這次帶給大家怎樣使用Vue頁面骨架螢幕注入,使用Vue頁面骨架螢幕注入的注意事項有哪些,下面就是實戰案例,一起來看一下。
作為與使用者聯繫最密切的前端開發者,使用者體驗是最值得關注的問題。關於頁面loading狀態的展示,主流的主要有loading圖和進度條兩種。除此之外,越來越多的APP採用了「骨架螢幕」的方式去展示未載入內容,給予了使用者煥然一新的體驗。隨著SPA在前端界的逐漸流行,首屏加載的問題也困擾著開發者。那麼有沒有一個辦法,也能讓SPA用上骨架螢幕呢?這就是這篇文章將要探討的問題。
文章相關程式碼已經同步到Github ,歡迎查閱~
一、何為骨架螢幕
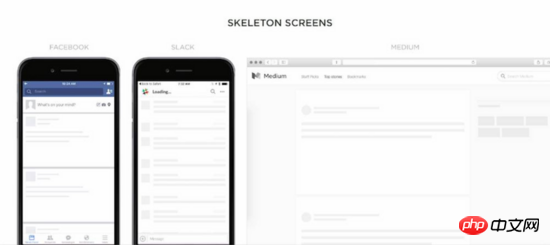
簡單來說,骨架螢幕就是在頁面內容未載入完成的時候,先使用一些圖形進行佔位,待內容載入完成之後再把它替換掉。

這個技術在一些以內容為主的APP和網頁應用較多,接下來我們以一個簡單的Vue工程為例,一起探索如何在基於Vue的SPA專案中實作骨架螢幕。
二、分析Vue頁面的內容載入流程
為了簡單起見,我們使用vue-cli 搭配webpack-simple 這個模板來新建項目:
vue init webpack-simple vue-skeleton
這時我們就獲得了一個最基本的Vue專案:
├── package.json ├── src │ ├── App.vue │ ├── assets │ └── main.js ├── index.html └── webpack.conf.js
安裝了依賴以後,便可以透過 npm run dev 去執行這個專案了。但是,在運行專案之前,我們先看看入口的html檔案裡面都寫了些什麼。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>vue-skeleton</title> </head> <body> <p id="app"></p> <script src="/dist/build.js"></script> </body> </html>
可以看到,DOM裡
面有且僅有一個p#app ,當js被執行完成之後,此p#app 會被整個替換掉,因此,我們可以來做實驗,在此p裡面添加一些內容:
<p id="app"> <p>Hello skeleton</p> <p>Hello skeleton</p> <p>Hello skeleton</p> </p>
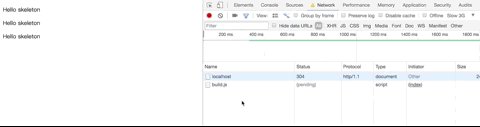
打開chrome的開發者工具,在Network 裡面找到throttle 功能,調節網速為“Slow 3G”,刷新頁面,就能看到頁面先是展示了三句“Hello skeleton”,待js加載完了才會替換為原本要展示的內容。

現在,我們對於如何在Vue頁面實現骨架屏,已經有了一個很清晰的思路——在p#app 內直接插入骨架屏相關內容即可。
三、易於維護的方案
顯然,手動在p#app 裡面寫入骨架螢幕內容是不科學的,我們需要一個擴展性強且自動化的易於維護方案。既然是在Vue專案裡,我們當然希望所謂的骨架螢幕也是一個 .vue 文件,它能夠在建置時由工具自動注入到 p#app 裡面。
首先,我們在/src 目錄下新建一個Skeleton.vue 文件,其內容如下:
<template>
<p class="skeleton page">
<p class="skeleton-nav"></p>
<p class="skeleton-swiper"></p>
<ul class="skeleton-tabs">
<li v-for="i in 8" class="skeleton-tabs-item"><span></span></li>
</ul>
<p class="skeleton-banner"></p>
<p v-for="i in 6" class="skeleton-productions"></p>
</p>
</template>
<style>
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style>接下來,再新建一個skeleton.entry.js 入口文件:
import Vue from 'vue'
import Skeleton from './Skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
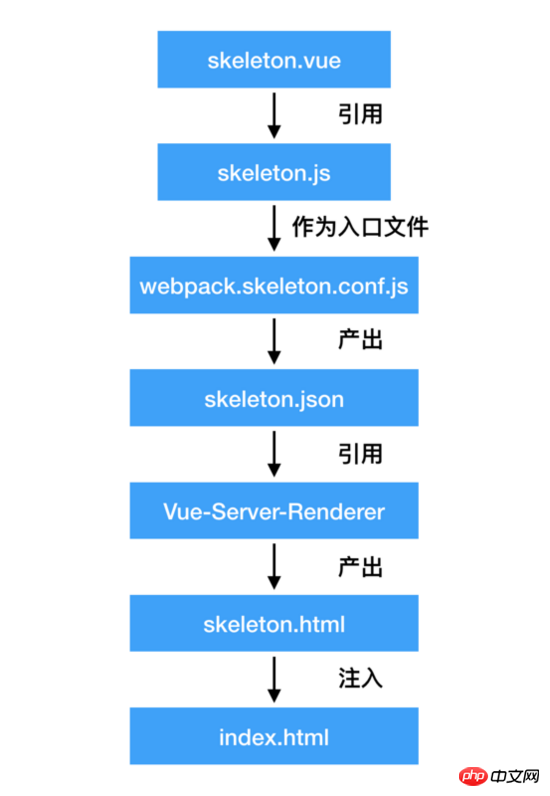
})在完成了骨架螢幕的準備之後,就輪到一個關鍵插件vue-server-renderer 登場了。該插件本用於服務端渲染,但是在這個例子裡,我們主要利用它能夠把.vue 檔案處理成html 和css 字串的功能,來完成骨架螢幕的注入,流程如下:

四、方案實作
根據流程圖,我們也需要在根目錄中新建一個webpack .skeleton.conf.js 文件,以專門用來進行骨架螢幕的建置。
const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton: './src/skeleton.js'
},
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}可以看到,该配置文件和普通的配置文件基本完全一致,主要的区别在于其 target: 'node' ,配置了 externals ,以及在 plugins 里面加入了 VueSSRServerPlugin 。在 VueSSRServerPlugin 中,指定了其输出的json文件名。我们可以通过运行下列指令,在 /dist 目录下生成一个 skeleton.json 文件:
webpack --config ./webpack.skeleton.conf.js
这个文件在记载了骨架屏的内容和样式,会提供给 vue-server-renderer 使用。
接下来,在根目录下新建一个 skeleton.js ,该文件即将被用于往 index.html 内插入骨架屏。
const fs = require('fs')
const { resolve } = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const renderer = createBundleRenderer(resolve(dirname, './dist/skeleton.json'), {
template: fs.readFileSync(resolve(dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})注意,作为模板的 html 文件,需要在被写入内容的位置添加 占位符,本例子在 p#app 里写入:
<p id="app"> <!--vue-ssr-outlet--> </p>
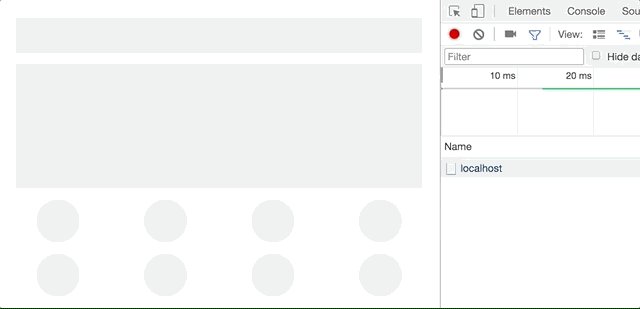
接下来,只要运行 node skeleton.js ,就可以完成骨架屏的注入了。运行效果如下:
<html lang="en">
<head>
<meta charset="utf-8">
<title>vue-skeleton</title>
<style data-vue-ssr-id="742d88be:0">
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style></head>
<body>
<p id="app">
<p data-server-rendered="true" class="skeleton page"><p class="skeleton-nav"></p> <p class="skeleton-swiper"></p> <ul class="skeleton-tabs"><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li></ul> <p class="skeleton-banner"></p> <p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p></p>
</p>
<script src="/dist/build.js"></script>
</body>
</html>可以看到,骨架屏的样式通过 标签直接被插入,而骨架屏的内容也被放置在 p#app 之间。当然,我们还可以进一步处理,把这些内容都压缩一下。改写 skeleton.js ,在里面添加 html-minifier :
...
+ const htmlMinifier = require('html-minifier')
...
renderer.renderToString({}, (err, html) => {
+ html = htmlMinifier.minify(html, {
+ collapseWhitespace: true,
+ minifyCSS: true
+ })
fs.writeFileSync('index.html', html, 'utf-8')
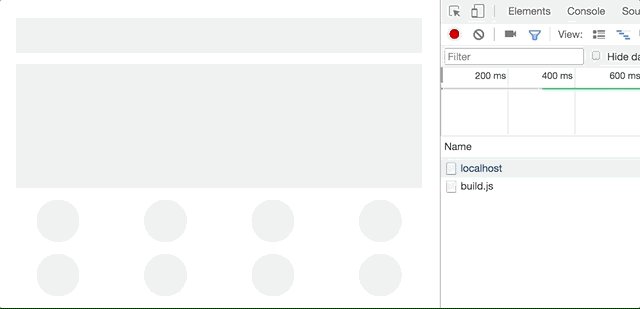
})来看看效果:

效果非常不错!至此,Vue页面接入骨架屏已经完全实现了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何使用Vue頁面骨架螢幕注入的詳細內容。更多資訊請關注PHP中文網其他相關文章!




