如何使用Vue.js實作微信公眾號選單編輯器(案例代碼)
這次帶給大家如何使用Vue.js實作微信公眾號選單編輯器(案例碼),使用Vue.js實作微信公眾號選單編輯器的注意事項有哪些,下面就是實戰案例,一起來看一下。
實作選單刪除方法
在vue實例中新增刪除選單方法,根據選取的選單層級和索引來刪除。
methods: {
//删除菜单
delMenu:function(){
//删除主菜单
if(this.selectedMenuLevel()==1&&confirm('删除后菜单下设置的子菜单也将被删除')){
if(this.selectedMenuIndex===0){
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex = 0;
}else{
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex -=1;
}
if(this.menu.button.length==0){
this.selectedMenuIndex = ''
}
//删除子菜单
}else if(this.selectedMenuLevel()==2){
if(this.selectedSubMenuIndex===0){
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex = 0;
}else{
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex -= 1;
}
if(this.menu.button[this.selectedMenuIndex].sub_button.length==0){
this.selectedSubMenuIndex = ''
}
}
},
}將方法綁定了選單編輯介面
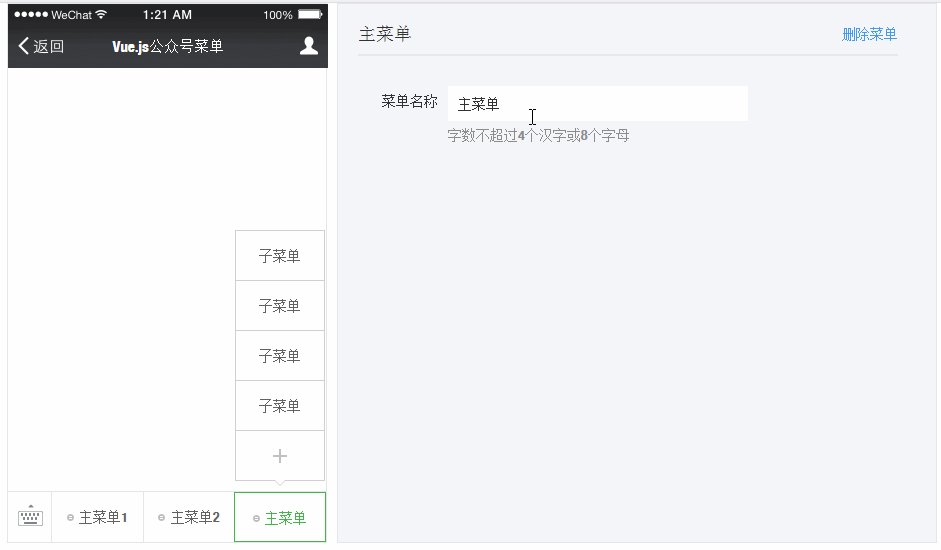
#<p class="weixin-menu-detail">
<!-- 显示选中的菜单和删除菜单按钮 -->
<p class="menu-input-group" style="border-bottom: 2px #e8e8e8 solid;">
<p class="menu-name">{{menu.button[selectedMenuIndex].name}}</p>
<p class="menu-del" @click="delMenu">删除菜单</p>
</p>
</p>
</p>檢查選單名稱輸入長度
用v-model指令在輸入框中綁定選單名,@input監聽輸入事件來檢查輸入的選單名長度,超出上限則顯示提示
data:{
menuNameBounds:false,//菜单长度超出上限标记
},
methods:{
//判断菜单名长度
checkMenuName:function(val){
if(this.selectedMenuLevel()==1&&this.getMenuNameLen(val)<=8){
this.menuNameBounds=false
}else if(this.selectedMenuLevel()==2&&this.getMenuNameLen(val)<=16){
this.menuNameBounds=false
}else{
this.menuNameBounds=true
}
},
//获取字符串中文字符长度
getMenuNameLen: function (val) {
var len = 0;
for (var i = 0; i < val.length; i++) {
var a = val.charAt(i);
a.match(/[^\x00-\xff]/ig) != null?len += 2:len += 1;
}
return len;
}
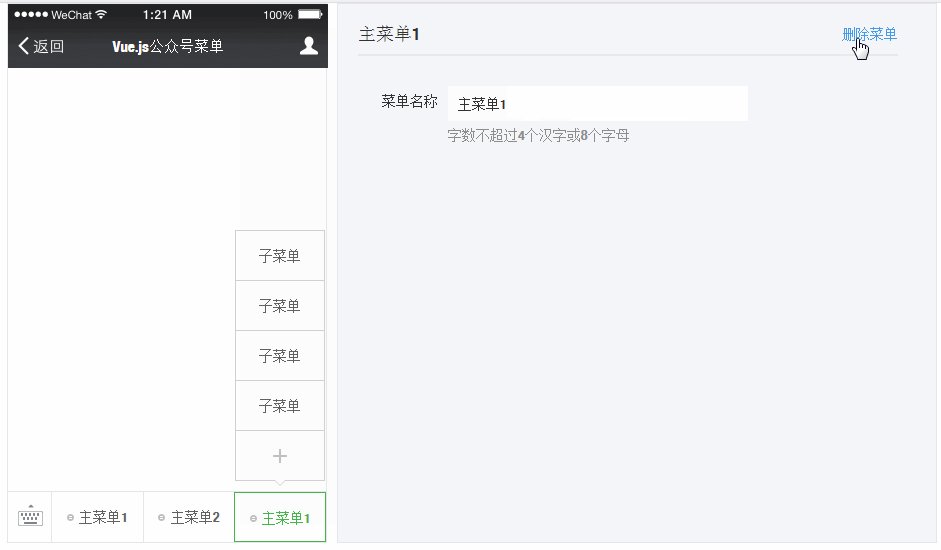
}新增選單編輯介面和事件監聽
v-model指令用來綁定選單名輸入框的值,@input監聽輸入事件來檢查輸入的選單名稱長度,長度超出上線則顯示提示
<p class="weixin-menu-detail"> <p class="menu-input-group"> <p class="menu-label">菜单名称</p> <p class="menu-input"> <input type="text" name="name" placeholder="请输入菜单名称" class="menu-input-text" v-model="menu.button[selectedMenuIndex].name" @input="checkMenuName(menu.button[selectedMenuIndex].name)"> <!-- 这里用v-show来判断是否超过上限,menuNameBounds为true则显示 --> <p class="menu-tips" style="color:#e15f63" v-show="menuNameBounds">字数超过上限</p> <p class="menu-tips">字数不超过4个汉字或8个字母</p> </p> </p> </p>
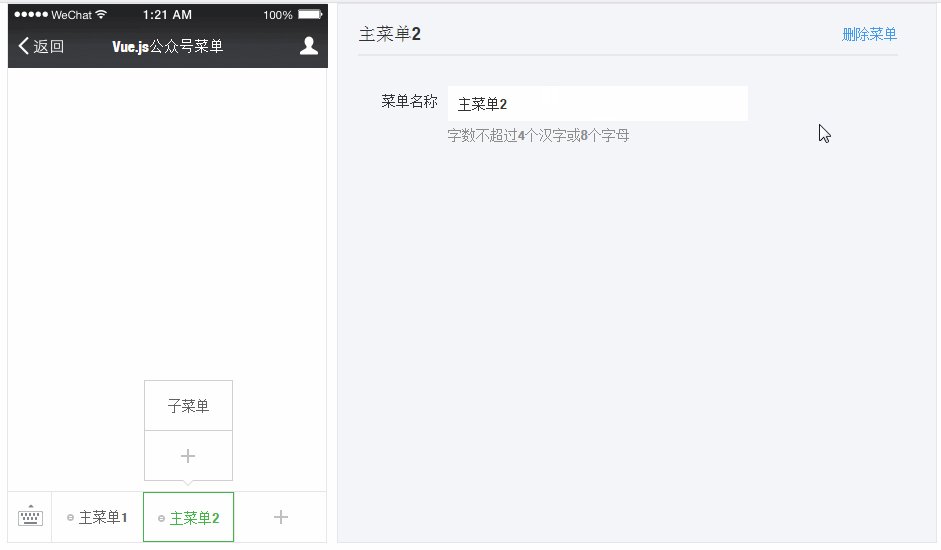
截圖工具不顯示刪除的彈框,將會就一下吧...

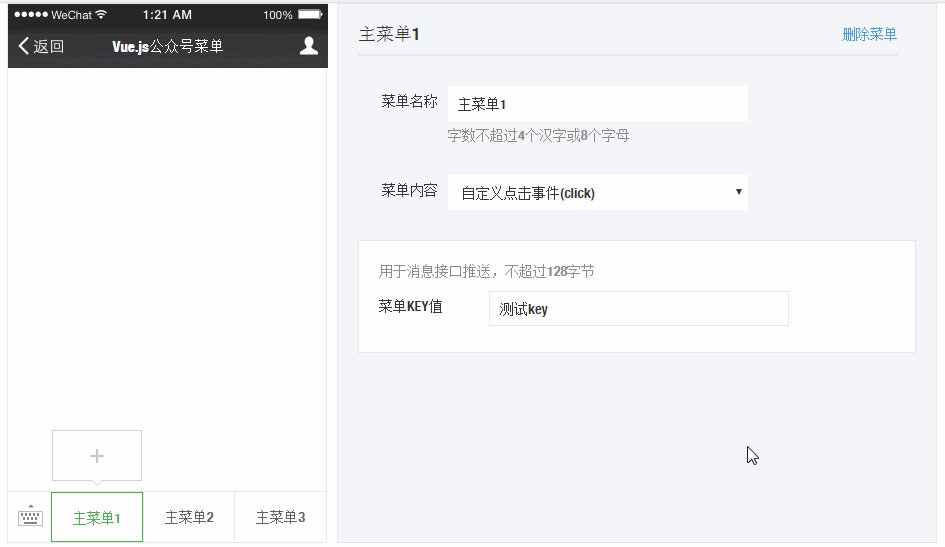
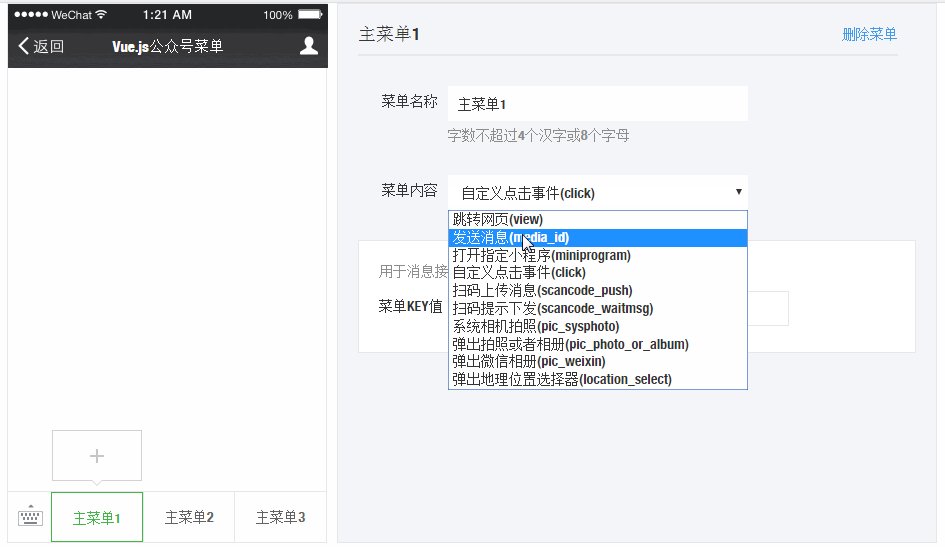
##實作選擇選單類型方法
微信選單有多種類型所以需要做個下拉清單,勾選下拉項目後顯示該項目的內容
先為每個選單新增下類型data:{
"menu": {
"button": [
{
"type": "click",
"name": "主菜单1",
"key": "测试key",
"sub_button": []
},
{
"name": "主菜单2",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}]
},
{
"name": "主菜单3",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}
}]
}
}//获取菜单类型 1. view网页类型,2. media_id类型和view_limited类型 3. click点击类型,4.miniprogram表示小程序类型
methods: {
selectedMenuType: function () {
switch (this.menu.button[this.selectedMenuIndex].type) {
case 'view':return 1;
case 'media_id':return 2;
case 'click':return 3;
case 'miniprogram':return 4;
}
}
}
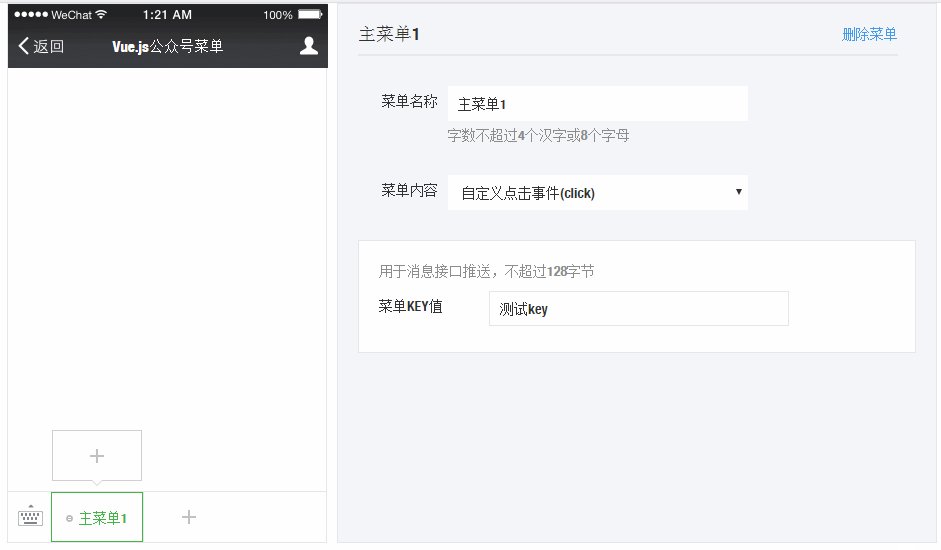
<p class="weixin-menu-detail">
<p class="menu-input-group">
<p class="menu-label">菜单内容</p>
<p class="menu-input">
<select v-model="menu.button[selectedMenuIndex].type" name="type" class="menu-input-text">
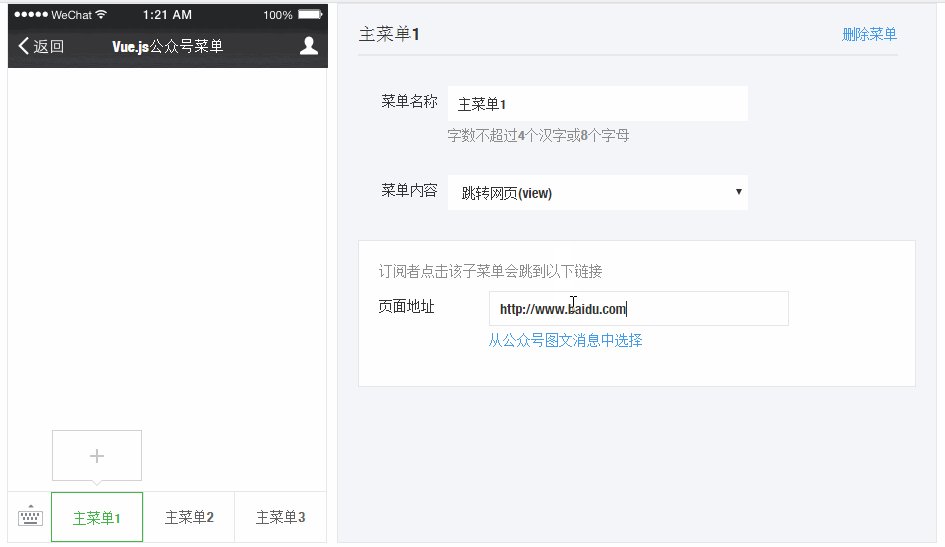
<option value="view">跳转网页(view)</option>
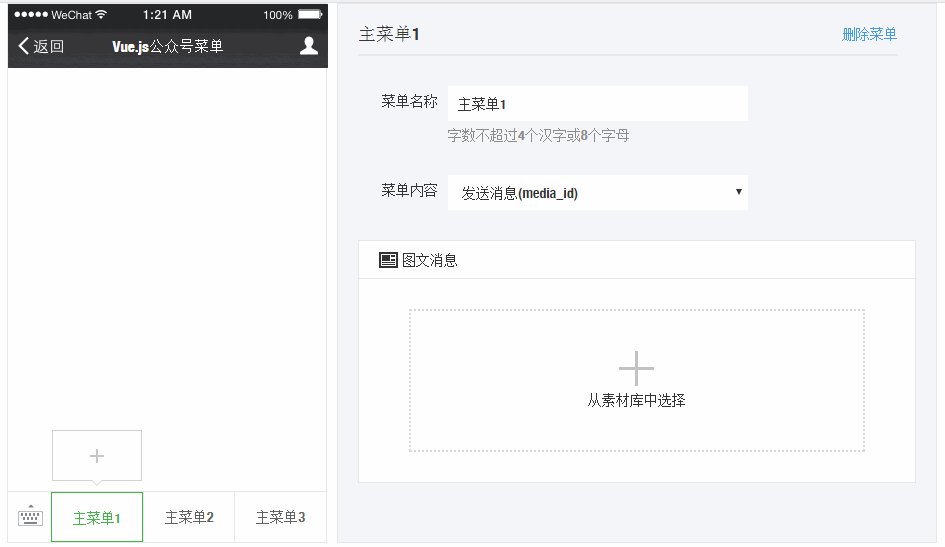
<option value="media_id">发送消息(media_id)</option>
<option value="miniprogram">打开指定小程序(miniprogram)</option>
<option value="click">自定义点击事件(click)</option>
</select>
</p>
</p>
<!-- 由于内容类型很多,就以click类型为例 -->
<p class="menu-content" v-if="selectedMenuType()==3">
<p class="menu-input-group">
<p class="menu-tips">用于消息接口推送,不超过128字节</p>
<p class="menu-label">菜单KEY值</p>
<p class="menu-input">
<input type="text" class="menu-input-text" v-model="menu.button[selectedMenuIndex].key">
</p>
</p>
</p>
</p>
- 數組物件的修改使用Vue的變異方法參考 ##阻止事件冒泡使用Vue的事件修飾符參考
- 在切換選單型別會有一些沒有宣告屬性,但vue初始化實例後不會監聽沒有宣告的屬性,所以要使用Vue .set方法來將屬性加入到選單物件上參考
- 彈出視窗元件使用的是layer
素材清單使用的模版是art-template
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
如何使用Vue.js實作微信公眾號選單編輯器(思維詳解)怎樣使用JS實作計算圓周率到小數點後100位元以上是如何使用Vue.js實作微信公眾號選單編輯器(案例代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能隨時收聽音樂資源的軟體,各種音樂無損音質帶給你,增強版本的音樂播放器,讓你得到更全更舒適的音樂體驗,它的設計理念是將電腦端的高級音頻播放器移植到手機上,提供更便捷高效的音樂播放體驗,介面設計簡潔明了易於使用它採用了極簡的設計風格,沒有過多的裝飾和繁瑣的操作能夠快速上手,同時還支持多種皮膚和主題,根據自己的喜好進行個性化設置,打造專屬的音樂播放器支援多種音訊格式的播放,它還支援音訊增益功能根據自己的聽力情況調整音量大小,避免過大的音量對聽力造成損害。接下來就讓小編為大
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡
 網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易郵箱,作為中國網友廣泛使用的一種電子郵箱,一直以來以其穩定、高效的服務贏得了用戶的信賴。而網易信箱大師,則是專為手機使用者打造的信箱軟體,它大大簡化了郵件的收發流程,讓我們的郵件處理變得更加便利。那麼網易信箱大師該如何使用,具體又有哪些功能呢,下文中本站小編將為大家帶來詳細的內容介紹,希望能幫助到大家!首先,您可以在手機應用程式商店搜尋並下載網易信箱大師應用程式。在應用寶或百度手機助手中搜尋“網易郵箱大師”,然後按照提示進行安裝即可。下載安裝完成後,我們打開網易郵箱帳號並進行登錄,登入介面如下圖所示
 百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
在如今雲端儲存已成為我們日常生活和工作中不可或缺的一部分。百度網盤作為國內領先的雲端儲存服務之一,憑藉其強大的儲存功能、高效的傳輸速度以及便捷的操作體驗,贏得了廣大用戶的青睞。而且無論你是想要備份重要文件、分享資料,還是在線上觀看影片、聽取音樂,百度網盤都能滿足你的需求。但很多用戶可能對百度網盤app的具體使用方法還不了解,那麼這篇教學就將為大家詳細介紹百度網盤app如何使用,還有疑惑的用戶們就快來跟著本文詳細了解一下吧!百度雲網盤怎麼用:一、安裝首先,下載並安裝百度雲軟體時,請選擇自訂安裝選
 如何使用迅雷下載磁力鏈接
Feb 25, 2024 pm 12:51 PM
如何使用迅雷下載磁力鏈接
Feb 25, 2024 pm 12:51 PM
隨著網路科技的快速發展,我們的生活也得到了極大的便利,其中之一就是能夠透過網路下載和分享各種資源。而在下載資源的過程中,磁力連結成為了一種非常常見且方便的下載方式。那麼,迅雷磁力連結又是如何使用的呢?下面,我將給大家詳細介紹一下。迅雷是一款非常受歡迎的下載工具,它支援多種下載方式,其中包括磁力連結。磁力連結可以理解為一種下載位址,透過它我們可以取得資源的相關
 教你使用 iOS 17.4「失竊裝置保護」新進階功能
Mar 10, 2024 pm 04:34 PM
教你使用 iOS 17.4「失竊裝置保護」新進階功能
Mar 10, 2024 pm 04:34 PM
Apple在周二推出了iOS17.4更新,為iPhone帶來了一系列新功能和修復。這次更新包含了全新的表情符號,同時歐盟用戶也能夠下載其他應用程式商店。此外,更新還加強了對iPhone安全性的控制,引入了更多的「失竊設備保護」設定選項,為用戶提供更多選擇和保障。 "iOS17.3首次引入了「失竊設備保護」功能,為用戶的敏感資料增加了額外的安全保障。當用戶不在家等熟悉地點時,該功能要求用戶首次輸入生物特徵信息,並在一小時後再次輸入資訊才能存取和更改某些數據,如修改AppleID密碼或關閉失竊設備保護功能
 小米汽車app怎麼用
Apr 01, 2024 pm 09:19 PM
小米汽車app怎麼用
Apr 01, 2024 pm 09:19 PM
小米汽車軟體提供遠端車控功能,讓使用者可以透過手機或電腦遠端控制車輛,例如開關車輛的門窗、啟動引擎、控制車輛的空調和音響等,下文就是這個軟體的使用及內容,一起了解下吧。小米汽車app功能及使用方法大全1、小米汽車app在3月25日上線蘋果AppStore,現在安卓手機的應用商店中也可以下載了;購車:了解小米汽車核心亮點和技術參數,可預約試駕、配置訂購您的小米汽車,支援線上處理提車待辦事項。 3.社群:了解小米汽車品牌資訊,交流用車體驗,分享精彩車生活;4、車控:手機就是遙控器,遠端控制,即時安防,輕






