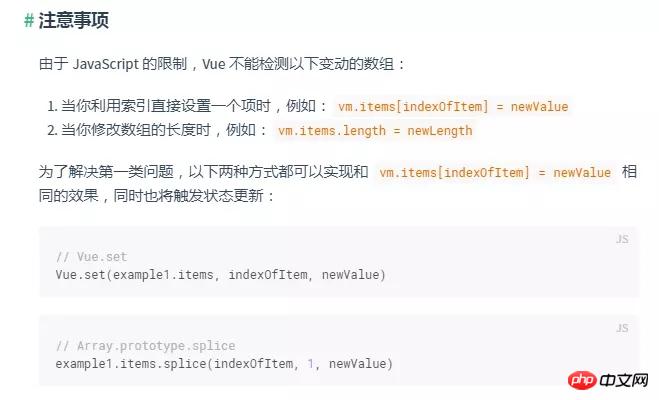
怎樣做出Vue數組變異功能
這次帶給大家怎樣Vue陣列變異功能,做出Vue陣列變異功能的注意事項有哪些,以下就是實戰案例,一起來看一下。
前言
很多初使用Vue的同學會發現,在改變數組的值的時候,值確實是改變了,但是視圖卻無動於衷,果然是因為陣列太高冷了嗎?
查看官方文件才發現,不是女神太高冷,而是你沒用對方法。


看來想讓女神自己動,關鍵得用對方法。雖然在官方文件中已經給出了方法,但是在下實在好奇的緊,想要解鎖更多姿勢的話,那就必須先要深入女神的心,於是乎才有了去探索Vue響應式原理的想法。 (如果你願意一層一層地剝開我的心。你會發現,你會買異… 沉迷於鬼哭狼嚎 無法自拔QAQ)。
前排提示,Vue的響應式原則主要是使用了ES5的Object.defineProperty,毫不知情的同學可以查看相關資料。
為啥數組不回應?
仔細一想,Vue的回應是基於Object.definePropery的,這個方法主要是對物件屬性的描述進行修改。數組其實也是對象,定義數組的屬性應該也能產生響應的效果呀。先驗證一下自己的想法,擼起袖子就開乾。
const arr = [1,2,3];
let val = arr[0];
Object.defineProperty(arr,'0',{
enumerable: true,
configurable: true,
get(){
doSomething();
return val;
},
set(a){
val = a;
doSomething();
}
});
function doSomething() {
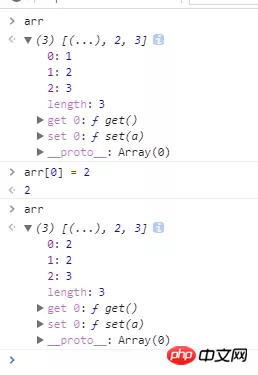
}接著在控制台中分別輸入arr、arr[0] = 2、arr,可以看到如下圖的結果。

咦,一切居然都如預想猜想的一樣。
接下來,看到這段程式碼,有的同學可能會有所疑問,為啥在get()方法裡不直接返回this[0]呢?而是要藉助val來回傳值呢?仔細一想,臥槽! ! !差點特麼的死循環了,你想呀,get()本身就是取得目前屬性的值,在get()裡呼叫this[0]不是等同於再次呼叫了get()方法嗎?好可怕好可怕,簡直嚇死勞資了。
雖然你想像中的女神可能會這種姿勢,但是你眼前的這個女神確實不是這種姿勢的,像我這種屌絲屬性暴露無疑的人怎麼可能猜透女神的心思?為什麼不這樣響應數據呢?或許是因為數組和物件還是有所差別,定義數組的屬性可能會產生一些麻煩與Bug。又或許是因為在互動的過程中可能會產生大量的數據,導致整體的表現下降。也有可能是作者權衡利弊之後用其他方法也可以達到數據回應的效果。反正我是猜不透啦。
為啥呼叫陣列原生方法就可以回應了?
為什麼使用了這些陣列的方法就就能讓資料回應了呢?先看看數組部分的源碼吧。
簡單的來講,def的作用就是重新定義物件屬性的value值。
//array.js
import { def } from '../util/index'
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
//arrayMethods是对数组的原型对象的拷贝,
//在之后会将该对象里的特定方法进行变异后替换正常的数组原型对象
/**
* Intercept mutating methods and emit events
*/
[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
//将上面的方法保存到original中
const original = arrayProto[method]
def(arrayMethods, method, function mutator (...args) {
const result = original.apply(this, args)
const ob = this.ob
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
return result
})
})貼出def部分的程式碼
/**
* Define a property.
*/
export function def (obj: Object, key: string, val: any, enumerable?: boolean) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
})
}array.js是對陣列的一些方法進行變異,我們以push方法來舉例說明。首先 就是要用original = arrayProto['push']來保存原生的push方法。
然後就是要定義變異的方法了,對於def函數,如果不深究的話,def(arrayMethods,method,function(){}),這個函數可以粗略的表示為arrayMethods[method] = function mutator(){};
假設在之後呼叫push方法,實際上呼叫的是mutator方法,在mutator方法中,第一件事就是呼叫保存了原生push方法的original,先求出實際的值。一堆文字看起來實在很抽象,那麼寫一段低配版的程式碼來表達原始碼的意思。
const push = Array.prototype.push;
Array.prototype.push = function mutator (...arg){
const result = push.apply(this,arg);
doSomething();
return result
}
function doSomething(){
console.log('do something');
}
const arr = [];
arr.push(1);
arr.push(2);
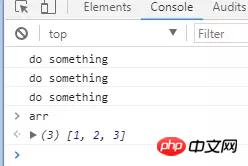
arr.push(3);在控制台中查看結果為:。

那麼原始碼中的
const ob = this.ob
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()這段程式碼就是對應的doSomething()了
在该代码中,清清楚楚的写了2个单词的注释notify change,不认识这2个单词的同学就百度一下嘛,这里就由我代劳了,这俩单词的意思是发布改变!每次调用了该方法,都会求出值,然后做一些其他的事情,比如发布改变与观察新增的元素,响应的其他过程在本篇就不讨论了。
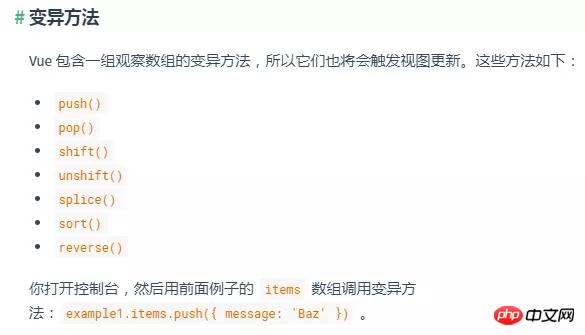
[ 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse' ]
目前一共有这么些方法,只要用对方法就能改变女神的姿势哟!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎樣做出Vue數組變異功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
使用foreach循環移除PHP數組中重複元素的方法如下:遍歷數組,若元素已存在且當前位置不是第一個出現的位置,則刪除它。舉例而言,若資料庫查詢結果有重複記錄,可使用此方法移除,得到不含重複記錄的結果。
 PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP中深度複製數組的方法包括:使用json_decode和json_encode進行JSON編碼和解碼。使用array_map和clone進行深度複製鍵和值的副本。使用serialize和unserialize進行序列化和反序列化。
 PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP數組鍵值翻轉方法效能比較顯示:array_flip()函數在大型數組(超過100萬個元素)下比for迴圈效能更優,耗時更短。手動翻轉鍵值的for迴圈方法耗時相對較長。
 PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
多維數組排序可分為單列排序和嵌套排序。單列排序可使用array_multisort()函數依列排序;巢狀排序需要遞歸函數遍歷陣列並排序。實戰案例包括按產品名稱排序和按銷售量和價格複合排序。
 PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP的array_group_by函數可依鍵或閉包函數將陣列中的元素分組,傳回關聯數組,其中鍵為組名,值是屬於該組的元素數組。
 深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
在PHP中執行陣列深度複製的最佳實踐是:使用json_decode(json_encode($arr))將陣列轉換為JSON字串,然後再轉換回陣列。使用unserialize(serialize($arr))將陣列序列化為字串,然後將其反序列化為新陣列。使用RecursiveIteratorIterator迭代器對多維數組進行遞歸遍歷。
 GateToken(GT)幣是什麼? GT幣功能及代幣經濟學介紹
Jul 15, 2024 pm 04:36 PM
GateToken(GT)幣是什麼? GT幣功能及代幣經濟學介紹
Jul 15, 2024 pm 04:36 PM
GateToken(GT)币是什么?GT(GateToken)是GateChain的链上原生资产,也是Gate.io的官方平台币。GT币的价值与Gate.io及GateChain生态的发展息息相关。什么是GateChain?GateChain诞生于2018年,是Gate.io所推出的新一代高性能公链。GateChain专注于保护用户的链上资产安全,并提供便捷的去中心化交易服务。GateChain的目标是构建一个企业级安全高效的去中心化数字资产储存、分发和交易生态系統。Gatechain具有独创的
 探索 PHP 陣列去重演算法的複雜度
Apr 28, 2024 pm 05:54 PM
探索 PHP 陣列去重演算法的複雜度
Apr 28, 2024 pm 05:54 PM
PHP陣列去重演算法的複雜度:array_unique():O(n)array_flip()+array_keys():O(n)foreach迴圈:O(n^2)






