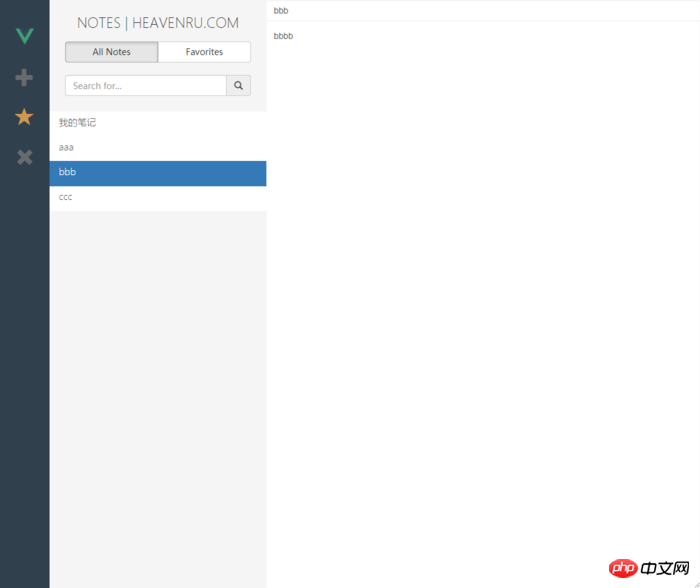
使用Vuex實作一個筆記應用的方法
這篇文章主要介紹了使用Vuex實現一個筆記應用的方法,現在分享給大家,也給大家做個參考。
最近開始著手學習 Vue,先大略的過了一遍官方文檔,跟著敲過一部分官方文檔中的 DEMO,然而還是不甚了。在網路上找到了一個入門的筆記應用,即使是入門級的應用,在學習途中依舊困難重重。特將學習作此筆記,方便今後回看,也希望能夠幫到剛開始學習Vue 的女同學
預期目標
1.新增
2.刪除
3.收藏
4.在全部筆記和收藏筆記間切換
5.在目前清單中進行搜尋


準備工作

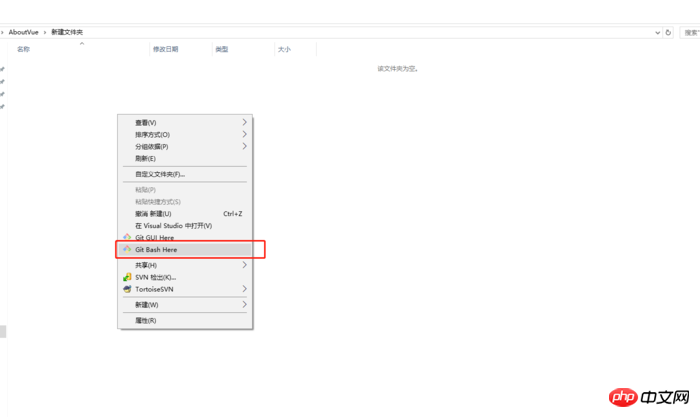
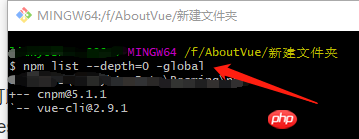
#2.查看模組(愛看不看)
看看全域安裝的模組 npm list --depth=0 -global
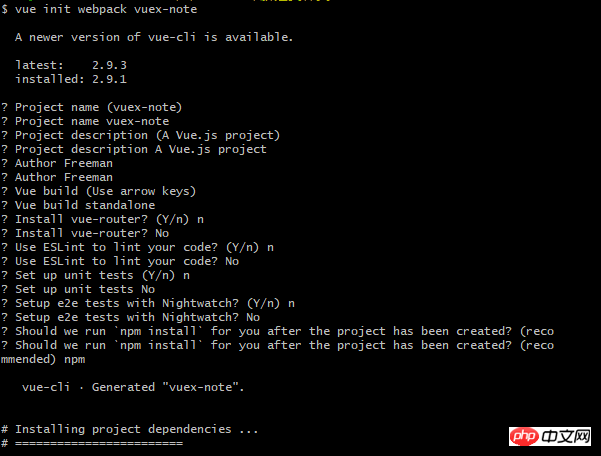
3.建立專案
在命令列輸入vue init webpack vuex-note 並做好設置,建立一個專案
4.簡單解釋一下各個設定都是幹嘛的
- #vue init webpack vuex-note:初始化(init)一個使用webpack 建置工具建構的vue 項目,項目名為vuex-note
- Project name:項目名稱
- Project description:專案描述
- Author:朕
- Vue build:建置方式,分為獨立建置和運行時構建,具體說明請參見如下鏈接,這裡選擇獨立構建standalone https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
- #Install vue-router:是否需要安裝vue-router ,跳轉頁面用的,這裡用不著,我過會學
- Use ESLint to lint your code:ESLint 規範與法用的,可能你熟悉的寫法都是不標準的,如果採用ESLint 則可能報錯,這裡選擇n
- 剩下的都是測試用的,一路n
- Should we run 'npm install' for you after the project has been created:是否需要直接替你安裝(npm install)相關的依賴,回車就行,之後會替你安裝各種玩意
5.安裝完後會有提示,我們接著按照提示走
先是cd vuex-note 進入剛剛建立的vue專案資料夾


##後續操作
6.存取頁面
#此時透過瀏覽器存取localhost:8080 就可以開啟一個新的vue 頁面
嶄新的vue 頁面
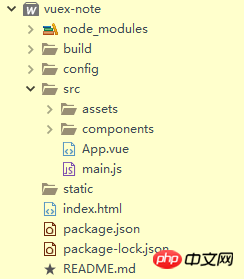
7.專案結構
##截止目前的專案結構如圖
package.json 文件描述了專案包含的文件,專案如何運行等資訊

package.json

#9.安裝Vuex
已安裝了Vuex

- 零、想法
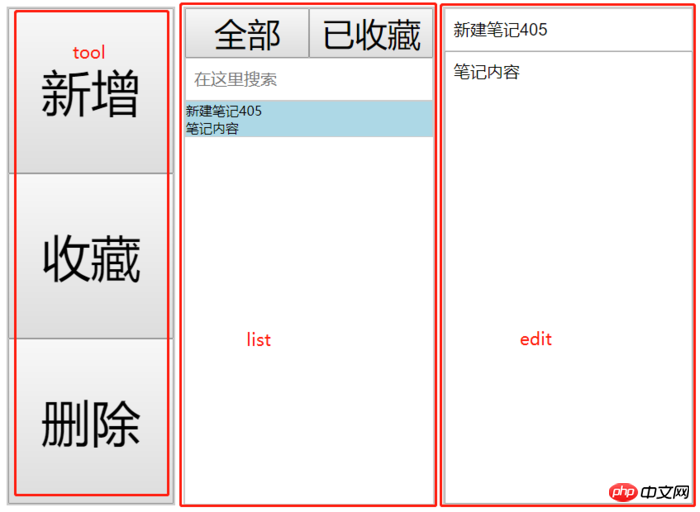
- 整個應用程式可拆分為三個元件
- 拆
- 每個筆記包括編號(ID),標題(title),內容(content),是否已收藏(fav) 四個資訊
而收藏,刪除操作只能對當前的筆記進行操作,因此我還需要一個標識用來記錄當前的筆記(activeNote) 是哪個
包含全部和收藏兩種切換方式,因此還需要有一個標識來進行區分,就叫show 吧,all 代表全部,fav 就代表已收藏 元件==> actions.js ==> mutations.js = > state:透過元件呼叫actions 中的方法( dispatch),透過actions 中的方法呼叫mutations 中的方法(commit),透過mutations 中的方法去操作state 中的筆記清單(notes),當前筆記(activeNote)等等#一、index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vuex-note</title> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> </body> </html>
二、main.js
import Vue from 'vue'
import App from './App'
import store from './store'
Vue.config.productionTip = false
new Vue({
el: '#app',
store,
components: { App },
template: '<App/>'
})1.import 時什麼時候需要' ./ '?
從專案模組匯出,引入時不需要./,而從自己寫的元件中引入時需要./
2.什麼時候需要import { aaa} from abc 這種加大括號的引進?什麼時候不需要?
當abc 中被導出的部分是export aaa 時
當import 的是被export default 導出的部分時不加{},並且可以起個別名3.專案結構中並沒有store 文件,只有store 資料夾,那import store from './store' 是什麼意思?
不知道,求指教4. new Vue 中單獨的 store 是什麼意思?
ES6 的一種簡寫方式,縮寫之前是store:store,這句話的意思是為全域注入Vuex,這樣在各個元件中都可以透過this.$store 去呼叫狀態庫,如果不在全域注入,則需要在每個元件中單獨引入,多了會很麻煩三、store 下的index.js
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
Vue.use(Vuex)
const defaultNote = {
id: +new Date(),
title: '新建笔记' + new Date().getMilliseconds(), // 加时间是为了做一下区分
content: '笔记内容',
fav: false
}
// 可以理解为一个状态的仓库
const state = {
notes: [defaultNote], // 以数组方式存放所有的笔记
activeNote: defaultNote, // 用来记录当前笔记
show: 'all' // 用于切换 全部 / 已收藏 两种不同列表的标识
}
export default new Vuex.Store({
state,
getters,
mutations,
actions
})1. Vue.use(Vuex) 是什麼意思?
使用Vuex,今後用Vue-router 時也得來這麼一出,只是得寫在route 資料夾下的index.js 檔案中
2. new Date() 是什麼意思?
取得時間戳記的另一種寫法,等同於new Date().getTime()- 3.state,getters,mutations,actions 之間的關係?
- state:如上所言狀態倉庫
getters:state 的修飾,例如state 中有str:"abc" 這麼個屬性,而在許多元件中需要進行str "def" 的操作,如果在每個元件都進行str "def" 的操作未免太麻煩,因此可以在getters 中增加:
##
strAdd(){
return this.str + "abc"
}#今後在元件中使用strAdd 就可以了
mutations:簡單講就是用來修改state 的,同步方法.常規呼叫this.$store.commit#actions:簡單講用來呼叫mutations 的,非同步方法.常規呼叫this.$store.dispatch
四、tool.vue
<template>
<p id="tool">
<button class="add" @click="add_note">新增</button>
<button class="fav" @click="fav_note">收藏</button>
<button class="del" @click="del_note">删除</button>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetter, mapActions } from 'vuex'
export default {
name: 'tool',
methods:{
...mapActions(['add_note','del_note','fav_note'])
}
}
</script>
<style type="text/css" scoped>
#tool {
width: 200px;
height: 600px;
border: 2px solid #ccc;
float: left;
}
button {
width: 100%;
height: calc(100% / 3);
font-size: 60px;
}
</style>...map({
本组件的属性 : Vuex 中 actions 中的属性
})需要传入参数时,前提是 actions 中的属性(方法)能接收参数:
methods:{
...mapActions(['abc'])
// 自定义一个方法,通过触发这个方法调用之前重名的方法并传入参数
tragger_abc(参数){
this.abc(参数)
}
}2.scoped
对当前组件生效的 CSS
3.calc
使用时记得在运算符前后各加一个空格
五、list.vue
<template>
<p id="list">
<p class="switch">
<button class="all" @click='get_switch_note("all")'>全部</button><button class="fav" @click='get_switch_note("fav")'>已收藏</button>
</p>
<p class="search">
<input type="text" placeholder="在这里搜索" v-model="search" />
</p>
<p class="noteList">
<p class="note" v-for="note in search_filteredNote" :class="{favColor:note.fav===true,active:note.id===activeNote.id}" @click='get_select_note(note)'>
<p class="title">
<p>{{note.title}}</p>
</p>
<p class="content">
<p>{{note.content}}</p>
</p>
</p>
</p>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetters, mapActions } from 'vuex'
export default {
name: 'list',
data: function() {
return {
search: ""
}
},
computed: {
...mapState(['notes', 'activeNote']),
...mapGetters(['filteredNote']),
// 二次过滤:在当前列表(全部 或 已收藏)中进行筛选,返回值被用在组件的 v-for 中
search_filteredNote() {
if(this.search.length > 0) { // 如果输入框有值,返回二次过滤的结果并加载
return this.filteredNote.filter(note => {
if(note.title.indexOf(this.search) > 0) {
return note
}
})
} else { // 输入框没值,不过滤,直接拿来加载
return this.filteredNote
}
}
},
methods: {
...mapActions(['select_note', 'switch_note']),
get_select_note(note) {
this.select_note(note)
},
get_switch_note(type) {
this.switch_note(type)
}
}
}
</script>
<style type="text/css" scoped="scoped">
#list {
width: 300px;
height: 600px;
border: 2px solid #ccc;
float: left;
margin-left: 10px;
display: flex;
flex-direction: column;
}
p {
margin: 0;
}
.switch {}
.switch button {
height: 60px;
width: 50%;
font-size: 40px;
}
.search {
border: 1px solid #CCCCCC
}
input {
width: 100%;
box-sizing: border-box;
height: 50px;
line-height: 50px;
padding: 10px;
outline: none;
font-size: 20px;
border: none;
}
.noteList {
flex-grow: 1;
overflow: auto;
}
.note {
border: 1px solid #CCCCCC;
}
.favColor {
background: pink;
}
.active {
background: lightblue
}
</style>1.data 中的 search 是干嘛的?可不可以写在 computed 中?
用来与搜索框进行关联。可以写在 computed 中,但 computed 中的属性默认都是 getter ,就是只能获取值,如果想修改,需要设置 setter ,详见官方文档
六、edit.vue
<template>
<p id="edit">
<p class="title">
<input type="text" placeholder="在这里输入标题" v-model="activeNote.title"/>
</p>
<p class="content">
<textarea name="" placeholder="在这里吐槽" v-model="activeNote.content"></textarea>
</p>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetter, mapActions } from 'vuex'
export default {
name: 'edit',
computed:{
...mapState(['activeNote']) // 当本组件中 computed 中的属性名与 Vuex 中的 state 属性名相同时,就可以在 mapState() 中简写
}
}
</script>
<style type="text/css" scoped="scoped">
#edit {
width: 300px;
height: 600px;
border: 2px solid #ccc;
float: left;
margin-left: 10px;
display: flex;
flex-direction: column;
}
.title {
border: 1px solid #CCCCCC;
}
input {
width: 100%;
box-sizing: border-box;
height: 50px;
line-height: 50px;
padding: 10px;
outline: none;
font-size: 20px;
border: none;
}
.content {
flex-grow: 1;
background: orange;
display: flex;
flex-direction: column;
}
textarea {
width: 100%;
box-sizing: border-box;
flex-grow: 1;
resize: none;
padding: 10px;
font-size: 20px;
outline: none;
font-family: inherit;
}
</style>七、actions.js
export default {
add_note({commit}) {
commit('ADD_NOTE')
},
select_note({commit}, note) {
commit("SELECT_NOTE", note)
},
del_note({commit}) {
commit("DEL_NOTE")
},
fav_note({commit}) {
commit("FAV_NOTE")
},
switch_note({commit}, type) {
commit("SWITCH_NOTE", type)
}
}1.这是干什么?
这里的每个方法实际上是通过 commit 调用 mutations.js 中的方法;
举个栗子:tool.vue 的 新增 按钮上绑了一个 add_note 自定义方法,在 actions.js 中也定义一个同名的方法,这样就可以在 tool.vue 中的 mapActions 中简写,就是下面这句:
# tool.vue ...mapActions(['add_note','del_note','fav_note'])
而 actions.js 中的 add_note 去调用 mutations.js 中写好的 ADD_NOTE 方法,而实际的添加操作也是在 ADD_NOTE 中,组件也好,actions 也好,最终只是调用 ADD_NOTE 。之所以这么做是因为 mutations 中的方法都是同步的,而 actions 中的方法是异步的,不过在本例里没啥区别
八、getters.js
export default {
filteredNote: (state) => {
if(state.show === 'all') {
return state.notes
} else {
return state.notes.filter((note) => {
if(note.fav === true) {
return note
}
})
}
}
}实现一个过滤,根据 show 来判断展示 全部笔记 还是 已收藏笔记
九、mutations.js
import { SWITCH_NOTE, ADD_NOTE, SELECT_NOTE, DEL_NOTE, FAV_NOTE } from './mutation-types'
export default {
[ADD_NOTE](state, note = {
id: +new Date(),
title: '新建笔记' + new Date().getMilliseconds(),
content: '笔记内容',
fav: false
}) {
state.notes.push(note)
state.activeNote = note
},
[SELECT_NOTE](state, note) {
state.activeNote = note
},
[DEL_NOTE](state) {
for(let i = 0; i < state.notes.length; i++) {
if(state.notes[i].id === state.activeNote.id) {
state.notes.splice(i, 1)
state.activeNote = state.notes[i] || state.notes[i - 1] || {}
return
}
}
},
[FAV_NOTE](state) {
state.activeNote.fav = !state.activeNote.fav
},
[SWITCH_NOTE](state, type) {
state.show = type
}
}1.export default 那里看着好熟悉
ES6 函数的一种写法,中括号 + 常量 作为函数名,这里常量从其它文件引入
十、mutation-types.js
export const ADD_NOTE = "ADD_NOTE" export const SELECT_NOTE = "SELECT_NOTE" export const DEL_NOTE = "DEL_NOTE" export const FAV_NOTE = "FAV_NOTE" export const SWITCH_NOTE = "SWITCH_NOTE"
抛出常量,mutations.js 中的函数常量就是这里抛出的,查资料说是这么做便于一目了然都有那些方法。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用Vuex實作一個筆記應用的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 小紅書筆記怎麼刪除
Mar 21, 2024 pm 08:12 PM
小紅書筆記怎麼刪除
Mar 21, 2024 pm 08:12 PM
小紅書筆記怎麼刪除?在小紅書APP中是可以編輯筆記的,多數的用戶不知道小紅書筆記如何的刪除,接下來就是小編為用戶帶來的小紅書筆記刪除方法圖文教程,有興趣的用戶快來一起看看吧!小紅書使用教學小紅書筆記怎麼刪除1、先打開小紅書APP進入到主頁面,選擇右下角【我】進入到專區;2、之後在我的專區,點擊下圖所示的筆記頁面,選擇要刪除的筆記;3、進入到筆記頁面,右上角【三個點】;4、最後下方會展開功能欄,點選【刪除】即可完成。
 小紅書刪除的筆記能恢復嗎
Oct 31, 2023 pm 05:36 PM
小紅書刪除的筆記能恢復嗎
Oct 31, 2023 pm 05:36 PM
小紅書刪除的筆記不能恢復。小紅書作為知識分享和購物平台,為使用者提供了記錄筆記和收藏有用資訊的功能。根據小紅書的官方說明,已經刪除的筆記是無法恢復的。小紅書平台並沒有提供專門的筆記恢復功能。這意味著,一旦在小紅書中刪除了筆記,無論是不小心誤刪還是其他原因,一般情況下是無法從平台上找回被刪除的內容的。如果遇到特殊情況,可以嘗試聯絡小紅書的客服團隊,看是否能夠協助解決問題。
 小紅書發布過的筆記不見了怎麼辦?它剛發的筆記搜不到的原因是什麼?
Mar 21, 2024 pm 09:30 PM
小紅書發布過的筆記不見了怎麼辦?它剛發的筆記搜不到的原因是什麼?
Mar 21, 2024 pm 09:30 PM
作為一名小紅書的用戶,我們都曾經遇到過發布過的筆記突然不見了的情況,這無疑讓人感到困惑和擔憂。在這種情況下,我們該怎麼辦呢?本文將圍繞著「小紅書發布過的筆記不見了怎麼辦」這個主題,為你詳細解答。一、小紅書發布過的筆記不見了怎麼辦?首先,不要驚慌。如果你發現筆記不見了,保持冷靜是關鍵,不要慌張。這可能是由於平台系統故障或操作失誤引起的。檢查發布記錄很簡單。只要打開小紅書App,點擊“我”→“發布”→“所有發布”,就可以查看自己的發布記錄。在這裡,你可以輕鬆找到之前發布的筆記。 3.重新發布。如果找到了之
 如何在最新的iOS 17系統中連接iPhone上的Apple Notes
Sep 22, 2023 pm 05:01 PM
如何在最新的iOS 17系統中連接iPhone上的Apple Notes
Sep 22, 2023 pm 05:01 PM
使用新增連結功能在iPhone上連結AppleNotes。筆記:如果您已安裝iOS17,則只能在iPhone上的AppleNotes之間建立連結。在iPhone上開啟「備忘錄」應用程式。現在,打開要在其中添加連結的註釋。您也可以選擇建立新備忘錄。點擊螢幕上的任何位置。這將向您顯示一個選單。點擊右側的箭頭以查看“新增連結”選項。點擊它。現在,您可以鍵入註解的名稱或網頁URL。然後,點擊右上角的完成,新增的連結將出現在筆記中。如果要添加指向某個單字的鏈接,只需雙擊該單字即可將其選中,選擇“添加鏈接”並按
 小紅書怎麼在筆記中加入商品連結 小紅書在筆記中加入商品連結教學
Mar 12, 2024 am 10:40 AM
小紅書怎麼在筆記中加入商品連結 小紅書在筆記中加入商品連結教學
Mar 12, 2024 am 10:40 AM
小紅書怎麼在筆記中添加商品連結?在小紅書這款app中用戶不僅可以瀏覽各種內容還可以進行購物,所以這款app中關於購物推薦、好物分享的內容是非常多的,如果小夥伴在這款app也是一個達人的話,也可以分享一些購物經驗,找到商家進行合作,在筆記中添加連結之類的,很多人都願意使用這款app購物,因為不僅方便,而且有很多達人會進行一些推薦,可以一邊瀏覽有趣內容,一邊看看有沒有適合自己的衣服商品。一起看看如何在筆記中添加商品連結吧!小紅書筆記添加商品連結方法 在手機桌面上開啟app。 在app首頁點擊
![在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?
Jun 24, 2023 pm 07:04 PM
在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?
Jun 24, 2023 pm 07:04 PM
在Vue應用程式中,使用vuex是常見的狀態管理方式。然而,在使用vuex時,我們有時可能會遇到這樣的錯誤提示:「Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers.」這個錯誤提示是什麼意思呢?為什麼會出現這個錯誤提示?如何解決這個錯誤?本文將詳細介紹這個問題。錯誤提示的含
 Vue2.x中使用Vuex管理全域狀態的最佳實踐
Jun 09, 2023 pm 04:07 PM
Vue2.x中使用Vuex管理全域狀態的最佳實踐
Jun 09, 2023 pm 04:07 PM
Vue2.x是目前最受歡迎的前端框架之一,它提供了Vuex作為管理全域狀態的解決方案。使用Vuex能夠使得狀態管理更加清晰、易於維護,以下將介紹Vuex的最佳實踐,幫助開發者更好地使用Vuex以及提高程式碼品質。 1.使用模組化組織狀態Vuex使用單一狀態樹管理應用程式的全部狀態,將狀態從元件中抽離出來,使得狀態管理更加清晰易懂。在具有較多狀態的應用中,必須使用模組
 Vue3中Vuex怎麼使用
May 14, 2023 pm 08:28 PM
Vue3中Vuex怎麼使用
May 14, 2023 pm 08:28 PM
Vuex是做什麼的? Vue官方:狀態管理工具狀態管理是什麼?需要在多個元件中共享的狀態、且是響應式的、一個變,全都改變。例如一些全域要用的狀態資訊:使用者登入狀態、使用者名稱、地理位置資訊、購物車中商品、等等這時候我們就需要這麼一個工具來進行全域的狀態管理,Vuex就是這樣的一個工具。單一頁面的狀態管理View–>Actions—>State視圖層(view)觸發操作(action)變更狀態(state)回應回視圖層(view)vuex(Vue3.






