這篇文章主要介紹了mpvue中配置vuex並持久化到本地Storage的教程詳解,# 配置vuex和在vue中相同,只是mpvue有一個坑,就是不能直接在new Vue的時候傳入store。本文分步驟給大家介紹的非常詳細,需要的朋友參考下吧
# 配置vuex和在vue中相同,只是mpvue有一個坑,就是不能直接在new Vue的時候傳入store。
步驟:
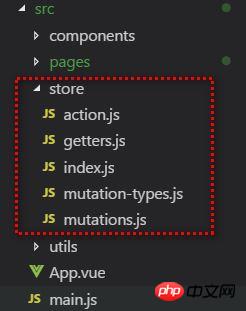
1.在src目錄下新建一個store目錄,結構如下(官方推薦: vuex.vuejs. org/zh-cn/struc…)

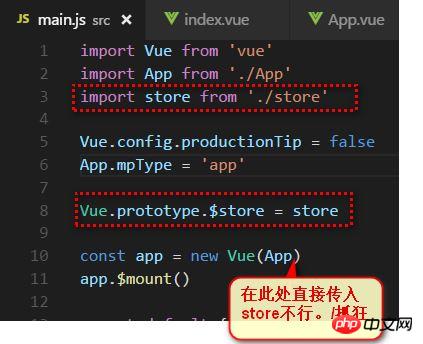
2. 在main.js中引入你的store, 並綁定到Vue建構函數的原型上,這樣在每個.vue的元件都可以透過this.$store存取store物件。

3. ok,可以使用了。我說一下vuex官方推薦的使用方案(可適應大型應用)。
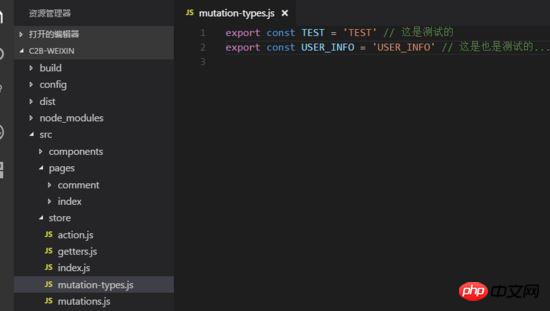
首先在mutation-types.js中定義你的Mutation的名字
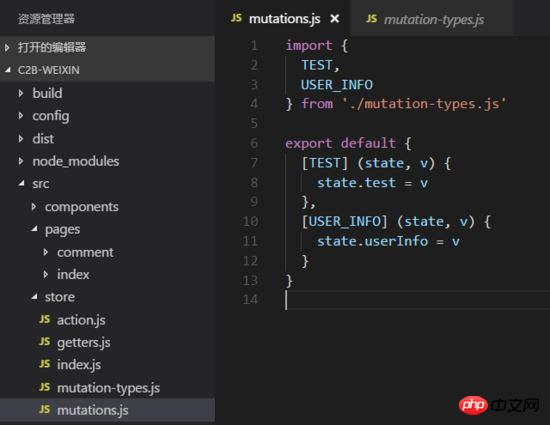
 #
#

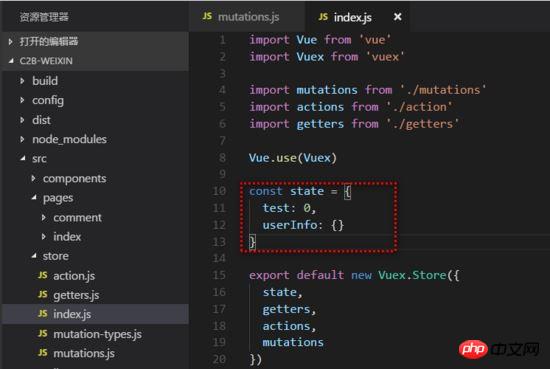
 ##接著在index .js中定義變數:
##接著在index .js中定義變數:
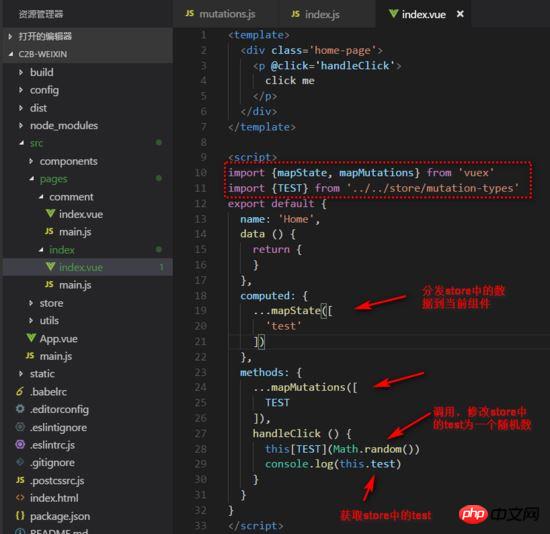
 ok,下面在元件中使用
ok,下面在元件中使用
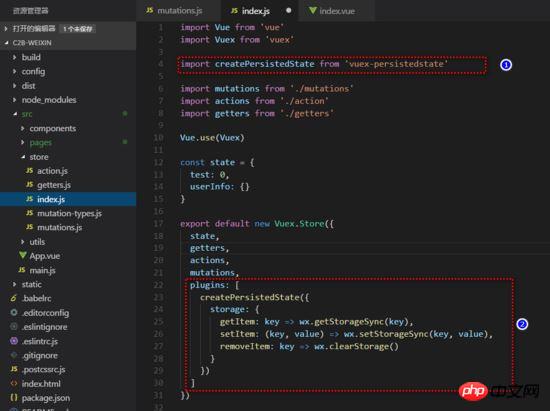
##
ok了。 
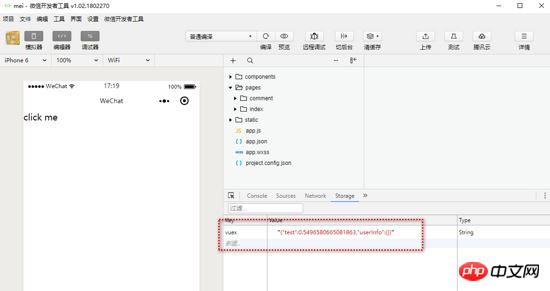
ok 了(vuex中的資料已經即時的同步到本地)。 
上面是我整理給大家的,希望今後會對大家有幫助。 
vue裡函數的呼叫順序介紹
以上是mpvue中配置vuex並持久化到本機Storage圖文教學解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




