iview中Select 選擇器多選校驗方法
下面我就為大家分享一篇iview中Select 選擇器多選校驗方法,具有很好的參考價值,希望對大家有幫助。
iview提供的select元件中使用multiple屬性可以開啟多選模式,傳回的資料也是數組的形式。
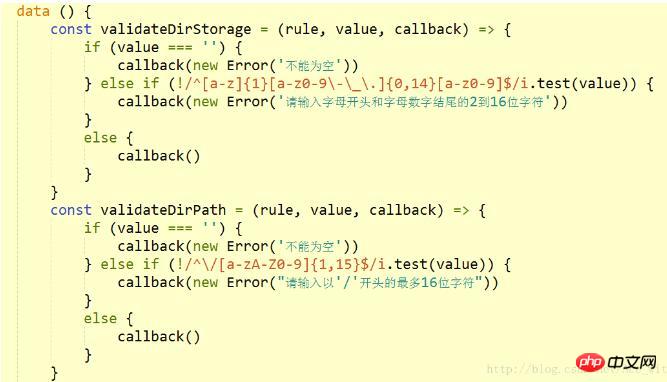
iview使用的校驗是根據async-validator實現資料驗證。驗證規則可前去查看開源項目
多選模式下的select組件校驗使用type為array,可設定len屬性來規定數組的長度,設定len:1則不是數組長度為1則通過校驗,不設定則數組有元素則通過校驗。
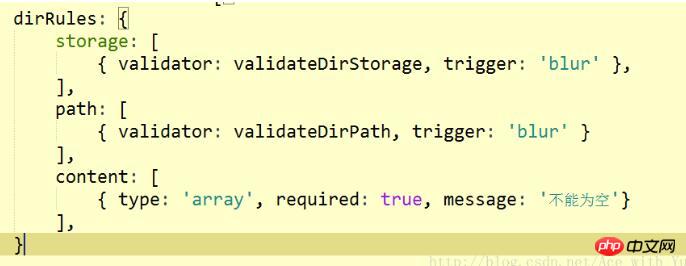
{ type: 'array', required: true, message: '不能为空'}正則可以寫在data中

##在rules中引用即可

##
以上是iview中Select 選擇器多選校驗方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用:nth-child(n+3)偽類選擇器選擇位置大於等於3的子元素的樣式
Nov 20, 2023 am 11:20 AM
使用:nth-child(n+3)偽類選擇器選擇位置大於等於3的子元素的樣式
Nov 20, 2023 am 11:20 AM
使用:nth-child(n+3)偽類選擇器選擇位置大於等於3的子元素的樣式,具體程式碼範例如下:HTML程式碼:<divid="container"><divclass="item"> ;第一個子元素</div><divclass="item"&
 使用golang進行Select Channels Go並發式程式設計的非同步處理方法
Sep 28, 2023 pm 05:27 PM
使用golang進行Select Channels Go並發式程式設計的非同步處理方法
Sep 28, 2023 pm 05:27 PM
使用golang進行SelectChannelsGo並發式程式設計的非同步處理方法引言:並發式程式設計是現代軟體開發中的重要領域,它可以有效地提高應用程式的效能和回應能力。在Go語言中,使用Channels和Select語句可以簡單而有效率地實現並發程式設計。本文將介紹如何使用golang進行SelectChannelsGo並發式程式設計的非同步處理方法,並提供具體的
 jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery是一個受歡迎的JavaScript函式庫,可以用來簡化DOM操作、事件處理、動畫效果等。在web開發中,常常會遇到需要對select元素進行改變事件綁定的情況。本文將介紹如何使用jQuery實作對select元素改變事件的綁定,並提供具體的程式碼範例。首先,我們需要使用標籤來建立一個包含選項的下拉式選單:
 一文了解lxml支援的選擇器有哪些
Jan 13, 2024 pm 02:08 PM
一文了解lxml支援的選擇器有哪些
Jan 13, 2024 pm 02:08 PM
lxml是一個功能強大的Python庫,用於處理XML和HTML文件。作為解析工具,它提供了多種選擇器來幫助使用者方便地從文件中提取所需的資料。本文將詳細介紹lxml支援的選擇器。 lxml支援以下幾種選擇器:標籤選擇器(ElementTagSelector):透過標籤名稱來選擇元素。例如,透過使用<tagname>來選擇具有特定標籤名稱的元
 透過golang實現Select Channels Go並發式程式設計的效能優化
Sep 27, 2023 pm 01:09 PM
透過golang實現Select Channels Go並發式程式設計的效能優化
Sep 27, 2023 pm 01:09 PM
透過golang實現SelectChannelsGo並發式程式設計的效能優化在Go語言中,使用goroutine和channel實現並發程式設計是非常常見的。而在處理多個channel的情況下,我們通常會使用select語句來進行多重化。但是,在大規模並發的情況下,使用select語句可能會導致效能下降。在本文中,我們將介紹一些透過golang實作select
 使用golang實現可靠性和穩健性的Select Channels Go並發式編程
Sep 28, 2023 pm 05:37 PM
使用golang實現可靠性和穩健性的Select Channels Go並發式編程
Sep 28, 2023 pm 05:37 PM
使用Golang實現可靠性和穩健性的SelectChannelsGo並發式程式設計引言:在現代軟體開發中,並發性已經成為了一個非常重要的主題。使用並發程式設計可以使得程式更有反應性、更有效率地利用運算資源,並且能夠更好地處理大規模的平行運算任務。 Golang是一種非常強大的並發程式語言,它透過go協程和channel機制,提供了一種簡單而有效的方式來實現並發程式設計
 wxss選擇器有哪些
Sep 28, 2023 pm 04:27 PM
wxss選擇器有哪些
Sep 28, 2023 pm 04:27 PM
wxss選擇器有元素選擇器、類別選擇器、ID選擇器、偽類選擇器、子元素選擇器、屬性選擇器、後代選擇器和通配選擇器等。詳細介紹:1、元素選擇器,使用元素名稱作為選擇器,選取符合的元素,使用「view」選擇器可以選取所有的「view」元件;2、類別選擇器,使用類別名稱作為選擇器,選取具有特定類別名稱的元素,使用“.classname”選擇器可以選取具有“.classname”類別名稱的元素等等。
 使用:root偽類選擇器選擇文檔的根元素的樣式
Nov 20, 2023 pm 02:18 PM
使用:root偽類選擇器選擇文檔的根元素的樣式
Nov 20, 2023 pm 02:18 PM
使用:root偽類選擇器選擇文檔的根元素的樣式,需要具體程式碼範例在CSS中,我們可以使用:root偽類選擇器來選擇文檔的根元素,並為其指定特定的樣式。 :root偽類選擇器在大多數情況下等同於選擇html元素,但是當文件中存在命名空間時,:root偽類選擇器將選擇預設命名空間的根元素。以下是一個具體的程式碼範例,展示如何使用:root偽類選擇器來選擇文件的根元






