axios post提交formdata的實例
下面我就為大家分享一篇axios post提交formdata的實例,具有很好的參考價值,希望對大家有幫助。
vue框架推薦使用axios來傳送ajax請求,之前我還寫過一篇部落格來講解如何在vue元件中使用axios。但之前做著玩用的都是get請求,現在我自己搭部落格時使用了post方法,結果發現後台(node.js)完全拿不到前台傳來的參數。後來進過一番探索,終於發現問題所在。
post提交資料的四種編碼方式
#1.application/x-www-form-urlencoded
這應該是最常見的post編碼方式,一般的表單提交預設以此方式提交。大部分伺服器語言對這種方式都有很好的支援。在PHP中,可以用$_POST[“key”]的方式取得到key的值,在node中我們可以使用querystring中間件對參數進行分離
app.post("/server",function(req,res){
req.on("data",function(data){
let key=querystring.parse(decodeURIComponent(data)).key;
console.log("querystring:"+key)
});
});#2.multipart/form-data
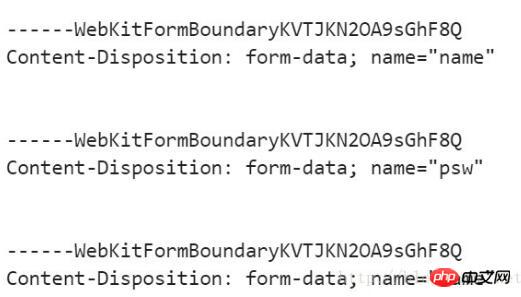
這也是比較常見的post資料格式,我們用表單上傳檔案時,必須讓form表單的enctype屬性或ajax的contentType參數等於multipart/form-data。使用這種編碼格式時發送到後台的資料長得像這樣子

不同欄位以--boundary開始,接著是內容描述訊息,最後是欄位具體內容。如果傳輸的是文件,還要包含文件名稱和文件類型資訊
3.application/json
axios預設提交就是使用這種格式。如果使用這種編碼方式,那麼傳遞到後台的將是序列化後的json字串。我們可以將application/json與application/x-www-form-urlencoded發送的資料進行比較
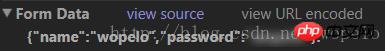
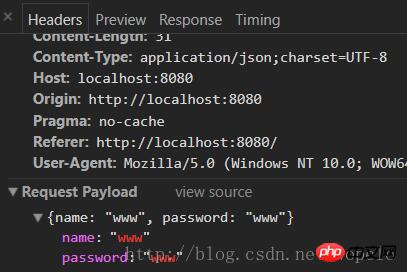
首先是application/json:

接著是application/x-www-form-urlencoded:

這裡可以明顯看出application/x-www-form-urlencoded上傳到後台的資料是以key-value形式進行組織的,而application/json則直接是個json字串。如果在處理application/json時後台還是採用對付application/x-www-form-urlencoded的方式將會產生問題。
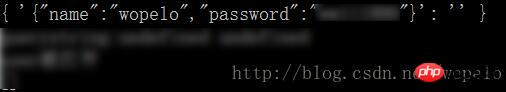
例如後台node.js依然採用之前對付application/x-www-form-urlencoded的方法,那麼querystring.parse(decodeURIComponent(data))之後得到的資料就是這樣子的

#這時候再querystring.parse(decodeURIComponent(data)).key只能取得到undefined
4.text/xml
剩下的一種編碼格式是text/xml,這種格式我沒有怎麼使用過
#解決方法
##既然我們知道axios post方法預設使用application/json格式編碼數據,那麼解決方案就有兩種,一是後台改變接收參數的方法,另一種則是將axios post方法的編碼格式修改為application/x-www-form-urlencoded,這樣就不需要後台做什麼修改了。先來看第一個解決方法
vue元件中,axios傳送post請求的程式碼如下#
this.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
})

app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
});
第二種解決方法,具體運算如下
##
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
})其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: 'w', password: 'w' }的对象。
后台代码如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});这种方法明显就要比第一种麻烦一点,但不需要后台做过多处理。所以具体操作还是得根据实际情况决定。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是axios post提交formdata的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在Vue應用程式中使用axios時出現「Uncaught (in promise) Error: Request failed with status code 500」怎麼辦?
Jun 24, 2023 pm 05:33 PM
在Vue應用程式中使用axios時出現「Uncaught (in promise) Error: Request failed with status code 500」怎麼辦?
Jun 24, 2023 pm 05:33 PM
在Vue應用程式中使用axios是十分常見的,axios是一種基於Promise的HTTP客戶端,可以用於瀏覽器和Node.js。在開發過程中,有時會出現「Uncaught(inpromise)Error:Requestfailedwithstatuscode500」的錯誤提示,對於開發者來說,這個錯誤提示可能有些難以理解和解決。本文將會探討這
 Vue中資料請求的選擇:Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Vue中資料請求的選擇:Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Vue中資料請求的選擇:AxiosorFetch?在Vue開發中,處理資料請求是一個非常常見的任務。而選擇使用哪種工具來進行資料請求,則是需要考慮的問題。在Vue中,最常見的兩種工具是Axios和Fetch。本文將會比較這兩種工具的優缺點,並給出一些範例程式碼來幫助你做出選擇。 Axios是一個基於Promise的HTTP客戶端,可以在瀏覽器和Node.
 在Vue應用程式中使用axios時出現「TypeError: Failed to fetch」怎麼辦?
Jun 24, 2023 pm 11:03 PM
在Vue應用程式中使用axios時出現「TypeError: Failed to fetch」怎麼辦?
Jun 24, 2023 pm 11:03 PM
最近,在使用Vue應用程式開發過程中,我遇到了一個常見的問題:「TypeError:Failedtofetch」錯誤提示。這個問題出現在使用axios進行HTTP請求時,後端伺服器沒有正確回應請求時發生。這種錯誤提示通常表示請求無法到達伺服器,可能是由於網路原因或伺服器未回應造成的。出現這個錯誤提示後,我們該怎麼辦呢?以下是一些解決方法:檢查網路連接由於
 在Vue應用程式中使用axios時出現「Error: Network Error」怎麼解決?
Jun 25, 2023 am 08:27 AM
在Vue應用程式中使用axios時出現「Error: Network Error」怎麼解決?
Jun 25, 2023 am 08:27 AM
在Vue應用程式中使用axios時出現「Error:NetworkError」怎麼解決?在Vue應用程式的開發中,我們常常會使用到axios進行API的請求或資料的獲取,但是有時我們會遇到axios請求出現「Error:NetworkError」的情況,這時我們該怎麼辦呢?首先,需要了解「Error:NetworkError」是什麼意思,它通常表示網路連
 高效利用Vue和Axios實現前端資料的批次處理
Jul 17, 2023 pm 10:43 PM
高效利用Vue和Axios實現前端資料的批次處理
Jul 17, 2023 pm 10:43 PM
高效利用Vue和Axios實現前端資料的批次處理在前端開發中,資料的處理是一個常見的任務。當我們需要處理大量資料時,如果沒有有效的方法,處理資料將會變得十分繁瑣和低效。 Vue是一種優秀的前端框架,而Axios是一個流行的網路請求庫,它們可以協同工作來實現前端資料的批次處理。本文將詳細介紹如何有效利用Vue和Axios來進行資料的批次處理,並提供相關的程式碼範例
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 在Vue應用程式中使用axios時出現「Error: timeout of xxxms exceeded」怎麼辦?
Jun 24, 2023 pm 03:27 PM
在Vue應用程式中使用axios時出現「Error: timeout of xxxms exceeded」怎麼辦?
Jun 24, 2023 pm 03:27 PM
在Vue應用程式中使用axios時出現「Error:timeoutofxxxmsexceeded」怎麼辦?隨著網路的快速發展,前端技術也不斷地更新迭代,Vue作為優秀的前端框架,近年來受到大家的歡迎。在Vue應用程式中,我們常常需要使用axios來進行網路請求,但是有時候會出現「Error:timeoutofxxxmsexceeded」的錯誤
 Vue實作檔案上傳的完整指南(axios、element-ui)
Jun 09, 2023 pm 04:12 PM
Vue實作檔案上傳的完整指南(axios、element-ui)
Jun 09, 2023 pm 04:12 PM
Vue實作檔案上傳的完整指南(axios、element-ui)在現代Web應用程式中,檔案上傳已成為一項基本的功能。無論是上傳頭像、圖片、文件或視頻,我們都需要一個可靠的方法來將文件從用戶的電腦上傳到伺服器中。本文將為您提供一份詳細的指南,介紹如何使用Vue、axios和element-ui來實現檔案上傳。什麼是axiosaxios是一個基於prom






