p5.js入門教學與基本形狀繪製
本篇文章主要介紹了p5.js入門教學之簡介和基本形狀繪製,現在分享給大家,也給大家做個參考。
一、什麼是p5.js
#最近接觸了一門數位媒體藝術類的課程,名為Interactivity,教的是p5.js。
主講老師就是開發者之一…還挺激動的。
p5.js是一個為藝術家、設計師而開發的Javascript函式庫,可以看作是Processing的Web版本。如果有Processing學習經驗的話,p5.js上手會非常快。
至於p5.js有什麼用,這個問題很難回答,因為我本身也是個初學者。
我目前覺得p5.js是一個很好的激發創意的工具,你可以將p5.js的內容嵌入網頁,讓你的網站更炫。
二、使用p5.js
p5.js擁有線上的程式碼編輯器,網址如下:
http ://alpha.editor.p5js.org/
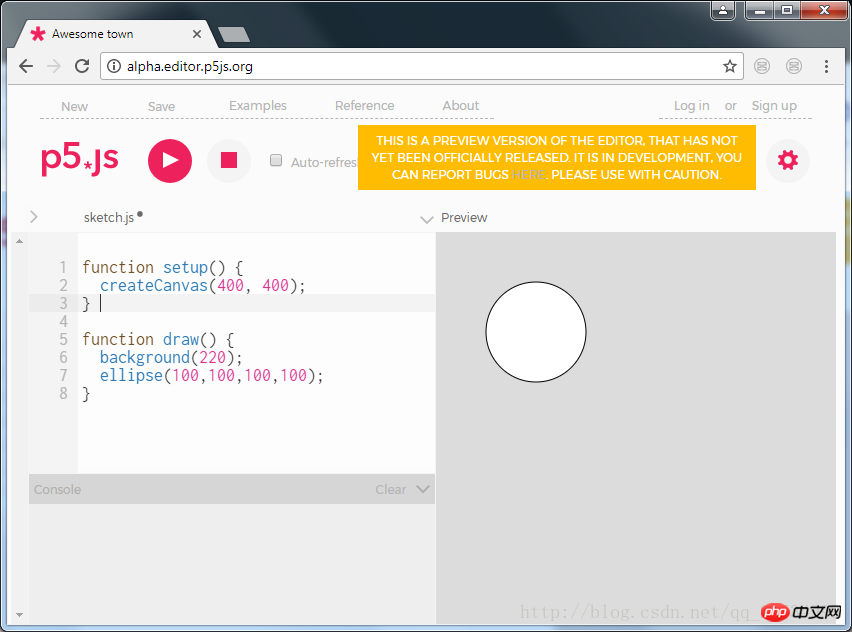
左邊輸入程式碼,點選執行按鈕,就可以在右邊看到程式碼運行效果。
你可以註冊一個p5.js帳號,每次你的程式碼都可以儲存在官方網站,無論是修改、測試或展示都很方便。
下圖是用ellipse()函數畫了一個圓:

#三、上手p5.js
當你新建了一個p5.js工程後,就會產生以下的程式碼:
function setup() { //setup函数,每次程序开始运行时执行一次,用于初始化。
createCanvas(400, 400);//生成一个400x400的画布
}
function draw() { //draw函数,每秒运行60次,不断地在画布上绘制图形
background(220);//绘制背景,颜色为RGB(220,220,220)
}p5.js程式總是從setup()開始執行,執行過一次setup ()後,便進入draw()函數的不斷循環呼叫。
可以發現,語法和JavaScript並沒有太大的不同,只是多了很多特殊的函數以供呼叫罷了。
四、繪製基本圖形
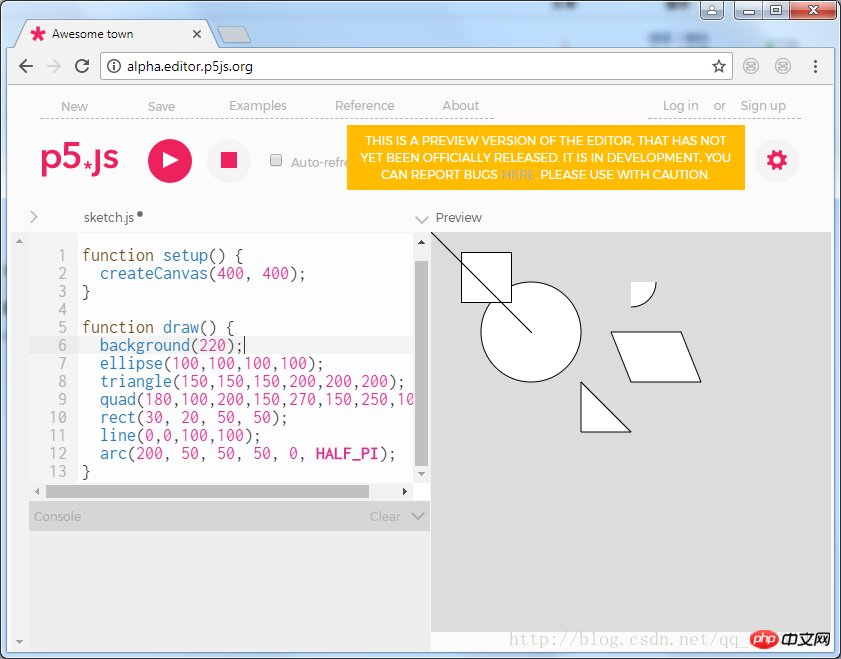
在p5.js中,繪製圖形是件很容易的事情,有很多相關函數:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
ellipse(100,100,100,100);//绘制椭圆(x,y,宽,高)
triangle(150,150,150,200,200,200);//绘制三角形(x1,y1,x2,y2,x3,y3)
quad(180,100,200,150,270,150,250,100);//绘制四边形(x1,y1,x2,y2,x3,y3,x4,y4)
rect(30, 20, 50, 50);//绘制矩形(x,y,宽,高)
line(0,0,100,100);//绘制线段(x1,y1,x2,y2)起点至终点
arc(200, 50, 50, 50, 0, HALF_PI);//绘制弧(x,y,宽,高,起始角度,终止角度)
}效果如下圖:

當然,線條色和填滿色都是可以替換的,也可以修改線條粗細:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
stroke(255,128,128);
strokeWeight(5);
fill(255,200,0);
ellipse(100,100,100,100);
triangle(150,150,150,200,200,200);
noStroke();
fill(100,255,0);
quad(180,100,200,150,270,150,250,100);
rect(30, 20, 50, 50);
stroke(0);
line(0,0,100,100);
arc(200, 50, 50, 50, 0, HALF_PI);
}效果如下圖:

五、查閱Reference
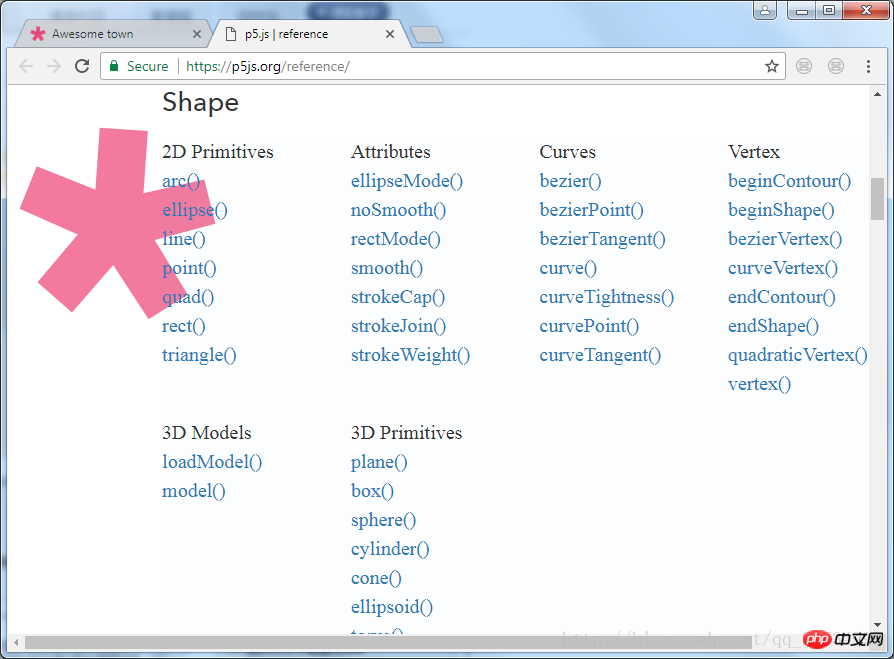
p5.js提供了許多函數用來進行創作,並且許多函數都有多種重載函數,這裡不一一講解。
p5.js官網提供了Reference,對每一種函數都進行了詳細的解釋,可以透過查閱這些函數的用法來進一步學習p5.js,網址如下:
https ://p5js.org/reference/

上面是我整理給大家的,希望未來會對大家有幫助。
相關文章:
#以上是p5.js入門教學與基本形狀繪製的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 初學者指南:從零開始,逐步學習MyBatis
Feb 19, 2024 am 11:05 AM
初學者指南:從零開始,逐步學習MyBatis
Feb 19, 2024 am 11:05 AM
簡明易懂的MyBatis入門教學:一步一步來寫你的第一個程式MyBatis是一種流行的Java持久層框架,它簡化了與資料庫互動的過程。本教學將為您介紹如何使用MyBatis建立和執行簡單的資料庫操作。第一步:環境建置首先,確保您的Java開發環境已經安裝好。然後,下載MyBatis的最新版本,並將其新增至您的Java專案。您可以從MyBatis的官方網站下
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。






