如何使用node搭建伺服器,寫入介面,調諧介面,跨域
這次帶給大家如何使用node搭建伺服器,寫介面,調介面,跨網域,使用node建置伺服器,寫入介面,調諧介面,跨網域的注意事項有哪些,下面就是實戰案例,一起來看一下。 。
服務端專案目錄下:
1、npm init 建立package.json檔案;
2、建立一個app.js文件,下面的標註都有了,簡單的寫了一個接口,下面會用,對跨域訪問做了設置
var express=require('express');
var app =express();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
var questions=[
{
data:213,
num:444,
age:12
},
{
data:456,
num:678,
age:13
}];
//写个接口123
app.get('/123',function(req,res){
res.status(200),
res.json(questions)
});
//配置服务端口
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
})3、接下來該安裝 express 框架了吧,因為我們上面用到了,直接安裝並寫入依賴裡。
npm install express --save
專案目錄下:
#1、隨便建立一個index.html 文件,做一個ajax 的get請求看看,url就是我們剛建立的服務端的介面位址。
$.ajax({
type:'get',
url:'http://localhost:3000/123',
success:function(data){
console.log(data);
},
error:function(){
console.log('error');
}
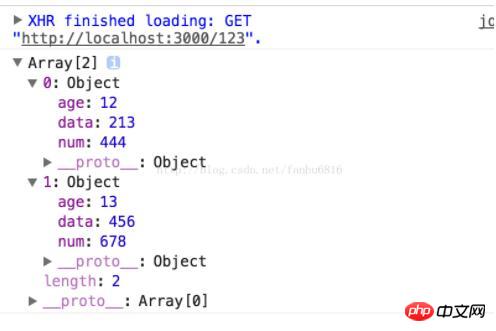
})2、看下面的圖可以知道我們已經要求到資料了,拿到的資料就隨便你處置了。

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何使用node搭建伺服器,寫入介面,調諧介面,跨域的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 電驢搜尋連不上伺服器如何解決
Jan 25, 2024 pm 02:45 PM
電驢搜尋連不上伺服器如何解決
Jan 25, 2024 pm 02:45 PM
解決方法:1、檢查電驢設置,確保已輸入正確的伺服器位址和連接埠號碼;2、檢查網路連接,確保電腦已連接到互聯網,並重置路由器;3、檢查伺服器是否在線,如果您的設定和網路連線都沒有問題,則需要檢查伺服器是否在線上;4、更新電驢版本,造訪電驢官方網站,下載最新版本的電驢軟體;5、尋求協助。
 無法連接到RPC伺服器導致無法進入桌面的解決方法
Feb 18, 2024 am 10:34 AM
無法連接到RPC伺服器導致無法進入桌面的解決方法
Feb 18, 2024 am 10:34 AM
RPC伺服器不可用進不了桌面怎麼辦近年來,電腦和網路已經深入到我們的生活中的各個角落。作為一種集中運算和資源共享的技術,遠端過程呼叫(RPC)在網路通訊中起著至關重要的作用。然而,有時我們可能會遇到RPC伺服器無法使用的情況,導致無法進入桌面。本文將介紹一些可能導致此問題的原因,並提供解決方案。首先,我們需要了解RPC伺服器不可用的原因。 RPC伺服器是一種
 CentOS安裝fuse及CentOS安裝伺服器詳解
Feb 13, 2024 pm 08:40 PM
CentOS安裝fuse及CentOS安裝伺服器詳解
Feb 13, 2024 pm 08:40 PM
身為LINUX用戶,我們經常需要在CentOS上安裝各種軟體和伺服器,本文將詳細介紹如何在CentOS上安裝fuse和建置伺服器的過程,幫助您順利完成相關操作。 CentOS安裝fuseFuse是一個使用者空間檔案系統框架,允許非特權使用者透過自訂檔案系統實現對檔案系統的存取和操作,在CentOS上安裝fuse非常簡單,只需按照以下步驟操作:1.開啟終端,以root用戶登入。 2.使用下列指令安裝fuse軟體包:```yuminstallfuse3.確認安裝過程中的提示,輸入`y`繼續。 4.安裝完
 如何將Dnsmasq設定為DHCP中繼伺服器
Mar 21, 2024 am 08:50 AM
如何將Dnsmasq設定為DHCP中繼伺服器
Mar 21, 2024 am 08:50 AM
DHCP中繼的作用是將接收到的DHCP封包轉送到網路上的另一個DHCP伺服器,即使這兩台伺服器位於不同的子網路中。透過使用DHCP中繼,您可以實現在網路中心部署集中式的DHCP伺服器,並利用它為所有網路子網路/VLAN動態分配IP位址。 Dnsmasq是一種常用的DNS和DHCP協定伺服器,可設定為DHCP中繼伺服器,以協助管理網路中的動態主機設定。在本文中,我們將向您展示如何將dnsmasq配置為DHCP中繼伺服器。內容主題:網路拓樸在DHCP中繼上設定靜態IP位址集中式DHCP伺服器上的D
 用PHP建構IP代理伺服器的最佳實務指南
Mar 11, 2024 am 08:36 AM
用PHP建構IP代理伺服器的最佳實務指南
Mar 11, 2024 am 08:36 AM
在網路資料傳輸中,IP代理伺服器扮演著重要的角色,能夠幫助使用者隱藏真實IP位址,保護隱私、提升存取速度等。在本篇文章中,將介紹如何用PHP建立IP代理伺服器的最佳實務指南,並提供具體的程式碼範例。什麼是IP代理伺服器? IP代理伺服器是位於使用者與目標伺服器之間的中間伺服器,它可作為使用者與目標伺服器之間的中轉站,將使用者的請求和回應轉發。透過使用IP代理伺服器
 epic伺服器離線進不了遊戲怎麼辦? epic離線進不了遊戲解決方法
Mar 13, 2024 pm 04:40 PM
epic伺服器離線進不了遊戲怎麼辦? epic離線進不了遊戲解決方法
Mar 13, 2024 pm 04:40 PM
epic伺服器離線進不了遊戲怎麼辦?這個問題想必很多小夥伴都有遇過,出現了此提示就是導致正版的遊戲無法啟動,那麼出現這個問題一般是網絡和安全軟體幹擾導致的,那麼應該怎麼解決呢,本期小編就來和大夥分享解決方法,希望今日的軟體教學可以幫助各位解決問題。 epic伺服器離線進不了遊戲怎麼辦: 1、很可能是被安全軟體幹擾了,將遊戲平台和安全軟體關閉在重啟。 2、其次就是網路波動過大,嘗試重啟一次路由器,看看是否有效,如果條件可以的話,可以嘗試使用5g移動網絡來進行操作。 3、然後有可能是更
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 霧鎖王國能野地搭建築嗎
Mar 07, 2024 pm 08:28 PM
霧鎖王國能野地搭建築嗎
Mar 07, 2024 pm 08:28 PM
玩家在霧鎖王國中進行遊戲時可以收集不同的材料用來建造建築,有很多玩家想知道野地搭建築嗎,霧鎖王國能野地是不能搭建築的,必須要在祭壇的範圍內才可以搭建。霧鎖王國能野地搭建築嗎答:不能。 1.霧鎖王國能野地是不能搭建築的。 2、建築必須要在祭壇的範圍內才可以搭建。 3、玩家可以自行放置靈火祭壇,但一旦離開了範圍,將無法進行建築搭建。 4.我們也可以直接在山上挖個洞當做我們的家,這樣不用耗建築材料。 5.玩家自己搭建的建築中,有舒適度機制,也就是說,內裝越好,舒適度越高。 6.高舒適度將為玩家帶來屬性加成,例如






