怎樣使用webstorm中設定nodejs環境及npm
這次為大家帶來怎樣使用webstorm中配置nodejs環境及npm,使用webstorm中配置nodejs環境及npm的注意事項有哪些,下面就是實戰案例,一起來看一下。
——nodejs安裝及環境設定
#1.nodejs官網,下載windows平台nodejs環境安裝套件( .msi格式),安裝
2.測試安裝是否成功:
cmd操作,進入node安裝根目錄下:
node -v ; npm -v 檢視版本號

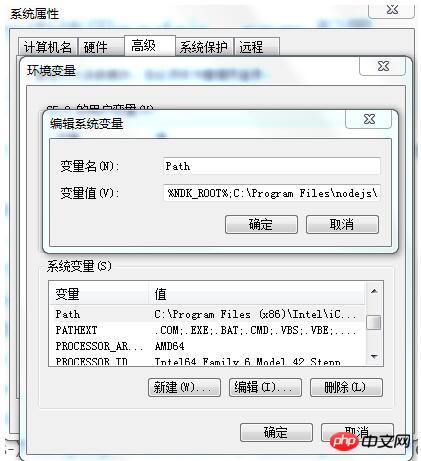
3.設定全域
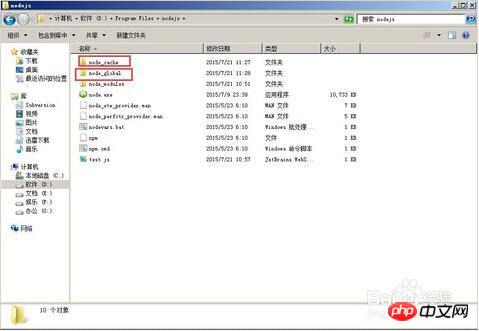
在node的安裝的根目錄,也就是nodejs資料夾下新建兩個名字為node_cache、node_global資料夾

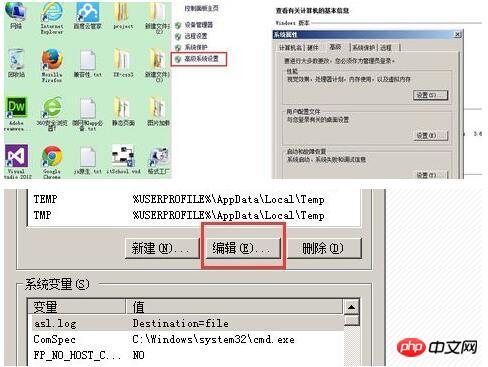
值:D:\Program Files\nodejs \node_global\node_modules
注意:因為我是把nodejs安裝在D:\Program Files\目錄下,所以環境變數就這樣設定的

檢查node環境是否配置成功:
#cmd進入任何目錄下,驗證node和npm版本號

——webStorm中的nodejs設定
#1.安裝webstorm, 設定字型。
file-》setting-》editor-》color&font
主題字體什麼的都可以在這裡設定。
2.安裝nodejs一直下一步就可以。
環境變數估計是自動的保險起見,可以去查看path
看一下是否加入了。

在run-》editor configurations-》找到nodejs安裝包
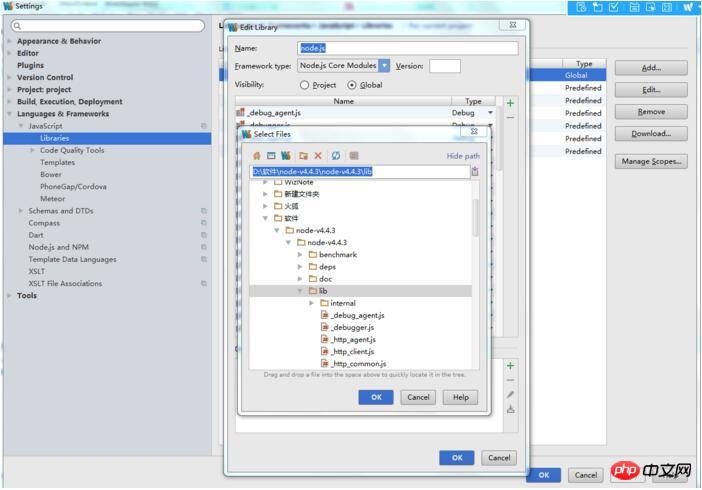
在nodejs官網download下載源碼,然後
#file-》 settings-》Language&framework-》JavaScript-》libraries 新增原始碼

有時候還要勾選node.js global
就完成自動提示了
在file-》settings輸入enc 彈出encoding格式設定為utf-8即可
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎樣使用webstorm中設定nodejs環境及npm的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 navicat與datagrip差距大嗎
Apr 24, 2024 pm 07:21 PM
navicat與datagrip差距大嗎
Apr 24, 2024 pm 07:21 PM
Navicat 和 DataGrip 的主要區別在於:支援的資料庫:Navicat 支援 30 多種,而 DataGrip 則專注於 JetBrains 資料庫。整合性:DataGrip 與 JetBrains 工具緊密整合,而 Navicat 的整合有限。協作功能:DataGrip 提供程式碼審查和協作功能,而 Navicat 沒有。
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
Node.js 和 Java 在 Web 開發中各有優劣,因此選擇取決於專案需求。 Node.js 擅長即時應用程式、快速開發和微服務架構,而 Java 則在企業級支援、效能和安全性方面佔優。








