利用php做伺服器和web前端的介面進行交互
<p>1.首先你要有一個介面 我這裡利用我專案開發的簡單介面取下來進行解說!專案機密 請勿**,你懂得!
##html程式碼與介面<p>
<p> <p>
<p>
 <p>
<p><p>
<p>
<p> <p> <p>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>百姓商城</title>
<link href="http://www.baixingstatic.com/css/newindex4.css?v=20141022.css" rel="stylesheet" type="text/css"
media="screen">
</head>
<body>
<script type="text/javascript" src="jquery-3.0.0.min.js"></script>
<p class="newindex_box mar_t_10 clearfix">
<p class="index_hot_sale">
<ul class="hot_sale_ul" id="hot_sale">
<li class="hot_sale_li left" style="margin-right:0px;">
<p class="pic"><a style="width:260px;height:172px;"
href="http://www.baixingmall.com/item/565521bf0305c044a508ade00f539be3e0a3.htm"
title=" "><img style="width:260px;height:172px;" alt="维多利陶瓷 自然石系列"
src="http://image01.baixingstatic.com/system/56945f870cfe00463b0acfe04c9d9be3e0a3.jpg"></a>
</p>
<p class="tit"><a href="http://www.baixingmall.com/item/565521bf0305c044a508ade00f539be3e0a3.htm"
title=""></a></p>
<p class="price"><span class="right">预订:<b class="yd_num">44</b>件</span><span
class="bx_price">¥62.1</span><span class="store_price">¥128</span></p>
</li>
</ul>
</p>
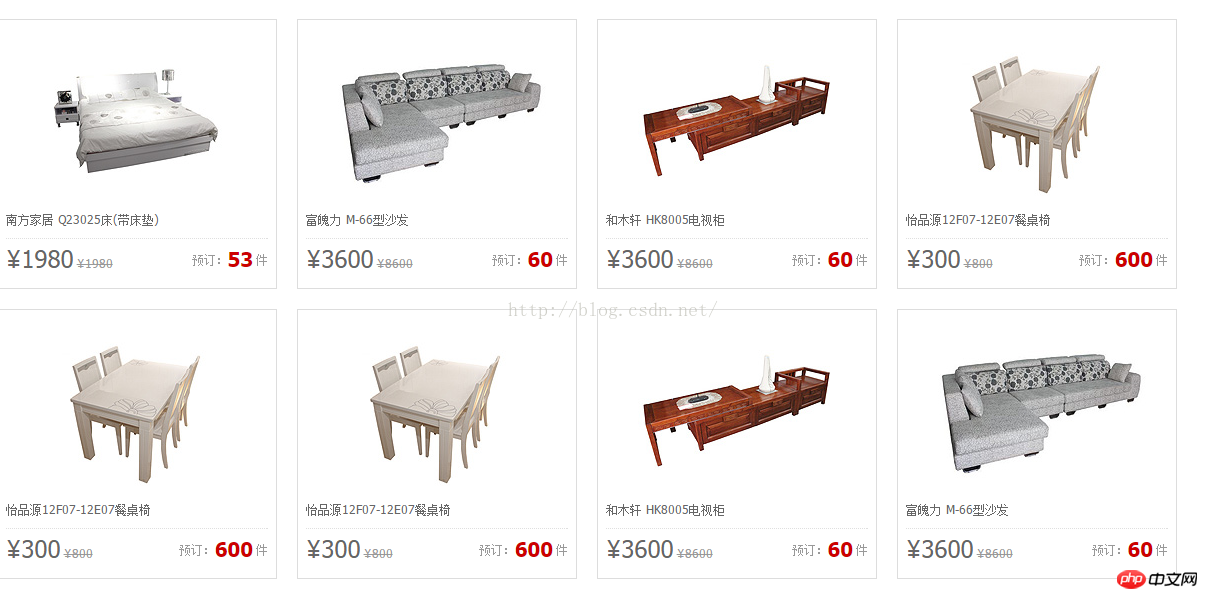
</p>上面的程式碼li部分其實是有八個實現的是這樣的介面<p><br/></p><p class="jb51code"></p><p>因為li程式碼都是一樣的所以就不一一列舉了大家明白就行了</p><p><br/>ok 這裡的都明白;下面就是用ajax進行互動就是js的程式碼</p><p><br/>在下面進行加入一個js的程式碼區塊</p><p class="jb51code"></p>##<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><pre name="code" class="javascript"><script type="text/javascript">
var str="";
$.ajax({
type:"post",
url:"postDemo.php",
data:{
"code":"201",
"user":"admin"
},
success:function(data){
var result=eval("("+data+")");
alert(data);
for(var i=0;i<result.length;i++){
if ((i+1)%4){
var str = "<li class='hot_sale_li left' >" +
"<p class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='维多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></p>" +
"<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" +
"<p class='price'><span class='right'>预订:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></p> </li>"
}
else {
//
var str = "<li class='hot_sale_li left'style='margin-right: 0px' >" +
"<p class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='维多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></p>" +
"<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" +
"<p class='price'><span class='right'>预订:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></p> </li>"
}
$(" .index_hot_sale #hot_sale").append(str);
// var oneTitle = result[i].title;
// $(".hot_sale_ul li:eq("+i+") a").attr("title",result[i].title);
// $(".hot_sale_ul li:eq("+i+") a").attr("title",result[i].title);
}
}
})
</script><p><p>上面的ajax的几个属性大家映带都懂 我简单说一下 type就是提交的方式 一共有post和get两种 我用的是post<p>url就是服务器php的路径就是提交数据到的地址,data就是我们提交的数据,就是进行向服务器进行提交,然后服务器代码就是以下代码:<p><p>
<?php</p>/**
* Created by PhpStorm.
* User: Administrator
* Date: 2016-7-15
* Time: 17:28
*/
include "data.php";
if($_POST["code"]==201 && $_POST["user"]=="admin"){
// echo json_encode(array("code"=>111)) ;
echo json_encode($hotSale);
}else{
echo json_encode(array("code"=>402));
echo json_encode($hotSale);
}伺服器的程式碼include進來的php檔案就是儲存資料的一個php檔案下面會附上程式碼;我解釋一下這個簡單的伺服器端的程式碼
<p>if($_POST["code"]==201 && $_POST["user"]=="admin"){
// echo json_encode(array("code"=>111)) ;
echo json_encode($hotSale);
}else{
echo json_encode(array("code"=>402));
echo json_encode($hotSale);
}這是在開發中和伺服器端的同事商量定下來的<p>下面我說一下正確的時候返回來的資料<p>
<pre name="code" class="php">echo json_encode($hotSale);
就是這句echo大家都知道是php裡面的關鍵字,json_encode就是取得我們載入data.php
就是這個
<p><p>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f40088bc0491409db204dab9be3e0a3.jpg", "title"=>"南方家居 Q23025床(带床垫)", "titleURL"=>"http://www.baixingmall.com/item/52a297380d2c004b75090030180f9be3e0a3.htm", "Nprice" => "1980", "Oprice"=>"1980", "number"=>"53" ); $hotSaleContent2=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f4d0b610045fe09f8604dab9be3e0a3.jpg", "title"=>"富魄力 M-66型沙发", "titleURL"=>"http://www.baixingmall.com/item/5178d9660f230049d10847f06de39be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSaleContent3=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f570129804eec0921e04dab9be3e0a3.jpg", "title"=>"和木轩 HK8005电视柜", "titleURL"=>"http://www.baixingmall.com/item/526a0f8704a540492c0a3960345b9be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSaleContent4=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg", "title"=>"怡品源12F07-12E07餐桌椅", "titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm", "Nprice"=>"300", "Oprice"=>"800", "number"=>"600" ); $hotSaleContent5=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg", "title"=>"怡品源12F07-12E07餐桌椅", "titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm", "Nprice"=>"300", "Oprice"=>"800", "number"=>"600" ); $hotSaleContent6=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg", "title"=>"怡品源12F07-12E07餐桌椅", "titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm", "Nprice"=>"300", "Oprice"=>"800", "number"=>"600" ); $hotSaleContent7=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f570129804eec0921e04dab9be3e0a3.jpg", "title"=>"和木轩 HK8005电视柜", "titleURL"=>"http://www.baixingmall.com/item/526a0f8704a540492c0a3960345b9be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSaleContent8=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f4d0b610045fe09f8604dab9be3e0a3.jpg", "title"=>"富魄力 M-66型沙发", "titleURL"=>"http://www.baixingmall.com/item/5178d9660f230049d10847f06de39be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSale=array($hotSaleContent1, $hotSaleContent2,$hotSaleContent3, $hotSaleContent4,$hotSaleContent5, $hotSaleContent6,$hotSaleContent7, $hotSaleContent8); <p>这里面就是所有的服务器提供的数据 然后进行获取那个数组<p>$hotSale;<p>然后传到我们html的ajax的data里面即使这个:登入後複製
<span style="font-family: Arial, Helvetica, sans-serif;"></span><pre name="code" class="html">success:function(data){
var result=eval("("+data+")");
alert(data);< /span>
var result=eval("(" data ")");這句話就是把他轉換成真正我們熟悉的array數組; <p>然後就是我們要八條資料進行遍歷<p>
for(var i=0;i " +
"" +
"
" +
"" +
"预订:" + result[i].number + "件¥" + result[i].Nprice + "¥" + result[i].Oprice + "
"
}
登入後複製
<p>result.length就是我們的最大長度了,
#最後遍歷之後就會輸出八條了;不過一定有人問你怎麼把伺服器傳過來的陣列載入到html中的;下面對上面的那個var str裡面的內容講解一下:<p>
<pre name="code" class="html" style="font-family: Arial, Helvetica, sans-serif;">var str = "<li class='hot_sale_li left' >" +
"<p class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='维多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></p>" +
"<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" +
"<p class='price'><span class='right'>预订:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></p> </li>"
}登入後複製
<p>大家可以看到這是一個自訂的數組然後把每一行都加一個" "連起來大家都明白,這是js中的鏈接方式;裡面的資料替換是用的是result[i].XXX; i就是進行遍歷的資料每一個不同的i從伺服器json裡面取得不同的資料因為轉換成陣列了就可以用來取得了;XXX就是指的是每一個陣列鍵,來取得裡面的值放到屬性裡面,就把這個html寫活了!!!
###以上就是本文的全部內容,希望對大家的學習有幫助。 ###############相關推薦:#########PHP使用星號取代使用者名稱手機與郵件信箱部分字元########### ####PHP裝飾器模式使用案例分析###############PHP多執行緒模擬實作秒殺搶單活動(附程式碼)########### #################以上是利用php做伺服器和web前端的介面進行交互的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP和Python各有優勢,選擇應基於項目需求。 1.PHP適合web開發,語法簡單,執行效率高。 2.Python適用於數據科學和機器學習,語法簡潔,庫豐富。
 PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP仍然具有活力,其在現代編程領域中依然佔據重要地位。 1)PHP的簡單易學和強大社區支持使其在Web開發中廣泛應用;2)其靈活性和穩定性使其在處理Web表單、數據庫操作和文件處理等方面表現出色;3)PHP不斷進化和優化,適用於初學者和經驗豐富的開發者。
 PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python各有優劣,選擇取決於項目需求和個人偏好。 1.PHP適合快速開發和維護大型Web應用。 2.Python在數據科學和機器學習領域佔據主導地位。
 PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP適合web開發,特別是在快速開發和處理動態內容方面表現出色,但不擅長數據科學和企業級應用。與Python相比,PHP在web開發中更具優勢,但在數據科學領域不如Python;與Java相比,PHP在企業級應用中表現較差,但在web開發中更靈活;與JavaScript相比,PHP在後端開發中更簡潔,但在前端開發中不如JavaScript。
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。






