這次帶給大家怎麼進行vue-cli打包上線,vue-cli打包上線的注意事項有哪些,下面就是實戰案例,一起來看一下。
以vue創建的官方例子為例子,我們在開發環境的時候會npm run dev ,生成

而想要打包成一份 很簡單,只需要
很簡單,只需要 npm run build 這個指令
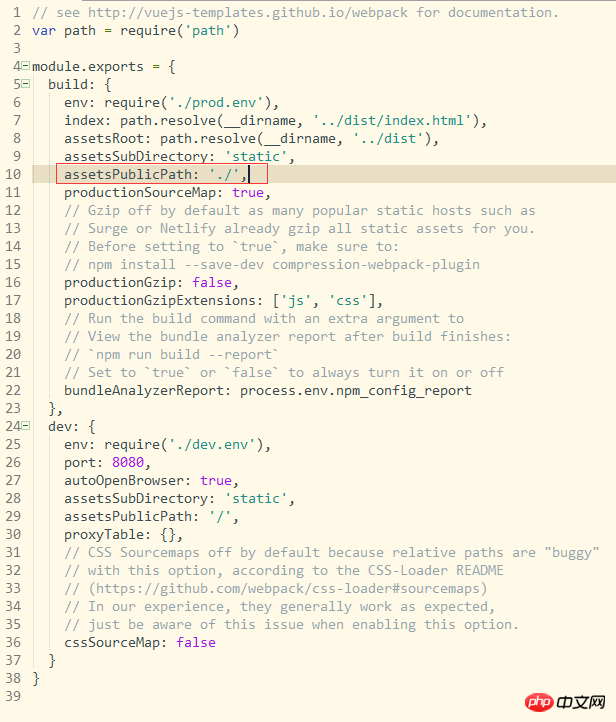
這兩個指令的設定檔在config的index.js 一種是build 一種是dev ,而我們想要在本地查看打包後的成果,需要在assetsPublicPath 改變它的路徑, 具體為什麼,可以看index.html引入的文件路徑


以上是怎樣進行vue-cli打包上線的詳細內容。更多資訊請關注PHP中文網其他相關文章!




