200行程式碼實作blockchain 區塊鏈實例詳解
這篇文章主要介紹了200行程式碼實現blockchain 區塊鏈的相關知識,非常不錯,具有參考借鑒價值,需要的朋友參考下吧
了解blockchain的概念很簡單(區塊鏈,交易鏈塊):它是分散式的(即不是放置在同一台機器上,不同的網路設備上的)資料庫支援主辦記錄日益增長的名單。但是,這也是容易混淆blockchain與我們試圖幫他解決了目標 - 在人們心中的那一刻,這個詞是相當強烈的交易,合約或智能cryptocurrency的概念有關。
只有在這裡blockchain - 是不是一回事比特幣,並理解鏈塊的基本知識比它似乎更容易,尤其是在,它是基於原始程式碼的情況下。在本文中,我們提出了建立與在JavaScript中200行程式碼的簡單模型。這個項目,我們稱之為NaiveChain的源代碼,可以在GitHub上找到。第1部分和第2部分:如果您需要刷上它的功能,使用我們的備忘單,我們將使用標準的ECMAScript 6。
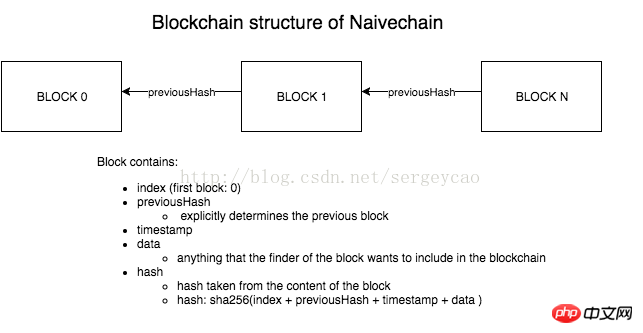
區塊結構
第一步 - 決定應包含區塊的元素。為簡單起見,我們只包括最必要的:先前區塊的指數(指數),時間標記(時間戳),資料(資料),散列和散列,要錄製,以保持電路的結構完整性。

class Block {
constructor(index, previousHash, timestamp, data, hash) {
this.index = index;
this.previousHash = previousHash.toString();
this.timestamp = timestamp;
this.data = data;
this.hash = hash.toString();
}
}雜湊單元
雜湊塊需要保持資料的完整性。在我們的例子,這適用於演算法SHA-256。這種類型的雜湊是不相關的開採,因為在這種情況下,我們並沒有用表現證明實施保護。
var calculateHash = (index, previousHash, timestamp, data) => {
return CryptoJS.SHA256(index + previousHash + timestamp + data).toString();
};產生單元
要產生區塊,我們需要知道前一個區塊的哈希,使我們在結構已經確定了元素的其餘部分。數據由最終用戶提供。
var generateNextBlock = (blockData) => {
var previousBlock = getLatestBlock();
var nextIndex = previousBlock.index + 1;
var nextTimestamp = new Date().getTime() / 1000;
var nextHash = calculateHash(nextIndex, previousBlock.hash, nextTimestamp, blockData);
return new Block(nextIndex, previousBlock.hash, nextTimestamp, blockData, nextHash);
};。儲存單元
#使用blockchain 儲存陣列。第一個塊總是硬編碼「創世紀塊」。
var getGenesisBlock = () => {
return new Block(0, "0", 1465154705, "my genesis block!!", "816534932c2b7154836da6afc367695e6337db8a921823784c14378abed4f7d7");
};
var blockchain = [getGenesisBlock()];確認區塊的完整性
我們必須始終能夠確認單元或電路的完整性。尤其是當你從其他單位新的單位,你必須決定是否要接受它們。
var isValidNewBlock = (newBlock, previousBlock) => {
if (previousBlock.index + 1 !== newBlock.index) {
console.log('invalid index');
return false;
} else if (previousBlock.hash !== newBlock.previousHash) {
console.log('invalid previoushash');
return false;
} else if (calculateHashForBlock(newBlock) !== newBlock.hash) {
console.log(typeof (newBlock.hash) + ' ' + typeof calculateHashForBlock(newBlock));
console.log('invalid hash: ' + calculateHashForBlock(newBlock) + ' ' + newBlock.hash);
return false;
}
return true;
};選擇鏈最長的
在電路塊的順序必須被明確指定,但是在發生衝突的情況下(例如,兩個節點同時在同一產生的區塊和相同數量),我們選擇電路,其中包含的區塊的數量較多。
var replaceChain = (newBlocks) => {
if (isValidChain(newBlocks) && newBlocks.length > blockchain.length) {
console.log('Received blockchain is valid. Replacing current blockchain with received blockchain');
blockchain = newBlocks;
broadcast(responseLatestMsg());
} else {
console.log('Received blockchain invalid');
}
};訊息到其它網路節點
該網站的一個組成部分 - 與其他節點的資料交換。下列規則用於維護網路同步:
當一個節點產生新的單元,它會報告給網路;
當本機連接到新的盛宴,他要求有關最後生成的區塊資訊;
當一個節點正面臨一個區塊,其中有一個指標比他還大,他增加了一個塊到電路或請求的完整鏈條的資訊。
自動搜尋同儕不執行,所有環節都手動新增。
單元的控制
使用者應該能夠以某種方式控制節點,透過將HTTP伺服器解決。當與節點互動有以下功能:
列印所有單元的列表;
建立使用者生成內容的新單元;
列印列表,或新增的節日。
互動的最直接的方式- 透過捲曲:

一個節點上的所有區塊#名單
curl http://localhost:3001 /blocks
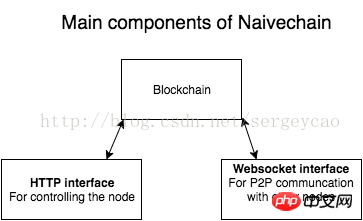
架構
值得注意的是,該網站是指兩個Web伺服器:HTTP進行使用者控制的裝置和向所述的WebSocket HTTP來安裝節點之間的P2P連接。
如下為js 200行程式碼
'use strict';
var CryptoJS = require("crypto-js");
var express = require("express");
var bodyParser = require('body-parser');
var WebSocket = require("ws");
var http_port = process.env.HTTP_PORT || 3001;
var p2p_port = process.env.P2P_PORT || 6001;
var initialPeers = process.env.PEERS ? process.env.PEERS.split(',') : [];
class Block {
constructor(index, previousHash, timestamp, data, hash) {
this.index = index;
this.previousHash = previousHash.toString();
this.timestamp = timestamp;
this.data = data;
this.hash = hash.toString();
}
}
var sockets = [];
var MessageType = {
QUERY_LATEST: 0,
QUERY_ALL: 1,
RESPONSE_BLOCKCHAIN: 2
};
var getGenesisBlock = () => {
return new Block(0, "0", 1465154705, "my genesis block!!", "816534932c2b7154836da6afc367695e6337db8a921823784c14378abed4f7d7");
};
var blockchain = [getGenesisBlock()];
var initHttpServer = () => {
var app = express();
app.use(bodyParser.json());
app.get('/blocks', (req, res) => res.send(JSON.stringify(blockchain)));
app.post('/mineBlock', (req, res) => {
var newBlock = generateNextBlock(req.body.data);
addBlock(newBlock);
broadcast(responseLatestMsg());
console.log('block added: ' + JSON.stringify(newBlock));
res.send();
});
app.get('/peers', (req, res) => {
res.send(sockets.map(s => s._socket.remoteAddress + ':' + s._socket.remotePort));
});
app.post('/addPeer', (req, res) => {
connectToPeers([req.body.peer]);
res.send();
});
app.listen(http_port, () => console.log('Listening http on port: ' + http_port));
};
var initP2PServer = () => {
var server = new WebSocket.Server({port: p2p_port});
server.on('connection', ws => initConnection(ws));
console.log('listening websocket p2p port on: ' + p2p_port);
};
var initConnection = (ws) => {
sockets.push(ws);
initMessageHandler(ws);
initErrorHandler(ws);
write(ws, queryChainLengthMsg());
};
var initMessageHandler = (ws) => {
ws.on('message', (data) => {
var message = JSON.parse(data);
console.log('Received message' + JSON.stringify(message));
switch (message.type) {
case MessageType.QUERY_LATEST:
write(ws, responseLatestMsg());
break;
case MessageType.QUERY_ALL:
write(ws, responseChainMsg());
break;
case MessageType.RESPONSE_BLOCKCHAIN:
handleBlockchainResponse(message);
break;
}
});
};
var initErrorHandler = (ws) => {
var closeConnection = (ws) => {
console.log('connection failed to peer: ' + ws.url);
sockets.splice(sockets.indexOf(ws), 1);
};
ws.on('close', () => closeConnection(ws));
ws.on('error', () => closeConnection(ws));
};
var generateNextBlock = (blockData) => {
var previousBlock = getLatestBlock();
var nextIndex = previousBlock.index + 1;
var nextTimestamp = new Date().getTime() / 1000;
var nextHash = calculateHash(nextIndex, previousBlock.hash, nextTimestamp, blockData);
return new Block(nextIndex, previousBlock.hash, nextTimestamp, blockData, nextHash);
};
var calculateHashForBlock = (block) => {
return calculateHash(block.index, block.previousHash, block.timestamp, block.data);
};
var calculateHash = (index, previousHash, timestamp, data) => {
return CryptoJS.SHA256(index + previousHash + timestamp + data).toString();
};
var addBlock = (newBlock) => {
if (isValidNewBlock(newBlock, getLatestBlock())) {
blockchain.push(newBlock);
}
};
var isValidNewBlock = (newBlock, previousBlock) => {
if (previousBlock.index + 1 !== newBlock.index) {
console.log('invalid index');
return false;
} else if (previousBlock.hash !== newBlock.previousHash) {
console.log('invalid previoushash');
return false;
} else if (calculateHashForBlock(newBlock) !== newBlock.hash) {
console.log(typeof (newBlock.hash) + ' ' + typeof calculateHashForBlock(newBlock));
console.log('invalid hash: ' + calculateHashForBlock(newBlock) + ' ' + newBlock.hash);
return false;
}
return true;
};
var connectToPeers = (newPeers) => {
newPeers.forEach((peer) => {
var ws = new WebSocket(peer);
ws.on('open', () => initConnection(ws));
ws.on('error', () => {
console.log('connection failed')
});
});
};
var handleBlockchainResponse = (message) => {
var receivedBlocks = JSON.parse(message.data).sort((b1, b2) => (b1.index - b2.index));
var latestBlockReceived = receivedBlocks[receivedBlocks.length - 1];
var latestBlockHeld = getLatestBlock();
if (latestBlockReceived.index > latestBlockHeld.index) {
console.log('blockchain possibly behind. We got: ' + latestBlockHeld.index + ' Peer got: ' + latestBlockReceived.index);
if (latestBlockHeld.hash === latestBlockReceived.previousHash) {
console.log("We can append the received block to our chain");
blockchain.push(latestBlockReceived);
broadcast(responseLatestMsg());
} else if (receivedBlocks.length === 1) {
console.log("We have to query the chain from our peer");
broadcast(queryAllMsg());
} else {
console.log("Received blockchain is longer than current blockchain");
replaceChain(receivedBlocks);
}
} else {
console.log('received blockchain is not longer than received blockchain. Do nothing');
}
};
var replaceChain = (newBlocks) => {
if (isValidChain(newBlocks) && newBlocks.length > blockchain.length) {
console.log('Received blockchain is valid. Replacing current blockchain with received blockchain');
blockchain = newBlocks;
broadcast(responseLatestMsg());
} else {
console.log('Received blockchain invalid');
}
};
var isValidChain = (blockchainToValidate) => {
if (JSON.stringify(blockchainToValidate[0]) !== JSON.stringify(getGenesisBlock())) {
return false;
}
var tempBlocks = [blockchainToValidate[0]];
for (var i = 1; i < blockchainToValidate.length; i++) {
if (isValidNewBlock(blockchainToValidate[i], tempBlocks[i - 1])) {
tempBlocks.push(blockchainToValidate[i]);
} else {
return false;
}
}
return true;
};
var getLatestBlock = () => blockchain[blockchain.length - 1];
var queryChainLengthMsg = () => ({'type': MessageType.QUERY_LATEST});
var queryAllMsg = () => ({'type': MessageType.QUERY_ALL});
var responseChainMsg = () =>({
'type': MessageType.RESPONSE_BLOCKCHAIN, 'data': JSON.stringify(blockchain)
});
var responseLatestMsg = () => ({
'type': MessageType.RESPONSE_BLOCKCHAIN,
'data': JSON.stringify([getLatestBlock()])
});
var write = (ws, message) => ws.send(JSON.stringify(message));
var broadcast = (message) => sockets.forEach(socket => write(socket, message));
connectToPeers(initialPeers);
initHttpServer();
initP2PServer();上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是200行程式碼實作blockchain 區塊鏈實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Stead:革命性的 RWA 專案為東南亞浮動基礎設施提供分散融資
Aug 08, 2024 am 06:46 AM
Stead:革命性的 RWA 專案為東南亞浮動基礎設施提供分散融資
Aug 08, 2024 am 06:46 AM
Stead 是一個位於東南亞的 RWA 計畫。它是浮動基礎設施的去中心化融資平台,包括漁船和運輸船、魚籠和浮動房屋。
 VUE3入門實例:製作一個簡單的影片播放器
Jun 15, 2023 pm 09:42 PM
VUE3入門實例:製作一個簡單的影片播放器
Jun 15, 2023 pm 09:42 PM
隨著新一代前端框架的不斷湧現,VUE3作為一個快速、靈活、易上手的前端框架備受熱愛。接下來,我們就來一起學習VUE3的基礎知識,製作一個簡單的影片播放器。一、安裝VUE3首先,我們需要在本地安裝VUE3。開啟命令列工具,執行以下命令:npminstallvue@next接著,新建一個HTML文件,引入VUE3:<!doctypehtml>
 學習Golang指標轉換的最佳實務範例
Feb 24, 2024 pm 03:51 PM
學習Golang指標轉換的最佳實務範例
Feb 24, 2024 pm 03:51 PM
Golang是一門功能強大且高效的程式語言,可用於開發各種應用程式和服務。在Golang中,指標是一種非常重要的概念,它可以幫助我們更靈活和有效率地操作資料。指標轉換是指在不同類型之間進行指標操作的過程,本文將透過具體的實例來學習Golang中指標轉換的最佳實踐。 1.基本概念在Golang中,每個變數都有一個位址,位址就是變數在記憶體中的位置。
 Oracle實例數量與資料庫效能關係
Mar 08, 2024 am 09:27 AM
Oracle實例數量與資料庫效能關係
Mar 08, 2024 am 09:27 AM
Oracle實例數量與資料庫效能關係Oracle資料庫是業界知名的關係型資料庫管理系統之一,廣泛應用於企業級的資料儲存與管理。在Oracle資料庫中,實例是一個非常重要的概念。實例是指Oracle資料庫在記憶體中的運作環境,每個實例都有獨立的記憶體結構和後台進程,用於處理使用者的請求和管理資料庫的操作。實例數量對於Oracle資料庫的效能和穩定性有著重要的影響。
 PHP 簡單網頁爬蟲開發實例
Jun 13, 2023 pm 06:54 PM
PHP 簡單網頁爬蟲開發實例
Jun 13, 2023 pm 06:54 PM
隨著網路的快速發展,數據已成為了當今資訊時代最為重要的資源之一。而網路爬蟲作為一種自動化獲取和處理網路數據的技術,也越來越受到人們的關注和應用。本文將介紹如何使用PHP開發簡單的網路爬蟲,並實現自動化取得網路資料的功能。一、網路爬蟲概述網路爬蟲是一種自動化取得和處理網路資源的技術,其主要工作流程是模擬瀏覽器行為,自動存取指定的URL位址並提取所
 Gin框架中的驗證碼使用實例
Jun 23, 2023 am 08:10 AM
Gin框架中的驗證碼使用實例
Jun 23, 2023 am 08:10 AM
隨著網路的普及,驗證碼已經成為了登入、註冊、找回密碼等操作的必要流程。在Gin框架中,實作驗證碼功能也變得異常簡單。本文將介紹如何在Gin框架中使用第三方函式庫實作驗證碼功能,並提供範例程式碼供讀者參考。一、安裝依賴函式庫在使用驗證碼之前,我們需要安裝一個第三方函式庫goCaptcha。安裝goCaptcha可以使用goget指令:$goget-ugithub
 快速上手Django框架:詳細教學與實例
Sep 28, 2023 pm 03:05 PM
快速上手Django框架:詳細教學與實例
Sep 28, 2023 pm 03:05 PM
快速上手Django框架:詳細教學與實例引言:Django是一款高效又靈活的PythonWeb開發框架,由MTV(Model-Template-View)架構驅動。它擁有簡單明了的語法和強大的功能,能夠幫助開發者快速建立可靠且易於維護的網路應用程式。本文將詳細介紹Django的使用方法,並提供具體實例和程式碼範例,幫助讀者快速上手Django框架。一、安裝D
 Oracle資料庫中的執行個體概述
Mar 07, 2024 pm 04:42 PM
Oracle資料庫中的執行個體概述
Mar 07, 2024 pm 04:42 PM
Oracle資料庫是世界領先的關聯式資料庫管理系統之一,提供了強大的功能和靈活性,廣泛應用於企業級系統。在Oracle資料庫中,實例是一個非常重要的概念,它承載了資料庫的運作環境和記憶體結構,是與使用者連接和進行SQL操作的關鍵。什麼是Oracle資料庫實例? Oracle資料庫執行個體是在資料庫啟動時所建立的流程集合,包含了資料庫執行個體的記憶體結構和後台程序。實例與






