這次帶給大家如何操作vue專案打包給伺服器,vue專案打包給伺服器的注意事項有哪些,下面就是實戰案例,一起來看一下。
當我們將 vue 專案完成後,面臨的就是如何將專案打包上線,放到伺服器中。我使用的是 vue-cli(simple) 鷹架,所以就講如何將物品打包,並放到 tomcat 上。
如果是 vue-cli (非 simple 鷹架),這篇文章可能有點幫助。地址連結:vue-cli 如何打包上線
先來描述一下期間遇到的問題有哪些:
1、打包後將dist 資料夾和index.html 放到tomcat,在瀏覽器中造訪時,出現空白頁,f12 提示404。
2、打包好的靜態資源均是絕對路徑,無法引入進項目,也是 404。
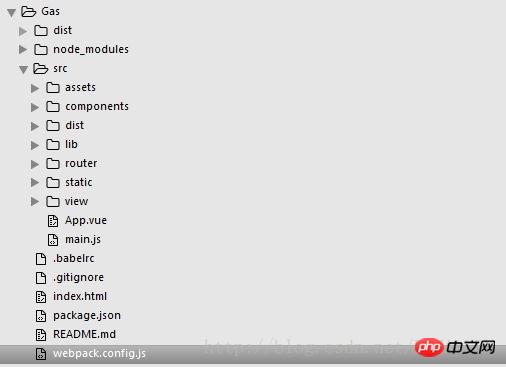
1、項目目錄結構

#這是打包好的,所以有dist 資料夾,打包方式:npm run build。
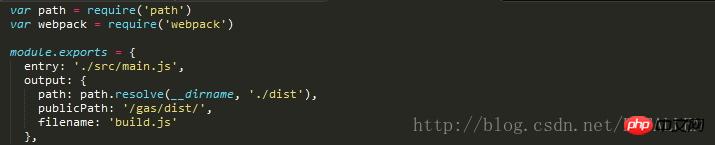
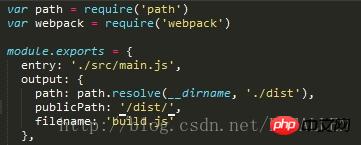
2、webpack.config.js

#這裡只是一小部分,因為這邊最關鍵的就是publicPath,下面會提,這邊可以解決靜態資源404 無法引入的問題。
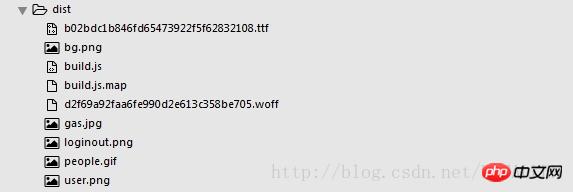
3、npm run build 打包後的檔案。
npm run build 打包後產生一個dist 資料夾,這裡面的目錄:

我對webpack 打包工具的原理不是很清楚,所以文件夾應該生成什麼不是了解。我這邊是這樣子的。主要是一個主要的 build.js, 因為我們的 index.html 引入的就是這個 js 檔案。還有一些圖片檔案和 ElementUI 產生的 ttf 和 woff。
4、如何放到伺服器中。
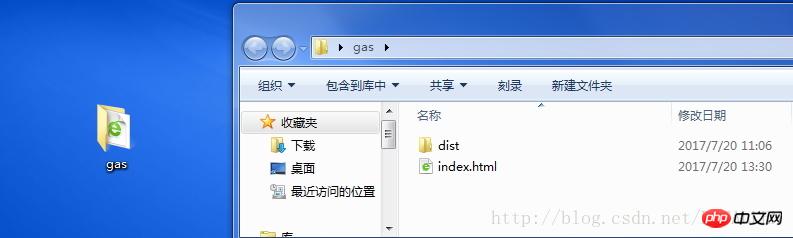
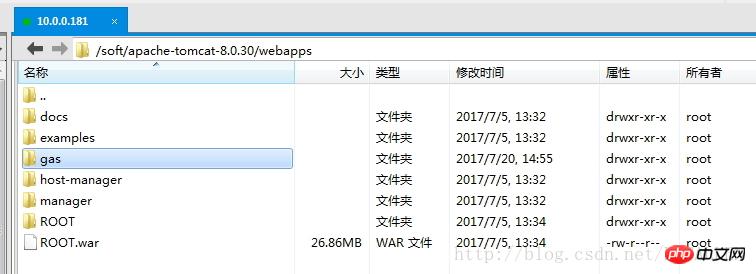
接下來就是要將產生的 dist 資料夾和 index.html 檔案放到伺服器中,只需要這兩個。首先我將這兩個檔案放在同一個資料夾中,我命名為 gas(隨意)。

然後將資料夾放到tomcat 中,我將資料夾放到tomcat 的webapps 資料夾目錄下:


ok 部署完成,啟動tomcat,你會發現顯示一個空白頁,有些靜態資源都是404。
5、解決空白頁和靜態資源無法引入的問題。
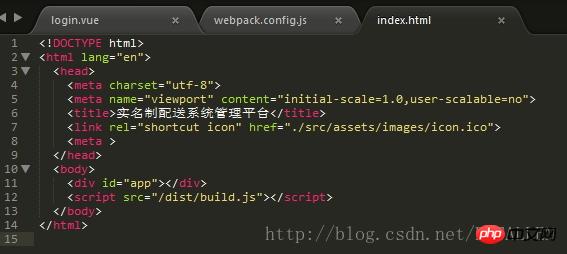
1、首先空白頁的問題,可以重f12 中看出來都是絕對路徑的原因,而我們打包後,應該的引入路徑是相對路徑,這時我們需要的是修改index.html 頁面。
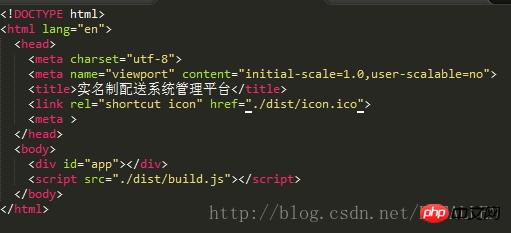
看看沒改之前的:

看我/dist/build.js 引用的是絕對路徑,這就導致了在tomcat 去訪問index.html 頁面時,報404。我們需要將路徑變成相對路徑 ./dist/build/。多一個點,很關鍵。好了到這裡應該主頁面可以顯示了。
但你會發現,我的靜態資源,我的圖片(不包括 img 形式的引入),例如我在 css 中 background:url() 的圖片顯示404。
2、解決靜態資源失效的問題
這就需要修改我們的webpack.config.js 中的publicPath 了,預設的vue-cli 鷹架環境搭建好後,publicPath 是這樣的:

可以看到我們的路徑是: /dist/。所以這時候我們如果打開頁面,靜態資源的路徑都會是這樣子的,並且報錯404:http://10.0.0.181:8088/dist/bg.png?fe9b889cea51978538ce352593be0573
http://10.0.0.181:8088/gas/dist/bg.png?fe9b889cea51978538ce352593be0573
解決:
所以我需要改變一下 webpack.config.js 中的輸出路徑 publicPath: /gas/dist/。將最外層的資料夾路徑加進去,這樣就可以將靜態資源引入進項目了。 ok,到現在為止,最主要的兩個問題都解決了,一個是 index.html 空白頁,另一個是 靜態資源路徑不正確的問題。6、index.html 頁面中的link 和srcipt 所引用的資源失效問題:##原因還是路徑的位址不對:
妥協的解決方法是:將自己引用的資源手動放到打包出來的dist 資料夾內,然後在index.html 中按照dist 的相對路徑進行引用。
 程式碼中的 icon.ico 就是我手動將 icon 圖示放到 dist 資料夾中,然後按照對應的引用路徑進行引用。其他的 css 和 js 引用一樣。
程式碼中的 icon.ico 就是我手動將 icon 圖示放到 dist 資料夾中,然後按照對應的引用路徑進行引用。其他的 css 和 js 引用一樣。
1、在我的專案中,使用了ElementUI 框架,但是在打包放到伺服器中後,發現按鈕樣式改變了,所有的
padding失效,所有我只能自己手動進行新增樣式。 2、在我的index.html 中如果引入link css檔案時,還是沒辦法引入相對路徑,所以我將css 樣式都放到了各自的元件中的style 中了,其他的一般都是用npm 注入依賴的形式來安裝。
8、網路上搜尋到的相關問題和解決方法。 1、求助! Vue專案用Webpack打包後放到伺服器上,但存取是空白頁?弄了好久了也不知道什麼原因
2、vue專案中,npm run build產生的index.html檔案只有放在根目錄下開啟才能生效,怎麼解決?
3、Vue應用程式部署到伺服器的正確方式
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
怎麼使用React 伺服器端渲染#如何使用vue.js做出編輯食譜功能以上是如何操作vue專案打包給伺服器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




