下面我就為大家分享一篇vue實現提示保存後退出的方法,具有很好的參考價值,希望對大家有所幫助。
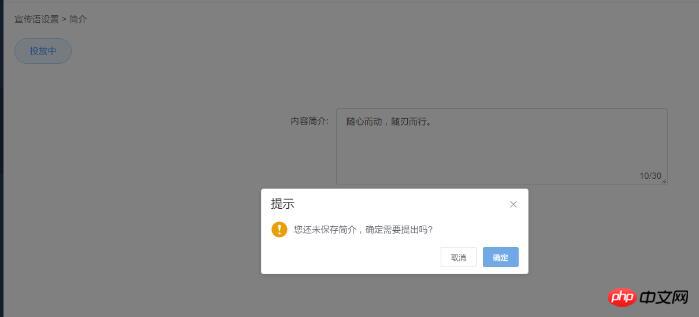
假設有這樣一個需求,使用者在一個頁面內編輯文字,但是並未點擊儲存並且跳到了下一個路由。比較好的做法應該是給出一個提示—“您編輯的內容還未保存,是否確認退出?”用戶如果點擊“確定”,那麼不保存當前內容直接退出,用戶如果點擊“取消”,則取消本次路由跳轉,繼續留在原來的頁面。
嘗試的錯誤做法
一開始的時候我是想著使用vuex結合vue router的beforeEach導航守衛來實現。程式碼如下:
首先在vuex中新增一個狀態值—introduceState
#const store = new Vuex.Store({
strict: true, // process.env.NODE_ENV !== 'production', 直接修改state 抛出异常
state: {
....
introduceState: false,
....
},
getters: {
introduceState: state => state.currentMenus
},
mutations: {
// 更新introduceState的值
changeIntroduceState (state, value) {
state.introduceState = value
}
}
})用戶在點擊跳到另一個頁面的時候會觸發生命週期函數beforeDestroy,在這個函數中我們可以偵測使用者的編輯內容是否儲存,如果尚未儲存。
如果內容尚未儲存,我們就彈出一個提示框,當使用者選擇取消的時候,就將vuex中的introduceState值更新為true。
</script>
import { mapGetters, mapActions, mapMutations } from "vuex"
export default {
data() {
return {
contentHasSave: false // 记录用户是否已经保存内容
}
},
methods: {
...mapMutations({
changeIntroduceState: changeIntroduceState
})
},
beforeDestory: function(){
if(!contentHasSave){
// 使用element的提示框
this.$confirm('您还未保存简介,确定需要提出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 选择确定,正常跳转
})
.catch(() => {
// 选择取消
this.changeIntroduceState(true)
})
}
}
}
</script>最後在router的beforeEach的導航守衛裡監控from為目前頁面的所有路由跳轉。當state的introduceState為true的時候使用next(false)來取消此路由跳轉
import Vue from "vue";
import VueRouter from "vue-router";
import routeConfig from "./routes";
import {sync} from "vuex-router-sync";
import store from "../store";
//加载路由中间件
Vue.use(VueRouter)
//定义路由
const router = new VueRouter({
routes: routeConfig,
//mode: 'history'
})
sync(store, router)
router.beforeEach((to, from, next) => {
// 简介也未提交,取消跳转
if(from.fullPath === '/adwords/introduce' && store.state.introduceState === 'not-save'){
next(false)
}
})
export default router正確的做法
後來自己去翻vue router的官方文檔,找到了一個絕妙的方法,那就是組件內的導航守衛。const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
}</script>
export default {
data() {
return {
contentHasSave: false // 记录用户是否已经保存内容
}
},
// 组件内导航钩子,处理未保存退出的情况
beforeRouteLeave: function(to, from , next){
if(this.buttonText === '提交'){
next(false)
this.$confirm('您还未保存简介,确定需要提出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 选择确定
next()
})
}
}
}
</script>

以上是vue實作提示儲存後退出的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




