下面我就為大家分享一篇Vue實現active點擊切換方法,具有很好的參考價值,希望對大家有幫助。
循環的情況:
1、點擊時傳入index索引(取得目前點選的是哪一個)
#@click="active(index)"
2、將索引值傳入class(索引等於幾就第幾個加入active類別)
:class="{active:index==ins}"3、在data裡邊加入ins:0(表示預設第一個加入active類別)
data{ ins:0 }4、最後在methods裡邊加入方法
ctive (num) {
this.ins=num
}非循環的情況:
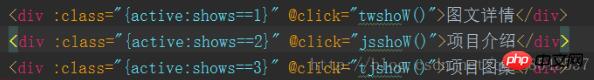
1、在標籤內寫入點擊事件和新增的class樣式

註解: :class="{active:shows==1}"就是說當shows==1時加入class=active,否則不加入。
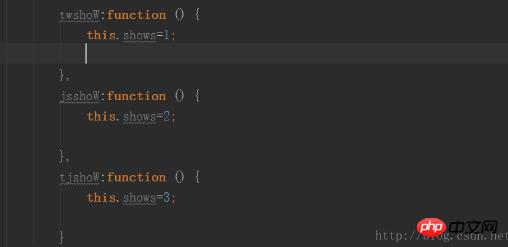
2、在methods裡邊定義方法

#效果如下:

到此就完成了點擊切換效果。
附加:
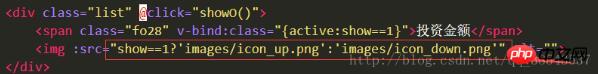
使用三木運算子實作篩選箭頭切換

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
詳解VUE 對element-ui中的ElTableColumn擴充
######################### #
以上是Vue實作active點擊切換方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




