下面我就為大家分享一篇vue2.0安裝style/css loader的方法,具有很好的參考價值,希望對大家有幫助。
專案需要引用額外的ui元件庫,就需要安裝style-loader和css-loader
#安裝style-loader (css-loader預設有)
npm install style-loader -D
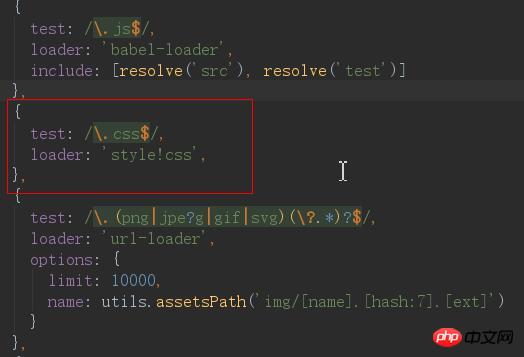
然後,打開模板build--webpack.base.conf.js( 根據初始化模板不同也可能是build 下面的webpack. base.conf.js ),新增一個json,注意style! css順序不能顛倒(!表示連接)

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是vue2.0安裝style/css loader的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




