vue :src怎麼處理檔案路徑錯誤
這次帶給大家vue :src怎樣處理檔案路徑錯誤,vue :src處理檔案路徑錯誤的注意事項有哪些,下面就是實戰案例,一起來看一下。
assets:在專案編譯的過程中會被webpack處理解析為模組依賴,只支援相對路徑的形式,如< img src=”./logo.png”>和<code><a href="http://www.php.cn/wiki/892.html" target="_blank">background</a>:url(./logo.png),”./logo.png」是相對資源路徑,將有webpack解析為模組依賴
static:在這個目錄下檔案不會被webpack處理,簡單就是說要存放第三方檔案的地方,不會被webpack解析。他會直接被複製到最終的打包目錄(預設是dist/static)下。必須使用絕對路徑引用這些文件,這是透過config.js檔案中的build.assetsPublic和build.assertsSubDirectory連結來確定的。任何放在static/中文件需要以絕對路徑的形式引用:/static[filename]
根據webpack的特性,總的來說就是static放不會變動的,第三檔的文件,asserts放可能會變動的檔案
問題來了,用js動態載入assets或是本檔案的圖片出現404的狀態碼
程式碼實例
<li v-for="(item,index) in images" :key="index">
<img :src="item.src"></li>
//js部分
data(){
return {
images:[{src:'./1.png'},{./2.png}]
}
}跑起來發現圖片不顯示,錯誤碼為404,
原因:在webpack中會將圖片圖片來做模組來用,因為是動態載入的,所以url-loader將無法解析圖片位址,然後npm run dev 或npm run build之後導致路徑沒有被加工【被webpack解析到的路徑都會被解析為/static/img/[filename].png,完整位址為localhost:8080/static/img/[filename].png】
解決方法:
# ①將圖片作為模組載入進去,例如images:[{src:<a href="http://www.php.cn/wiki/136.html" target="_blank">require</a>('./1.png')},{src:require('./2.png' )}]這樣webpack就能將其解析。
②將圖片放到static目錄下,但必須寫成絕對路徑如images:[{src:”/static/1.png”},{src:”/static/2.png ”}]這樣圖片也會顯示出來,當然你也可以透過在webpack.base.config.js定義來縮短路徑的書寫長度。
當然你說當本地圖片太多時,這樣寫豈不是很麻煩,那麼其實我們是一這樣簡化操作的。
第一步:在static裡面新建一個json資料夾

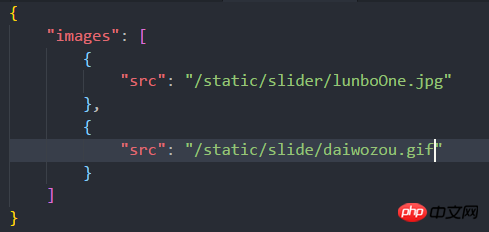
#第二部:填寫json檔案,如圖

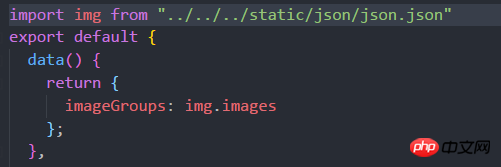
第三部:將json引入回應的vue檔案中,解析引用就行了

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是vue :src怎麼處理檔案路徑錯誤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 無法完成操作(錯誤0x0000771)印表機錯誤
Mar 16, 2024 pm 03:50 PM
無法完成操作(錯誤0x0000771)印表機錯誤
Mar 16, 2024 pm 03:50 PM
如果您在使用印表機時遇到錯誤訊息,例如操作無法完成(錯誤0x00000771),可能是因為印表機已中斷連線。在這種情況下,您可以透過以下方法解決問題。在本文中,我們將討論如何在Windows11/10PC上修復此問題。整個錯誤訊息說:操作無法完成(錯誤0x0000771)。指定的印表機已被刪除。修正WindowsPC上的0x00000771印表機錯誤若要修復印表機錯誤操作無法完成(錯誤0x0000771),指定的印表機已在Windows11/10PC上刪除,請遵循下列解決方案:重新啟動列印假脫機
 Windows Update 更新提示Error 0x8024401c錯誤的解決方法
Jun 08, 2024 pm 12:18 PM
Windows Update 更新提示Error 0x8024401c錯誤的解決方法
Jun 08, 2024 pm 12:18 PM
目錄解決方法一解決方法二一、刪除Windows更新的臨時檔案二、修復受損的系統檔案三、檢視並修改登錄項目四、關閉網卡IPv6五、執行WindowsUpdateTroubleshootor工具進行修復六、關閉防火牆和其它相關的防毒軟體。七、關閉WidowsUpdate服務。解決方法三解決方法四華為電腦Windows更新出現「0x8024401c」報錯問題現象問題原因解決方案仍未解決?最近web伺服器因為系統漏洞需要更新,登入伺服器之後,更新提示錯誤碼0x8024401c解決方法一
 出現0x80004005錯誤代碼怎麼辦 小編教你0x80004005錯誤代碼解決方法
Mar 21, 2024 pm 09:17 PM
出現0x80004005錯誤代碼怎麼辦 小編教你0x80004005錯誤代碼解決方法
Mar 21, 2024 pm 09:17 PM
在電腦中刪除或解壓縮資料夾,時有時會彈出提示對話框“錯誤0x80004005:未指定錯誤”,如果遇到這中情況應該怎麼解決呢?提示錯誤碼0x80004005的原因其實很多,但大部分因為病毒導致,我們可以重新註冊dll來解決問題,下面,小編給大夥講解0x80004005錯誤代碼處理經驗。有使用者在使用電腦時出現錯誤代碼0X80004005的提示,0x80004005錯誤主要是由於電腦沒有正確註冊某些動態連結庫文件,或電腦與Internet之間存在不允許的HTTPS連接防火牆所引起。那麼如何
 夸克網盤的檔案怎麼轉移到百度網盤?
Mar 14, 2024 pm 02:07 PM
夸克網盤的檔案怎麼轉移到百度網盤?
Mar 14, 2024 pm 02:07 PM
夸克網盤和百度網盤都是現在最常用的儲存文件的網盤軟體,如果想要將夸克網盤內的文件保存到百度網盤,要怎麼操作呢?本期小編整理了夸克網盤電腦端的檔案轉移到百度網盤的教學步驟,一起來看看是怎麼操作吧。 夸克網盤的檔案怎麼存到百度網盤?要將夸克網盤的文件轉移到百度網盤,首先需在夸克網盤下載所需文件,然後在百度網盤用戶端中選擇目標資料夾並開啟。接著,將夸克網盤中下載的檔案拖放到百度網盤用戶端開啟的資料夾中,或使用上傳功能將檔案新增至百度網盤。確保上傳完成後在百度網盤中查看檔案是否已成功轉移。這樣就
 解讀Oracle錯誤3114:原因及解決方法
Mar 08, 2024 pm 03:42 PM
解讀Oracle錯誤3114:原因及解決方法
Mar 08, 2024 pm 03:42 PM
標題:分析Oracle錯誤3114:原因及解決方法在使用Oracle資料庫時,常常會遇到各種錯誤代碼,其中錯誤3114是比較常見的一個。此錯誤一般涉及資料庫連結的問題,可能導致存取資料庫時出現異常狀況。本文將對Oracle錯誤3114進行解讀,探討其造成的原因,並給出解決該錯誤的具體方法以及相關的程式碼範例。 1.錯誤3114的定義Oracle錯誤3114通
 hiberfil.sys是什麼檔案? hiberfil.sys可以刪除嗎?
Mar 15, 2024 am 09:49 AM
hiberfil.sys是什麼檔案? hiberfil.sys可以刪除嗎?
Mar 15, 2024 am 09:49 AM
最近有很多網友問小編,hiberfil.sys是什麼文件? hiberfil.sys佔用了大量的C碟空間可以刪除嗎?小編可以告訴大家hiberfil.sys檔是可以刪除的。下面就來看看詳細的內容。 hiberfil.sys是Windows系統中的隱藏文件,也是系統休眠文件。通常儲存在C盤根目錄下,其大小與系統安裝記憶體大小相當。這個檔案在電腦休眠時被使用,其中包含了當前系統的記憶體數據,以便在恢復時快速恢復到先前的狀態。由於其大小與記憶體容量相等,因此它可能會佔用較大的硬碟空間。 hiber
 香香腐宅app為什麼顯示錯誤
Mar 19, 2024 am 08:04 AM
香香腐宅app為什麼顯示錯誤
Mar 19, 2024 am 08:04 AM
顯示錯誤是在香香腐宅app中可能會出現的問題,有些用戶還不太清楚香香腐宅app為什麼顯示錯誤,可能是網絡連接問題、後台程序過多、註冊信息錯誤等問題,接下來就是小編為使用者帶來的app顯示錯誤解決方法的介紹,有興趣的使用者快來一起看看吧!香香腐宅app為何顯示錯誤答案:網路連線問題、後台程式過多、註冊資訊錯誤等詳情介紹:1、【網路問題】解決方法:檢視裝置連線網路狀態,重新連線或選擇其他網路連線使用即可。 2.【後台程式過多】解決方法:關閉正在運作的其他程序,釋放系統,可以加快軟體的運作。 3、【註冊資訊錯
 Linux Oops:詳解這錯誤的意義
Mar 21, 2024 am 09:06 AM
Linux Oops:詳解這錯誤的意義
Mar 21, 2024 am 09:06 AM
LinuxOops:詳解這一錯誤的含義,需要具體程式碼範例什麼是LinuxOops?在Linux系統中,"Oops"指的是核心出現了一個嚴重的錯誤導致系統崩潰的情況。 Oops實際上是一種核心崩潰的機制,它會在發生致命錯誤時停止系統運行,並列印相關的錯誤訊息,以便開發者對問題進行診斷和修復。 Oops通常發生在核心空間中,與用戶空間的應用程式無關。當內核遇到






