Vue2.0 為Tab標籤頁和頁面切換過渡新增樣式的方法
下面我就為大家分享一篇Vue2.0 為Tab標籤頁和頁面切換過渡添加樣式的方法,具有很好的參考價值,希望對大家有所幫助。
使用vue-router建立單頁應用程式時,如何為目前頁面的標籤頁新增樣式呢?
1.在app.vue檔案中你的nav中加入路由位址

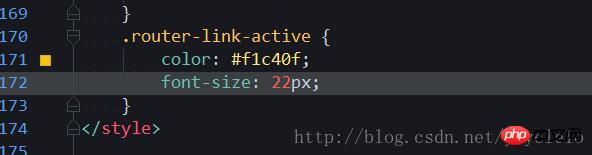
2.依然在app.vue檔案中,加入樣式

#不用在任何位置加class,只要在css中寫上這個名稱,樣式自己隨意改。
如何在單頁切換的時候加入過渡?
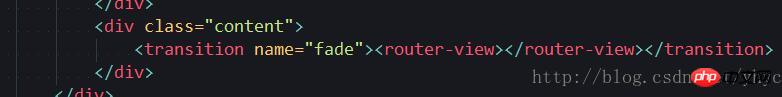
1.在app.vue檔案中,將router-view包裹在transition中,transition加個name。

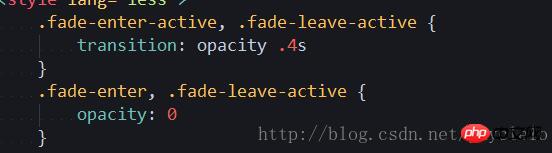
2.在app.vue中加入css樣式(你的transition的name是什麼,第一個單字就是什麼)

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
nodejs mongodb aggregate級聯查詢操作範例
##
以上是Vue2.0 為Tab標籤頁和頁面切換過渡新增樣式的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CSS過渡效果:如何實現元素的淡入淡出效果
Nov 21, 2023 am 08:03 AM
CSS過渡效果:如何實現元素的淡入淡出效果
Nov 21, 2023 am 08:03 AM
CSS過渡效果:如何實現元素的淡入淡出效果引言:在網頁設計中,使元素具備過渡效果是提升使用者體驗的重要手段之一。而淡入淡出效果是一種常見而又簡潔的過渡效果,能夠使元素從無到有、由淺入深的顯示。本文將介紹如何使用CSS來實現元素的淡入淡出效果,並給出具體的程式碼範例。一、使用transition屬性實現元素的淡入淡出效果CSS的transition屬性可以為元素添
 小米14Ultra如何切換4g和5g?
Feb 23, 2024 am 11:49 AM
小米14Ultra如何切換4g和5g?
Feb 23, 2024 am 11:49 AM
小米14Ultra是今年小米中非常火熱的機型之一,小米14Ultra不僅升級了處理器以及各種配置,而且還為用戶們帶來了很多新的功能應用,從小米14Ultra銷售就可以看出來手機的火爆程度,不過有一些常用的功能可能你還沒了解。那麼小米14Ultra如何切換4g和5g呢?下面小編就來為大家介紹一下具體的內容吧!小米14Ultra怎麼換4g和5g? 1.打開手機的設定選單。 2、設定選單中尋找並選擇「網路」、「行動網路」的選項。 3.在行動網路設定中,會看到「首選網路類型」選項。 4、點選或選擇該選項,會看到
 win11家庭版切換專業版操作教學_win11家庭版切換專業版操作教學
Mar 20, 2024 pm 01:58 PM
win11家庭版切換專業版操作教學_win11家庭版切換專業版操作教學
Mar 20, 2024 pm 01:58 PM
Win11家庭版怎麼轉換成Win11專業版?在Win11系統中,分為了家庭版、專業版、企業版等,而大部分Win11筆電都是預先安裝Win11家用版系統。而今天小編就帶給大家win11家庭版切換專業版操作步驟!1、先在win11桌面此電腦上右鍵屬性。 2、點選更改產品金鑰或升級windows。 3、然後進入後點選更改產品金鑰。 4.再輸入啟動金鑰:8G7XN-V7YWC-W8RPC-V73KB-YWRDB,選擇下一步。 5.接著就會提示成功,這樣就可以將win11家用版升級win11專業版了。
 Win10系統如何實現雙系統切換
Jan 03, 2024 pm 05:41 PM
Win10系統如何實現雙系統切換
Jan 03, 2024 pm 05:41 PM
很多朋友剛接觸win系統的時候可能用不習慣,電腦裡存雙系統,這時候其實是可以雙系統切換的,下面就一起來看看兩個系統切換的詳細步驟吧。 win10系統如何兩個系統切換方法一、快捷鍵切換1、按下“win”+“R”鍵開啟運行2、在運行框中輸入“msconfig”點擊“確定”3、在打開的“系統配置”介面中選擇自己需要的系統點擊“設為預設值”,完成後“重新啟動”即可完成切換方法二、開機時選擇切換1、擁有雙系統時開機會出現一個選擇操作介面,可以使用鍵盤“上下”鍵進行選擇系統
 切換蘋果電腦雙系統啟動方式
Feb 19, 2024 pm 06:50 PM
切換蘋果電腦雙系統啟動方式
Feb 19, 2024 pm 06:50 PM
蘋果雙系統開機怎麼切換蘋果電腦作為一款功能強大的設備,除了搭載自家的macOS作業系統外,也可以選擇安裝其他作業系統,例如Windows,從而實現雙系統的切換。那麼在開機時,我們要如何切換這兩個系統呢?本文就來為大家介紹一下在蘋果電腦上如何實現雙系統的切換。首先,在安裝雙系統之前,我們需要確認自己的蘋果電腦是否支援雙系統切換。一般來說,蘋果電腦都是基於
 excel切換工作簿快速鍵的使用方法
Mar 20, 2024 pm 01:50 PM
excel切換工作簿快速鍵的使用方法
Mar 20, 2024 pm 01:50 PM
在excel軟體的應用程式裡,我們已經習慣使用快捷鍵,讓有些操作變得更簡單和快捷,excel的多個表格之間有時候會有相關的數據,我們在查看時,要不停的切換工作簿,如果有更快捷的切換方法,就會省下很多切換浪費的時間,對工作效率的提高有很大的幫助,什麼辦法可以完成快速的切換呢,針對這個問題,小編今天要講的內容是:excel切換工作簿快速鍵的使用方法。 1.首先在開啟的excel表格的下方可以看到有多個工作簿,需要快速切換不同的工作簿,如下圖所示。 2、然後按下鍵盤上的Ctrl鍵不動,如果需要向右選擇工作
 認識全角與半角:切換技巧一覽
Mar 25, 2024 pm 01:36 PM
認識全角與半角:切換技巧一覽
Mar 25, 2024 pm 01:36 PM
在日常生活中,我們經常會遇到全角和半角的問題,但可能很少有人深入了解它們的意義和差異。全角和半角,其實是一種字元編碼方式的概念,而在電腦輸入、編輯、排版等方面都有其特殊的應用。本文將深入探討全角和半角的差異、切換技巧以及在實際生活中的應用。首先,全角和半角在漢字文字領域中的定義是:一個全角字元佔用一個字元位置,而一個半角字元佔用半個字元位置。在計算機中,通
 無法使用win11的alt+tab切換介面,出現的原因是什麼?
Jan 02, 2024 am 08:35 AM
無法使用win11的alt+tab切換介面,出現的原因是什麼?
Jan 02, 2024 am 08:35 AM
win11支援使用者使用alt+tab快捷鍵的方式來調出桌面切換工具,但是最近有朋友遇到了win11alt+tab切換不了介面的問題,不知道是什麼原因也不知道怎麼解決。 win11alt+tab切換不了介面什麼原因:答:因為快捷鍵功能被停用了,以下是解決方法:1、首先我們按下鍵盤「win+r」開啟運作。 2、接著輸入「regedit」並回車打開群組原則。 3.然後進入“HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer”






