如何在vue中使用自訂icon圖標
這次帶給大家如何在vue中使用自訂icon圖示,在vue中使用自訂icon圖示的注意事項有哪些,以下就是實戰案例,一起來看一下。
首先因為elementUI提供的icon太少了,所有自己找找有沒有向量圖可以補充的,嘗試多種方法,覺得下面方法簡單易懂,分享給大家
效果圖:

推薦使用阿里爸爸向量圖示管理,iconfont


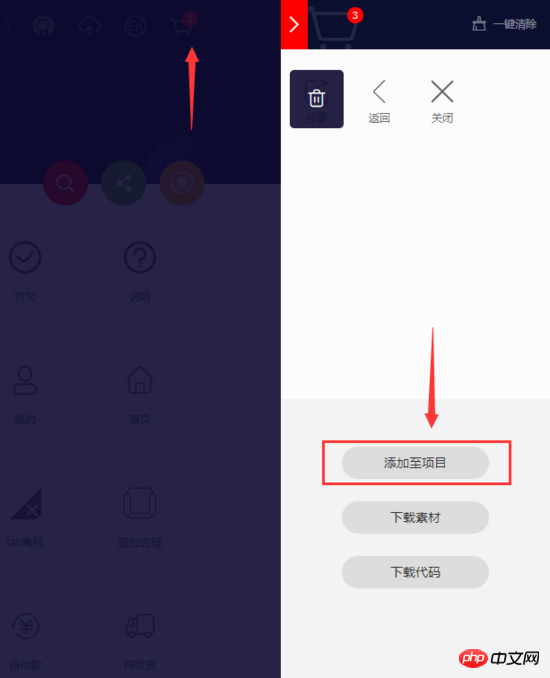
使用方法登入帳號,找到需要的圖示加入購物車
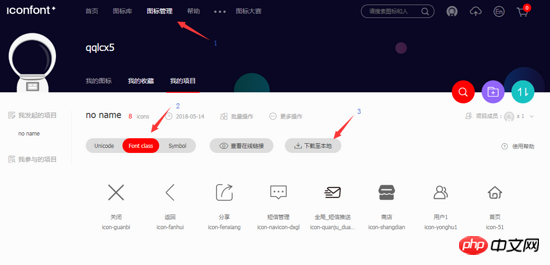
然後加入到項目

再然後下載程式碼到本機

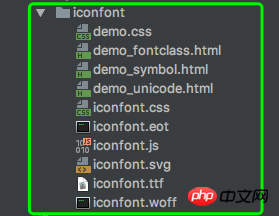
下載程式碼檔案然後解壓縮出現這列表

#開啟HTML文件,引用方法教學
補充我人的坑,之前想著在style標籤裡@import "",結果一直報錯,試了很多方法還是沒效果,把問題想複雜了
第一步:在index.html引入fontclass程式碼:
<link rel="stylesheet" type="text/css" href="./iconfont.css" rel="external nofollow" >
第二步:挑選對應圖示並取得類別名,套用至頁面:
<i class="iconfont icon-xxx"></i>
特點:
相容性良好,支援ie8 ,及所有現代瀏覽器。
比起於unicode語意明確,書寫更直觀。可以很容易分辨這個icon是什麼。
因為使用class來定義圖標,所以當要替換圖標時,只需要修改class裡面的unicode引用。
不過因為本質上還是使用的字體,所以多色圖示還是不支援的。
symbol引用第一步:html引入symbol程式碼:
<script src="./iconfont.js"></script>
第二步:加入通用css程式碼(引入一次就行):
<style type="text/css">.icon
{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;}</style>第三步:挑選相應圖標並獲取類別名,應用於頁面:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx" rel="external nofollow" > </use> </svg>
這是一種全新的使用方式,應該說這才是未來的主流,也是平台目前推薦的用法。相關介紹可以參考這篇文章這種用法其實是做了一個svg的集合,與另外兩種相比具有如下特點:
支持多色圖示了,不再受單色限制。
透過一些技巧,支援像字體那樣,透過
<a href="http://www.php.cn/wiki/807.html" target="_blank">font-size</a>,color來調整樣式。相容性較差,支援 ie9 ,及現代瀏覽器。
瀏覽器渲染svg的效能一般,不如png。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何在vue中使用自訂icon圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11怎麼停用工作列縮圖預覽? 關閉滑鼠移動工作列圖示顯示縮圖技巧
Feb 29, 2024 pm 03:20 PM
Win11怎麼停用工作列縮圖預覽? 關閉滑鼠移動工作列圖示顯示縮圖技巧
Feb 29, 2024 pm 03:20 PM
本文將介紹如何在Win11系統中關閉滑鼠移動工作列圖示時顯示的縮圖功能。這項功能在預設情況下是開啟的,當使用者將滑鼠指標懸停在工作列上的應用程式圖示上時,會顯示該應用程式的目前視窗縮圖。然而,有些用戶可能覺得這個功能不太實用或會幹擾到他們的使用體驗,因此想要關閉它。工作列縮圖可能很有趣,但它們也可能分散注意力或煩人。考慮到您將滑鼠懸停在該區域的頻率,您可能無意中關閉了重要視窗幾次。另一個缺點是它使用更多的系統資源,因此,如果您一直在尋找一種提高資源效率的方法,我們將向您展示如何停用它。不過
 如何在我的所有 Windows 11 顯示器上顯示系統托盤圖標
Sep 22, 2023 pm 03:21 PM
如何在我的所有 Windows 11 顯示器上顯示系統托盤圖標
Sep 22, 2023 pm 03:21 PM
使用多顯示器設定時,使用者希望在所有顯示器上顯示托盤圖標,以便跟上最新通知或存取某些應用程式。這可能非常有用,在今天的指南中,我們將向您展示如何正確啟用此功能。如何在Windows11中的所有顯示器上顯示托盤圖示? 1.使用顯示融合軟體造訪DisplayFusion網站並下載軟體。下載軟體後,運行安裝檔並安裝它。啟動軟體並根據需要進行配置。在第二個畫面上,以滑鼠右鍵按一下工作列,選擇多顯示器工作列,然後選擇系統匣。最後,檢查顯示/隱藏圖示.完成此操作後,您應該在Windows11上的兩台顯示器上取得系統
 如何在Ubuntu開始功能表中移除圖示?
Jan 13, 2024 am 10:45 AM
如何在Ubuntu開始功能表中移除圖示?
Jan 13, 2024 am 10:45 AM
ubuntu系統開始選單裡面列出了很多的軟體圖標,有很多不常用的圖標,想要刪除,該怎麼刪除呢?下面我們就來看看詳細的教學。 1.先進入ubuntu桌面,點選左邊面板下面的開始選單。 2、裡面可以找到一個文字編輯器圖標,我們要把它刪除了。 3.現在我們回到桌面直接滑鼠右鍵開啟終端。 4、使用指令開啟應用程式列表目錄。 sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5、在裡面找到對應的文字編輯器圖示。 6、接著直
 如何在Netflix中快速設定自訂頭像
Feb 19, 2024 pm 06:33 PM
如何在Netflix中快速設定自訂頭像
Feb 19, 2024 pm 06:33 PM
Netflix上的頭像是你串流媒體身分的視覺化代表。使用者可以超越預設的頭像來展現自己的個性。繼續閱讀這篇文章,了解如何在Netflix應用程式中設定自訂個人資料圖片。如何在Netflix中快速設定自訂頭像在Netflix中,沒有內建功能來設定個人資料圖片。不過,您可以透過在瀏覽器上安裝Netflix擴充功能來實現此目的。首先,在瀏覽器上安裝Netflix擴充功能的自訂個人資料圖片。你可以在Chrome商店買到它。安裝擴充功能後,在瀏覽器上開啟Netflix並登入您的帳戶。導航至右上角的個人資料,然後點擊
 下載手機設定圖示到桌面「秒懂:Android手機為應用程式換圖示步驟」
Feb 06, 2024 pm 04:27 PM
下載手機設定圖示到桌面「秒懂:Android手機為應用程式換圖示步驟」
Feb 06, 2024 pm 04:27 PM
為了美化桌面,許多用戶喜歡定期更換桌面主題,隨時保持新鮮感。不過,換主題卻不會更改第三方APP的圖標,個性美化不夠徹底。如果你厭倦了千篇一律的應用程式圖標,不妨將它們替換掉。理論上,想為手機APP換圖標,通常需要ROOT系統和一些工具來拆包裝替換圖標。但由於絕大多數手機不再支援ROOT系統,我們需要尋找其他方法來實現。例如,一些特定的應用程式可能提供了自訂圖示的選項,或者可以透過第三方啟動器來實現個人化圖示。此外,一些手機品牌也推出了專門的主題和圖標商店,供用戶選擇和更換圖標。在各大應用程式商店中,
 您的T-mobile智慧型手機上的5G UC與5G UW圖示的意思是什麼?
Feb 24, 2024 pm 06:10 PM
您的T-mobile智慧型手機上的5G UC與5G UW圖示的意思是什麼?
Feb 24, 2024 pm 06:10 PM
T-Mobile用戶已經開始注意到,他們的手機螢幕上的網路圖示有時顯示為5GUC,而其他業者則顯示為5GUW。這並不是拼字錯誤,而是代表不同類型的5G網路。事實上,營運商們正在不斷擴大他們的5G網路覆蓋範圍。在這個主題中,我們將探討T-Mobile智慧型手機上顯示的5GUC和5GUW圖示的意思。這兩種標誌代表著不同的5G技術,每種技術都有其獨特的特點和優點。透過了解這些標誌的含義,使用者可以更了解他們所連接的5G網路類型,以便選擇最適合自己需求的網路服務。 5GUCVS5GUW圖示在T
 如何在 Windows 11 中儲存桌面圖示位置佈局
Aug 23, 2023 pm 09:53 PM
如何在 Windows 11 中儲存桌面圖示位置佈局
Aug 23, 2023 pm 09:53 PM
Windows11在使用者體驗方面帶來了很多東西,但迭代並不完全防錯。使用者不時會遇到問題,圖示定位的變更很常見。那麼如何在Windows11中保存桌面佈局呢?該任務有內建和第三方解決方案,無論是保存當前視窗的螢幕解析度還是桌面圖示的排列。對於桌面上有一堆圖示的使用者來說,這一點變得更加重要。繼續閱讀以了解如何在Windows11中儲存桌面圖示位置。為什麼Windows11不儲存圖示佈局位置?以下是Windows11不保存桌面圖示佈局的主要原因:對顯示設定的變更:通常,當您修改顯示設定時,配置的自訂
 如何在Python中建立和自訂Venn圖?
Sep 14, 2023 pm 02:37 PM
如何在Python中建立和自訂Venn圖?
Sep 14, 2023 pm 02:37 PM
維恩圖是用來表示集合之間關係的圖。要建立維恩圖,我們將使用matplotlib。 Matplotlib是一個在Python中常用的資料視覺化函式庫,用於建立互動式的圖表和圖形。它也用於製作互動式的圖像和圖表。 Matplotlib提供了許多函數來自訂圖表和圖形。在本教程中,我們將舉例說明三個範例來自訂Venn圖。 Example的中文翻譯為:範例這是一個建立兩個維恩圖交集的簡單範例;首先,我們導入了必要的函式庫並導入了venns。然後我們將資料集建立為Python集,之後,我們使用「venn2()」函數創






