的參數一共有這些:
ng new的參數一共有這些:
 --skip-git: 產生專案的時候就不會把它初始化為git repository,預設是初始化為git repository的.
--skip-git: 產生專案的時候就不會把它初始化為git repository,預設是初始化為git repository的.
--directory: 可以設定生成的目錄, 預設是使用的項目名稱.
--style: 可以設定樣式的類型, 預設是css, 例如可以改成scss.
也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.
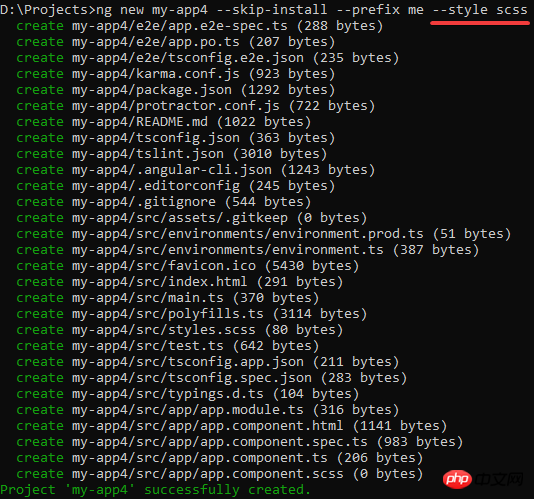
下面我来生成一个使用scss样式的项目:

可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
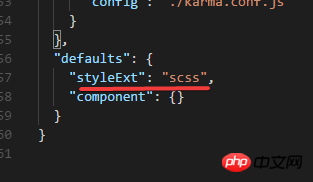
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:

这样, 以后生成的component的默认样式文件就是scss了.
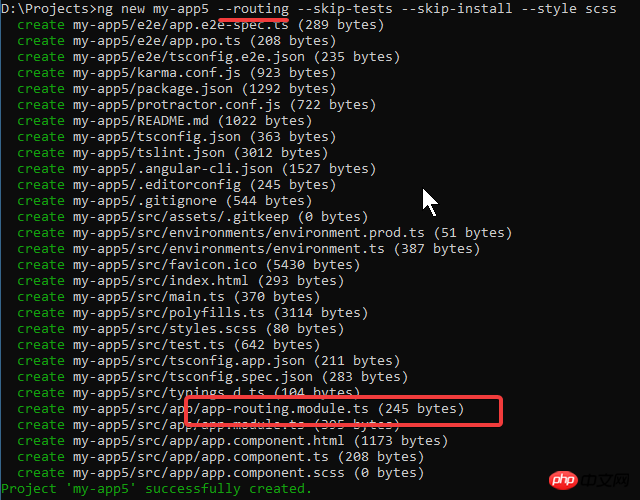
最后我想介绍一下这个参数, --routing:

如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.
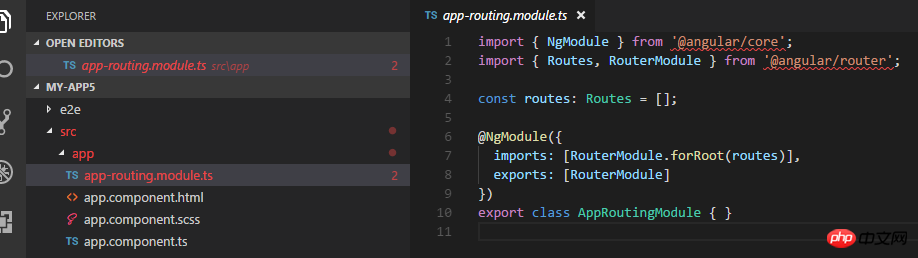
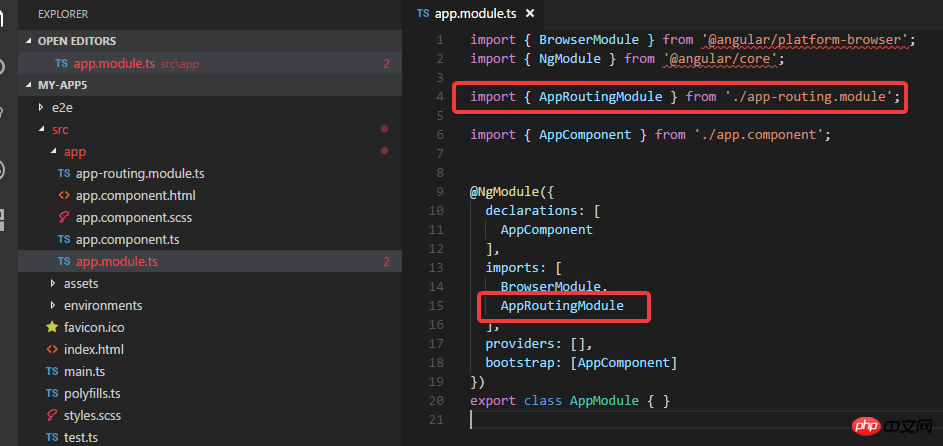
看一下项目路由文件:

再查看一下app.module:

可以看到import了AppRoutingModule.
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.
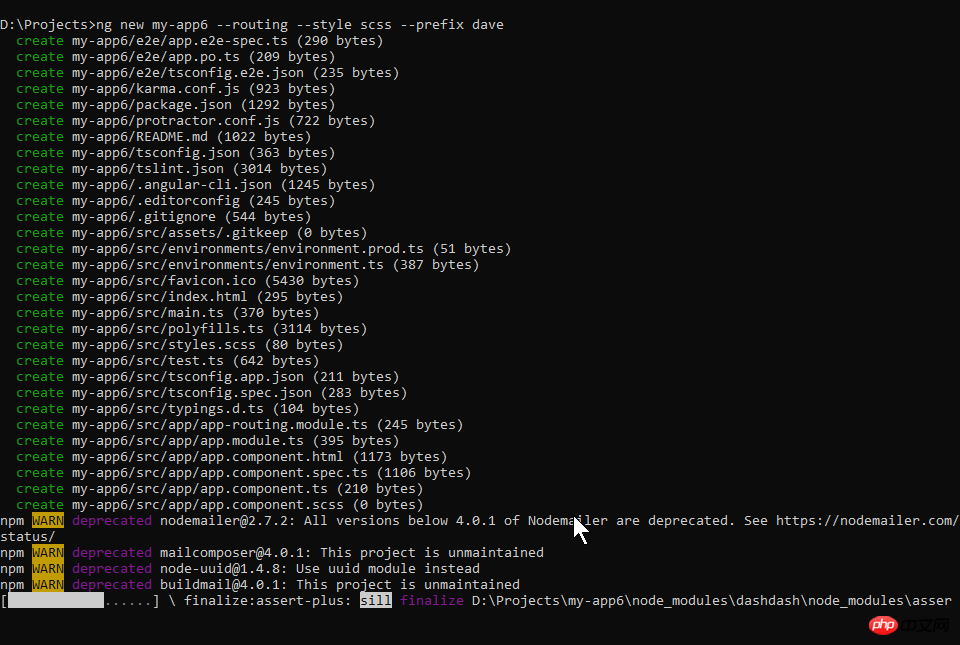
下面我生成一个项目, 并且执行npm install:

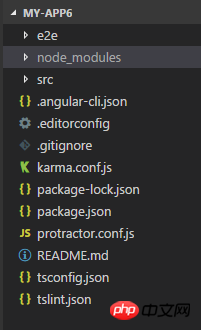
命令执行完, 可以看到如下的项目结构;

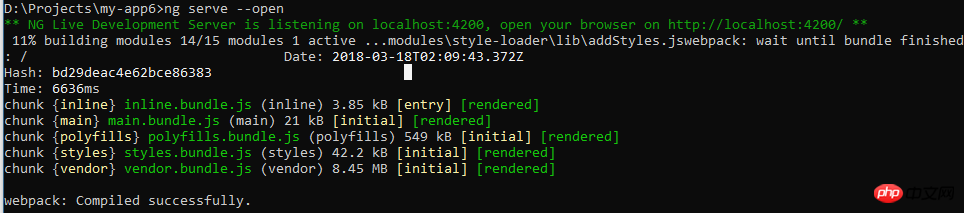
里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:
ng serve -o
其中的-o(--open)参数表示运行项目的时候打开默认浏览器.

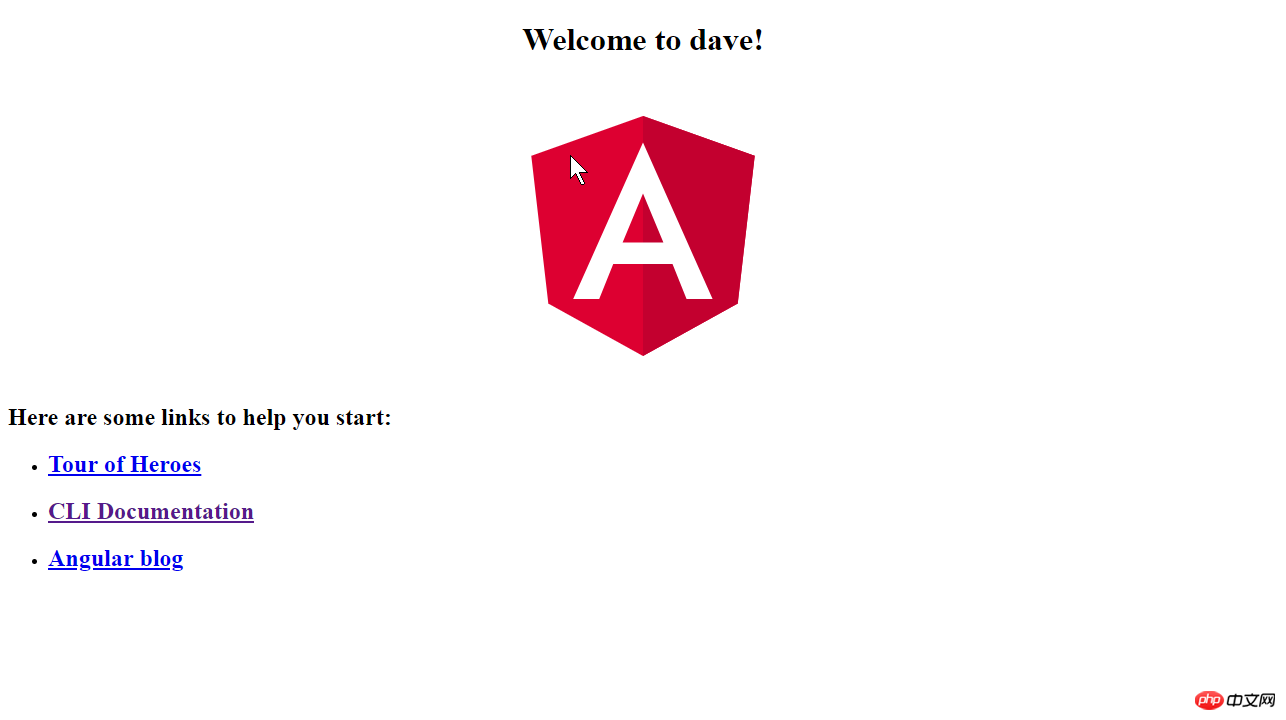
查看浏览器http://localhost:4200:

ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.
另外一种配置CLI的方法 ng set.
前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set <属性> <值> 来配置cli.
就拿当前这个项目来说, 它的默认样式文件类型是scss:

如果我在该项目目录执行:
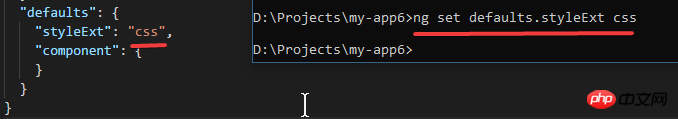
ng set defaults.styleExt css
那么该项目的设置就会改变:

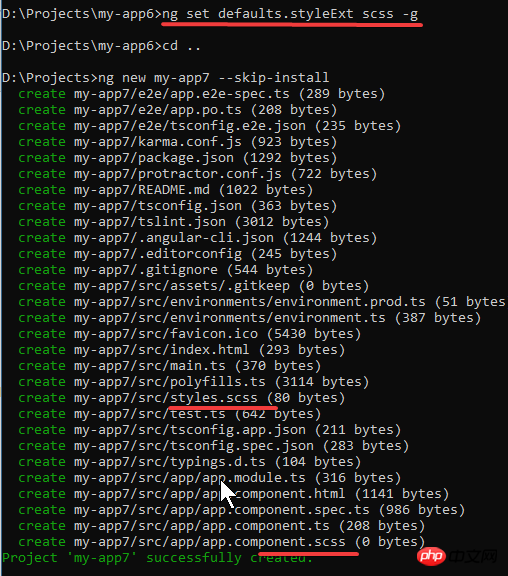
如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.
它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:

Lint:
使用命令ng lint.
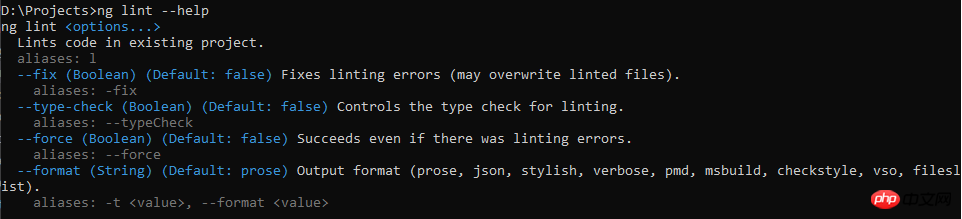
首先可以查看一下帮助:
ng lint --help

--fix: 尝试修复lint出现的错误.
--format: lint的输出格式.
首先我针对上面的my-app6执行ng lint:

没有问题.
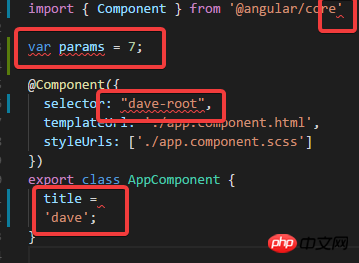
然后我故意弄出来几处错误/不规范的写法:

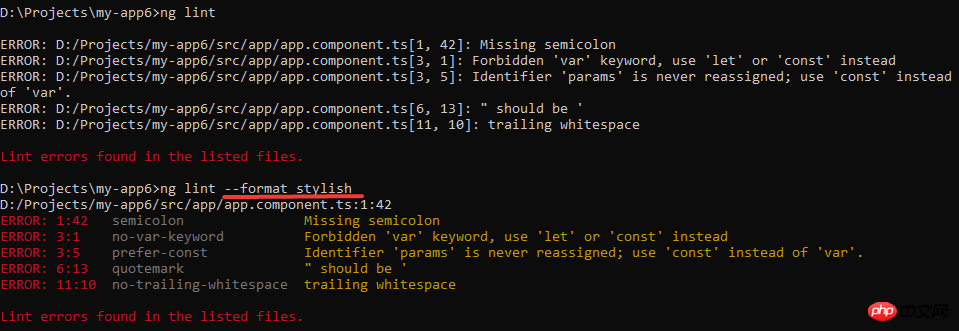
然后再执行ng lint:

可以看到這些錯誤都被詳細的列了出來.
把格式化的參數加進去:

可以看到現在lint結果的顯示更直觀了一些.
下面執行ng lint --fix:

執行後lint的錯誤減少到了一個, 看下程式碼:

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是使用Angular CLI生成 Angular 5專案教學詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
這篇文章繼續Angular的學習,帶大家了解Angular中的元數據和裝飾器,簡單了解一下他們的用法,希望對大家有幫助!
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
這篇文章跟大家分享一個Angular實戰,了解一下angualr 結合 ng-zorro 如何快速開發一個後台系統,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受








