這篇文章主要介紹了vue 簡單自動補全的輸入框的範例,現在分享給大家,也給大家做個參考。
實作一個輸入框,輸入資訊後顯示由後台傳回的數據,供使用者選擇,之前用的elm的元件,不過那個有點大。 。 。簡單的情況下自己實作一個也能滿足要求。 。 。應該吧。 。 。

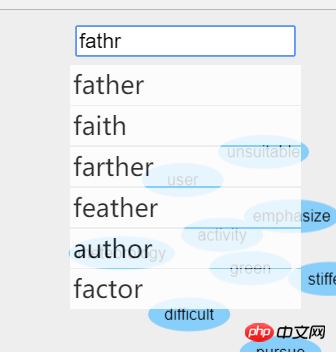
主題包含一個input用來輸入,一個p用來展示數據,p裡面是資料項目item
當在input按下回車時,會根據資訊去後台獲取數據,如果用戶點擊了別的地方,input失去焦點,則提示的p也應該收起來
bug:
在blur事件中,如果直接將isShow設定為false會出問題,先失去焦點,顯示面板消失,所以你的點擊不會被監聽到。 。 。設定計時器,點擊後10ms後將面板收起來,問題解決。 。 。
顯示p將內容撐開,改變其他元件佈局,設定p的屬性,即可,高度設為0,z-index很大,就不會改變其他元件位置
height: 0; z-index: 999;
<template>
<p class="container">
<input v-model="msg" @keyup.enter="search" class="msg" @blur="blur"/>
<p class="select-panel">
<p v-show="isShow" v-for="w in words" class="select-item" @click="click_item(w)">{{w['content']}}</p>
</p>
</p>
</template>簡單實作程式碼
<template>
<p class="container">
<input v-model="msg" @keyup.enter="search" class="msg" @blur="blur"/>
<p class="select-panel">
<p v-show="isShow" v-for="w in words" class="select-item" @click="click_item(w)">{{w['content']}}</p>
</p>
</p>
</template>
<script>
import {search_word} from "../api/word-api";
export default {
name: "auto-complete",
data() {
return {
msg: '',
words: [],
isShow: false
}
},
computed: {},
methods: {
blur() {
setTimeout(() => {
this.isShow = false
},
200)
},
async search() {
console.log('search msg', this.msg)
this.words = await search_word(this.msg)
console.log(this.words)
this.isShow = true
},
click_item(w) {
console.log('click word', w)
this.$emit('add_word', w)
}
},
}
</script>
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
#以上是vue 簡單自動補全的輸入框的範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




