這次帶給大家怎麼修改Nodejs內建npm預設配置,修改Nodejs內建npm預設配置的注意事項有哪些,下面就是實戰案例,一起來看一下。
Nodejs 內建的npm預設會把模組安裝在c盤的使用者AppData目錄下(吐槽一下:不明白為啥現在的軟體都喜歡把資源裝在這裡)

C盤這麼小,肯定是不行的,下面一步步修改到D盤
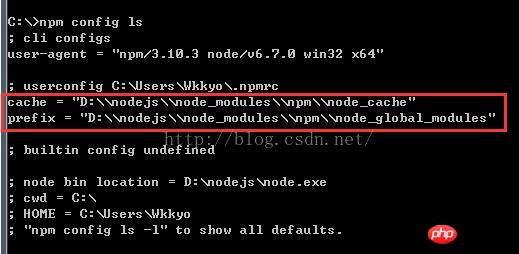
1.打開cmd命令行,查看目前設定
輸入npm config ls
先看一下目前npm的設定環境,由於我已經修改過,所以可以看到修改後的路徑

2.修改路徑
#這裡需要修改兩個路徑,module路徑和cache路徑
module對應prefix
cache對應cache
#首先在別的磁碟新建兩個目錄
D:\nodejs\node_modules\npm\node_global_modules D:\nodejs\node_modules\npm\node_cache
然後依序執行
npm config set prefix"D:\nodejs\node_modules\npm\node_global_modules" npm config set cache"D:\nodejs\node_modules\npm\node_cache"
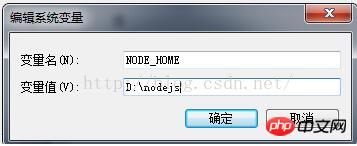
3.修改環境變數
#新增環境變數NODE_HOME

修改Path,追加%NODE_HOME%\;%NODE_HOME%\node_modules;%NODE_HOME%\node_modules\npm\node_global_modules\;
4.測試一下
#重新開啟一個cmd命令列,安裝一個外掛程式試試看
執行
npm install cordova -g// -g意思是安裝到全域目錄下
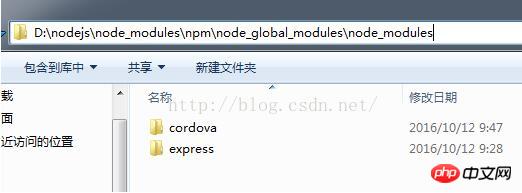
安裝完畢後開啟設定的安裝路徑看下是否成功

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎麼修改Nodejs內建npm預設配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!




