echarts滑鼠覆蓋高亮顯示節點及關係名稱詳解
下面我就為大家分享一篇echarts滑鼠覆蓋高亮顯示節點及關係名稱詳解,具有很好的參考價值,希望對大家有所幫助。
本文在echart自帶的focusNodeAdjacency屬性上進行修改。
1、效果
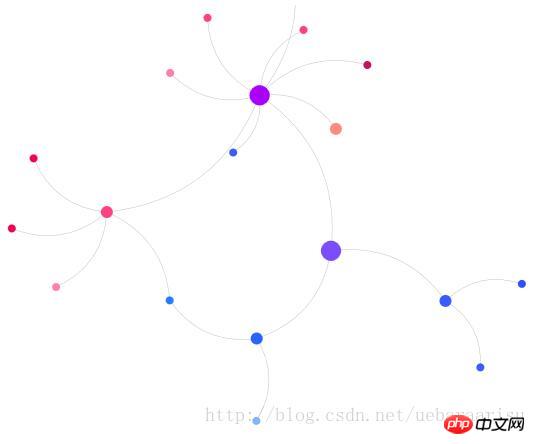
先上效果,原來是滑鼠覆蓋之後只顯示節點名稱不顯示關係名稱。


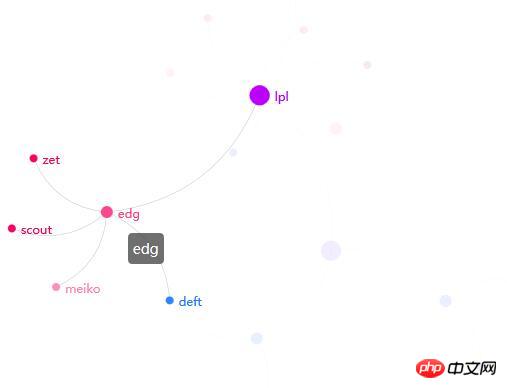
已修改後可以既顯示節點名稱又顯示(自訂的)關係名稱。

2、程式碼
#html部分就這樣。
js程式碼,使用了jquery和echarts.js,用的是原始碼那版,因為待會要進原始碼裡修改…
echarts.js下載位址
#其實js程式碼和echart官網demo的程式碼完全沒差別…
普通的力圖設置,只要加上focusNodeAdjacency : true即可。
$(function() {
showChart();
});
var myChart;
option = {
title : {
text : '示例'
},
animationDurationUpdate : 1500,
animationEasingUpdate : 'quinticInOut',
series : [ {
type : 'graph',
layout : 'force',
//data和edges里的内容在之后动态添加
data : [],
edges : [],
//这个label管的是data的label
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion : 1000
},
roam : true,
//将指定的节点以及其所有邻接节点高亮。
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
};
function showChart() {
myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.ajax({
//我用struts2做了个小后台,这个url就是里面的一个action
url : 'echartsDisplay',
type : 'POST',
data : "{}",
dataType : 'json',
success : function(data) {
myChart.hideLoading();
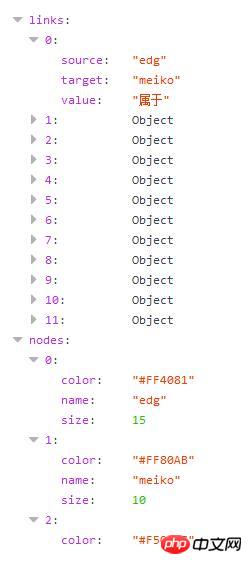
//data的结构在下面有截图,可以一一对应
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
};
});
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value
//除了api中规定的参数,也可以使用一些自定义的参数,这里的attribute就是自定义的。这个参数在改源码时会用到。
};
});
myChart.setOption(option, true);
},
error : function(errorMsg) {
alert("请求数据失败!");
}
});
};呼叫介面傳回的data結構與內容如下:

3、修改原始碼中的focusNodeAdjacency方法
很慚愧,因為我沒在echart的api裡找到能直接實現那種效果的方法,只能去echarts的源碼裡改了。 在echarts.js裡搜一下focusNodeAdjacency很快就能找到以下內容,然後只要加入下面有註解的三行程式碼,就能實現本文顯示節點和關係名稱的效果了。focusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var data = this._model.getData();
var dataIndex = payload.dataIndex;
var el = data.getItemGraphicEl(dataIndex);
if (!el) {
return;
}
var graph = data.graph;
var dataType = el.dataType;
function fadeOutItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
if (opacity == null) {
opacity = 1;
}
el.traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity * 0.1);
}
});
}
function fadeInItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
el.traverse(function (child) {
child.trigger('emphasis');
/**
* 如果当前child是关系,显示标签,标签内容自定。
* 使用item.getModel().get('xxx'),将xxx修改为对应的参数名称,
* 可获得自带及自定义的所有内容。
* 这里get('attribute')的attribute为edge中自定义的参数。
*/
if(child.type =='ec-line'){
child.setStyle('text',item.getModel().get('attribute'));
}
/**
* 结束,这里就增加上面两句。
*/
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
}
if (dataIndex !== null && dataType !== 'edge') {
graph.eachNode(function (node) {
fadeOutItem(node, nodeOpacityPath);
});
graph.eachEdge(function (edge) {
fadeOutItem(edge, lineOpacityPath);
});
var node = graph.getNodeByIndex(dataIndex);
fadeInItem(node, nodeOpacityPath);
zrUtil.each(node.edges, function (edge) {
if (edge.dataIndex < 0) {
return;
}
fadeInItem(edge, lineOpacityPath);
fadeInItem(edge.node1, nodeOpacityPath);
fadeInItem(edge.node2, nodeOpacityPath);
});
}
},
unfocusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var graph = this._model.getData().graph;
graph.eachNode(function (node) {
var opacity = getItemOpacity(node, nodeOpacityPath);
node.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
});
graph.eachEdge(function (edge) {
var opacity = getItemOpacity(edge, lineOpacityPath);
edge.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
/**
* 增加下面这一句话。
* 这个方法是鼠标从节点上移开时调用,取消高亮和标签显示的功能。
* 在这里会把关系的标签清空。
* 所以如果对关系直接设置了label的话,在这一步也会被清掉。
*/
child.setStyle('text','');
}
});
});
},以上是echarts滑鼠覆蓋高亮顯示節點及關係名稱詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 桌面佈局已鎖定的原因及解決方法
Feb 19, 2024 pm 06:08 PM
桌面佈局已鎖定的原因及解決方法
Feb 19, 2024 pm 06:08 PM
顯示桌面佈局已鎖定是怎麼回事在使用電腦的過程中,有時我們可能會遇到顯示桌面佈局已鎖定的情況。這個問題意味著我們無法自由地調整桌面圖示的位置或改變桌面背景等操作。那麼,顯示桌面佈局已鎖定到底是怎麼回事?一、理解桌面佈局和鎖定功能首先,我們需要了解桌面佈局和桌面鎖定這兩個概念。桌面佈局是指桌面上各元素的排列方式,包括捷徑、資料夾和小工具等。我們可以自由
 如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度ECharts是一款功能強大的視覺化圖表庫,它提供了各種圖表類型供開發人員使用,包括地圖熱力圖。地圖熱力圖可以用來展示城市或地區的熱度,幫助我們快速了解不同地方的熱門程度或密集程度。本文將介紹如何使用ECharts中的地圖熱力圖來展示城市熱度,並提供程式碼範例供參考。首先,我們需要一個包含地理資訊的地圖文件,EC
 如何讓遠端桌面連線顯示對方的工作列
Jan 03, 2024 pm 12:49 PM
如何讓遠端桌面連線顯示對方的工作列
Jan 03, 2024 pm 12:49 PM
遠端桌面連線使用的使用者非常多,很多使用者在使用的時候都會遇到些小問題,例如沒有顯示對方的任務欄,其實很可能是對方的設定問題,下面就來看看解決方法吧。遠端桌面連線怎麼顯示對方的工作列:1、先點選「設定」。 2、然後再開啟「個人化」。 3、隨後選擇左側的「工作列」4、將圖中隱藏工作列選項關閉即可。
 如何在ECharts中使用長條圖展示數據
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用長條圖展示數據
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用長條圖展示資料ECharts是一款基於JavaScript的資料視覺化函式庫,在資料視覺化的領域非常流行且使用廣泛。其中,長條圖是最常見和常用的圖表類型,可以用來顯示各種數值資料的大小、比較和趨勢分析。本文將介紹如何使用ECharts來繪製長條圖,並提供程式碼範例。首先,我們需要在HTML檔案中引入ECharts庫,可以透過以下方式引
 ECharts是否依賴jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否依賴jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否需要依賴jQuery?詳細解讀,需要具體程式碼範例ECharts是一個優秀的資料視覺化函式庫,提供了豐富的圖表類型和互動功能,廣泛應用於Web開發。在使用ECharts時,很多人會有一個疑問:ECharts是否需要依賴jQuery呢?本文將對此進行詳細解讀,並給出具體的程式碼範例。首先,要明確的是,ECharts本身並不依賴jQuery,它是一個
 如何使用ECharts和php介面產生統計圖
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和php介面產生統計圖
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和PHP介面產生統計圖引言:在現代web應用開發中,資料視覺化是一個非常重要的環節,它能夠幫助我們直觀地展示和分析資料。 ECharts是一款強大的開源JavaScript圖表庫,它提供了多種圖表類型和豐富的互動功能,能夠輕鬆產生各種統計圖表。本文將介紹如何使用ECharts和PHP介面產生統計圖,並給出具體的程式碼範例。一、概述ECha
 Linux 中如何查看目前目錄?
Feb 23, 2024 pm 05:54 PM
Linux 中如何查看目前目錄?
Feb 23, 2024 pm 05:54 PM
在Linux系統中,要顯示目前路徑可以使用pwd指令。 pwd指令是PrintWorkingDirectory的縮寫,用來顯示目前工作目錄的路徑。在終端機中輸入以下指令即可顯示目前路徑:pwd執行指令後,終端機會顯示目前工作目錄的完整路徑,如:/home/user/Documents。另外,還可以使用一些其他選項來增強pwd指令的功能,例如-P選項可以顯示出
 怎麼顯示wifi密碼二維碼 推薦無線密碼微信掃一掃3秒搞定
Feb 20, 2024 pm 01:42 PM
怎麼顯示wifi密碼二維碼 推薦無線密碼微信掃一掃3秒搞定
Feb 20, 2024 pm 01:42 PM
WIFI密碼不用常常輸入,所以忘了也很正常,今天我教大家一個最簡單的方法來查到自己家WIFI的密碼,3秒鐘搞定。 WIFI密碼那就是用微信的掃一掃來查看,本方法的前提是:要有一台手機能連上過WIFI。好了,下面開始操作教學:步驟1、我們進入手機,從手機頂部下拉,調出狀態欄,WIFI圖標步驟2、長按WIFI圖標,進入WLAN設定;長按WIFI圖標步驟3、點擊已經連接上的自己家的WIFI名稱,點擊分享密碼,它會彈出來二維碼;分享WIFI密碼步驟4、我們截圖保存此二維碼;步驟5、桌面長按微信圖標,點擊掃






