怎麼實作安裝Node.js並啟動本機服務
這次帶給大家怎麼實作安裝Node.js並啟動本機服務,實作安裝Node.js並啟動本機服務的注意事項有哪些,以下就是實戰案例,一起來看一下。
1、下載安裝套件:
下載網址:https://nodejs.org/en/download /,依照自己電腦的設定下載對應的windows64位元安裝包,下載完成後,進行安裝。
2、檢查是否安裝成功
安裝完成後,打開命令列窗口,檢查是否安裝成功,如下圖所示,鍵入node -v出現node.js的版本,鍵入npm -v出現npm的版本,表示兩者都已安裝成功。

3、設定環境變數
由於我的電腦之前安裝過node.js,所以需要偵測是否配置了環境變量,打開命令列,輸入命令“path”,輸出結果中可以看到環境變量已經包含了E:\nodejs\
4、創建一個應用程式
在創建應用程式「Hello World」前,先了解node.js應用程式由哪幾部分組成:
引入require d模組:我們可以使用require 指令來載入Node.js 模組。
建立伺服器:伺服器可以監聽客戶端的請求。
接收請求與回應請求:伺服器很容易創建,客戶端可以使用瀏覽器或終端發送 HTTP 請求,伺服器接收請求後返回回應資料。
下面開始建立node.js應用程式:
#(1)引入require模組
我們使用require 指令來載入http 模組,並將實例化的HTTP 賦值給變數http,實例如下:
var http = require("http");(2)建立伺服器
##接下來我們使用http.creatServer()方法建立伺服器,並使用listen()方法綁定8080連接埠。函數透過request,response參數來接收和回應資料。實例如下:var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8080);
// 终端打印如下信息
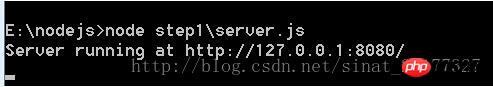
console.log('Server running at http://127.0.0.1:8080/');

以上是怎麼實作安裝Node.js並啟動本機服務的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何解決應用程式啟動錯誤0xc000012d問題
Jan 02, 2024 pm 12:53 PM
如何解決應用程式啟動錯誤0xc000012d問題
Jan 02, 2024 pm 12:53 PM
當小夥伴的電腦缺少一定的檔案之後就會出現應用程式無法正常啟動0xc000012d的情況,其實只要重新下載檔案並安裝就可以很好的解決了喲。應用程式無法正常啟動0xc000012d:1、首先使用者需要下載「.netframework」。 2、然後找到下載地址並將其下載到自己的電腦。 3、然後在桌面雙擊開始運作。 4.安裝完成之後傳回先前錯誤的程式位置,再次開啟程式即可。
 Ubuntu啟動黑屏問題的有效解決方案與技巧
Dec 29, 2023 am 10:30 AM
Ubuntu啟動黑屏問題的有效解決方案與技巧
Dec 29, 2023 am 10:30 AM
解決Ubuntu啟動黑屏的實用技巧與方法引言:Ubuntu是一款廣受歡迎的Linux作業系統,但有時候在啟動過程中可能會遇到黑屏問題。這種問題可能由於多種原因引起,如顯示卡驅動問題、軟體衝突或系統錯誤等。本文將介紹一些實用的技巧和方法,幫助解決Ubuntu啟動黑屏問題,以確保系統的穩定運作。一、更新並重新安裝顯示卡驅動進入恢復模式:在啟動時按下Shift鍵,進入
 解決電腦提示'reboot and select proper boot device'的方法
Jan 15, 2024 pm 02:00 PM
解決電腦提示'reboot and select proper boot device'的方法
Jan 15, 2024 pm 02:00 PM
重裝系統也未必是個萬全之策,可是重裝後發現電腦開機會顯示黑底白字,然後給出提示:rebootandselectproperbootdevice,這是怎麼回事?出現這樣的提示一般是引導出錯所致。為了幫助到了大家,為此,小編就為大家帶來了解決的方法了。電腦使用是越來越普及了而遇到電腦的故障也越來越來多,這不,最近有用戶在電腦開機時遇到顯示黑屏,並提示RebootandSelectproperBootdevice,無法正常啟動電腦系統。這是怎麼回事呢?又該怎麼去解決呢?讓用戶一頭霧水,下面,小編就來跟
 wps不能啟動此物件的來源應用程式怎麼辦?
Mar 13, 2024 pm 09:13 PM
wps不能啟動此物件的來源應用程式怎麼辦?
Mar 13, 2024 pm 09:13 PM
wps是使用非常廣泛的辦公室軟體,包括了文件、表格和PPT,並且支援多端同步。如果在編輯wps時出現提示“無法啟動此物件的來源應用程式”,則如何解決?出現這個問題可能是因為你正在嘗試打開一個連結或文件,但是它的來源應用程式已經不存在或被刪除了。 以下是一些修復方法: 1、重新安裝WPS軟體:嘗試重裝WPSOffice來修復該問題,確保您使用的是最新版本。 2、手動更改預設程式:試著將預設程式更改為WPS,可以按右鍵單擊需要打開的文件,選擇“打開方式”,然
 wallpaperengine啟動選哪一個
Mar 19, 2024 am 08:49 AM
wallpaperengine啟動選哪一個
Mar 19, 2024 am 08:49 AM
wallpaperengine啟動時,有4種不同的選項,有許多使用者不知道wallpaperengine啟動選哪一個,一般wallpaperengine啟動時選擇第一個:啟動32位元即可。 wallpaperengine啟動選哪一個答:啟動32位元。 1.一般wallpaperengine啟動時選擇第一個:啟動32位元即可。 2.wallpaperengine啟動時,有4種不同的選項:啟動32位元;啟動64位元。 3.啟動32位元:這是一般建議的選項,適用於大多數使用者。 4.啟動64位:如果系統支援64位,可以選擇此選
 設定蘋果雙系統啟動優先順序的方法
Feb 19, 2024 pm 06:49 PM
設定蘋果雙系統啟動優先順序的方法
Feb 19, 2024 pm 06:49 PM
隨著科技的不斷發展,使用不同作業系統的需求也越來越普遍。對於蘋果用戶來說,有時可能需要在一台裝置上安裝並使用兩個不同的作業系統,如macOS和Windows。在這種情況下,設定雙系統的啟動順序就顯得格外重要。本文將介紹如何設定蘋果設備在開機時優先啟動雙系統。首先,我們需要確保已經在蘋果設備上成功安裝了兩個作業系統。你可以使用BootCamp這個蘋
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 win10啟動黑畫面只有滑鼠
Dec 31, 2023 pm 12:23 PM
win10啟動黑畫面只有滑鼠
Dec 31, 2023 pm 12:23 PM
win10系統是當下使用最多的主流系統之一,強大的人性化功能是系統被廣泛使用的最直接原因,一般來說系統在使用過程中是不會出現任何問題的,但是最近有小伙伴們反應所是系統開機後無法進入桌面顯示黑屏狀態只有滑鼠是正常顯示的,如果遇到這種問題可以嘗試一下今天小編為大家帶來的win10開機只有滑鼠黑屏圖文解決教程也許可以幫助你。 win10啟動黑畫面只有滑鼠解決方法:操作步驟:1、先按下鍵盤上的Ctrl+Alt+Del(Delete)組合鍵,點選任務管理器。 2、然後在開啟的任務管理器窗口,點擊,在選單列中






