如何使用微信小程式做出圖片上傳
這次帶給大家如何使用微信小程式做出圖片上傳,使用微信小程式做出圖片上傳的注意事項有哪些,以下就是實戰案例,一起來看一下。
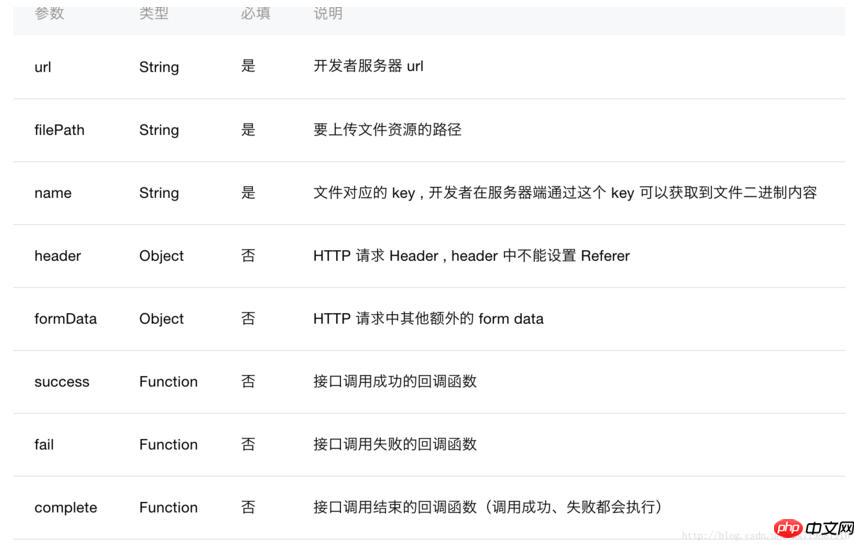
先來看微信小程式的api

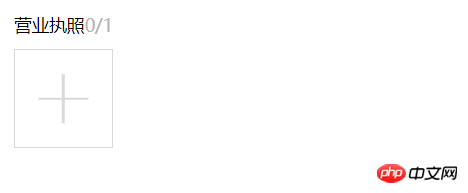
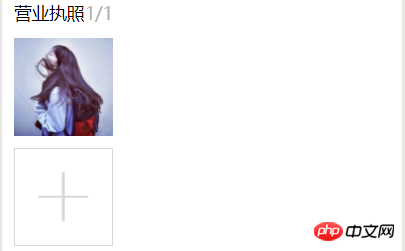
來看看頁面效果



#看大圖

#wxml檔案程式碼:
<view class="weui-cell">
<view class="weui-cellbd">
<view class="weui-uploader">
<view class="weui-uploaderhd">
<view class="weui-uploadertitle">营业执照</view>
<view class="weui-uploaderinfo">{{imageList.length}}/{{count[countIndex]}}</view>
</view>
<view class="weui-uploaderbd">
<view class="weui-uploaderfiles">
<block wx:for="{{imageList}}" wx:for-item="image">
<view class="weui-uploaderfile">
<image class="weui-uploaderimg" src="{{image}}" src="{{image}}" bindtap="previewImage"></image>
</view>
</block>
</view>
<view class="weui-uploaderinput-box">
<view class="weui-uploaderinput" bindtap="chooseImage"></view>
</view>
</view>
</view>
</view>
</view>js檔案程式碼
chooseImage: function () {
var that = this;
console.log('aaaaaaaaaaaaaaaaaaaa')
wx.chooseImage({
count: this.data.count[this.data.countIndex],
success: function (res) {
console.log('ssssssssssssssssssssssssss')
//缓存下
wx.showToast({
title: '正在上传...',
icon: 'loading',
mask: true,
duration: 2000,
success: function (ress) {
console.log('成功加载动画');
}
})
console.log(res)
that.setData({
imageList: res.tempFilePaths
})
//获取第一张图片地址
var filep = res.tempFilePaths[0]
//向服务器端上传图片
// getApp().data.servsers,这是在app.js文件里定义的后端服务器地址
wx.uploadFile({
url: getApp().data.servsers + '/weixin/wx_upload.do',
filePath: filep,
name: 'file',
formData: {
'user': 'test'
},
success: function (res) {
console.log(res)
console.log(res.data)
var sss= JSON.parse(res.data)
var dizhi = sss.dizhi;
//输出图片地址
console.log(dizhi);
that.setData({
"dizhi": dizhi
})
//do something
}, fail: function (err) {
console.log(err)
}
});
}
})
},
previewImage: function (e) {
var current = e.target.dataset.src
wx.previewImage({
current: current,
urls: this.data.imageList
})
}java 後端程式碼:
//获取当前日期时间的string类型用于文件名防重复
public String dates(){
Date currentTime = new Date();
SimpleDateFormat formatter = new SimpleDateFormat("yyyyMMddHHmmss");
String dateString = formatter.format(currentTime);
return dateString;
}
@RequestMapping("wx_upload.do")
public void uploadPicture(HttpServletRequest request, HttpServletResponse response,PrintWriter writer) throws Exception {
System.out.println("进入get方法!");
//获取从前台传过来得图片
MultipartHttpServletRequest req =(MultipartHttpServletRequest)request;
MultipartFile multipartFile = req.getFile("file");
//获取图片的文件类型
String houzhu=multipartFile.getContentType();
int one = houzhu.lastIndexOf("/");
System.out.println(houzhu.substring((one+1),houzhu.length()));
System.out.println(multipartFile.getName());
//根据获取到的文件类型截取出图片后缀
String type=houzhu.substring((one+1),houzhu.length());
System.out.println(multipartFile.getContentType());
String filename;
// request.getRealPath获取我们项目的根地址在加上我们要保存的地址
String realPath = request.getRealPath("/upload/wximg/");
try {
File dir = new File(realPath);
if (!dir.exists()) {
dir.mkdir();
}
//获取到当前的日期时间用户生成文件名防止文件名重复
String filedata=this.dates();
//生成一个随机数来防止文件名重复
int x=(int)(Math.random()*1000);
filename="zhongshang"+x+filedata;
System.out.println(x);
将文件的地址和生成的文件名拼在一起
File file = new File(realPath,filename+"."+type);
multipartFile.transferTo(file);
//将图片在项目中的地址和isok状态储存为json格式返回给前台,由于公司项目中没有fastjson只能用这个
JSONObject jsonObject=new JSONObject();
jsonObject.put("isok",1);
jsonObject.put("dizhi","/upload/wximg/"+filename+"."+type);
writer.write(jsonObject.toString());
} catch (IOException e) {
e.printStackTrace();
} catch (IllegalStateException e) {
e.printStackTrace();
}
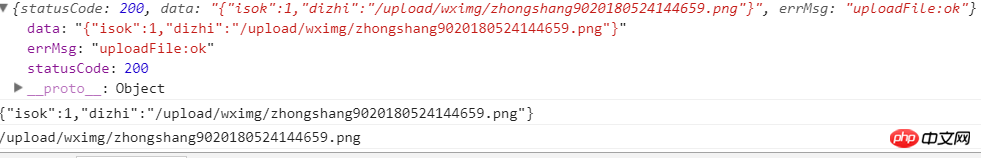
}來看之前在前端js輸出的內容:

打開瀏覽器用我們的伺服器的位址加上後台返回json的dizhi欄位去訪問這張圖片

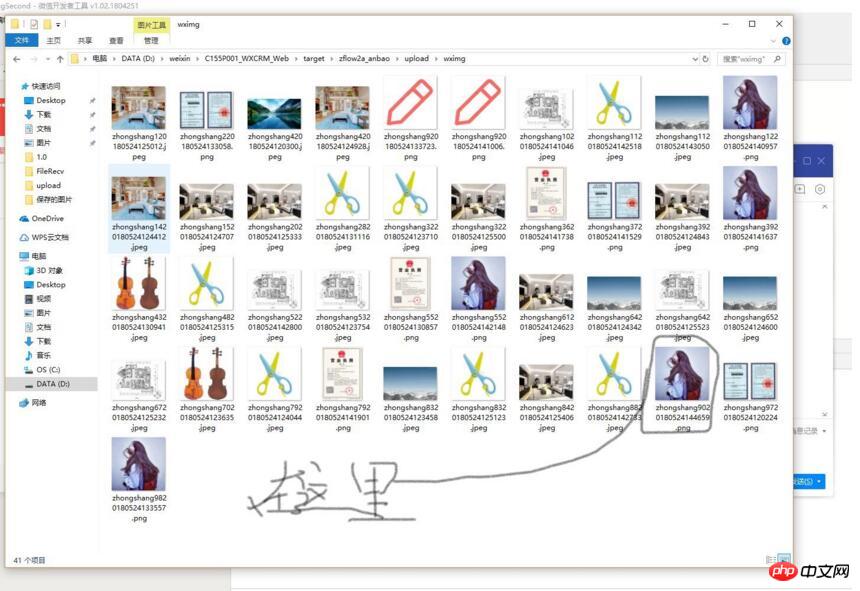
我們可以看到圖片已經填入我們的伺服器端了,然後在開啟我們伺服器端專案根位址下面的/upload/wximg

到這裡就大功告成瞭如果是多張圖片上傳可以在js裡面根據要上傳的數量循環上傳。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何使用微信小程式做出圖片上傳的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
隨著社群媒體的不斷發展,小紅書已經成為越來越多年輕人分享生活、發現美好事物的平台。許多用戶在發布圖片時遇到了自動儲存的問題,這讓他們感到十分困擾。那麼,如何解決這個問題呢?一、小紅書發布自動儲存圖片怎麼解決? 1.清除快取首先,我們可以嘗試清除小紅書的快取資料。步驟如下:(1)開啟小紅書,點選右下角的「我的」按鈕;(2)在個人中心頁面,找到「設定」並點選;(3)向下捲動,找到「清除快取」選項,點擊確認。清除快取後,重新進入小紅書,嘗試發布圖片看是否解決了自動儲存的問題。 2.更新小紅書版本確保你的小
 抖音評論裡怎麼發圖片?評論區圖片入口在哪裡?
Mar 21, 2024 pm 09:12 PM
抖音評論裡怎麼發圖片?評論區圖片入口在哪裡?
Mar 21, 2024 pm 09:12 PM
隨著抖音短影片的火爆,用戶們在留言區互動變得更加豐富多彩。有些用戶希望在評論中分享圖片,以便更好地表達自己的觀點或情感。那麼,抖音評論裡怎麼發圖片呢?本文將為你詳細解答這個問題,並為你提供一些相關的技巧和注意事項。一、抖音評論裡怎麼發圖片? 1.開啟抖音:首先,你需要開啟抖音APP,並登入你的帳號。 2.找到評論區:瀏覽或發布短影片時,找到想要評論的地方,點擊「評論」按鈕。 3.輸入評論內容:在留言區輸入你的評論內容。 4.選擇傳送圖片:在輸入評論內容的介面,你會看到一個「圖片」按鈕或「+」號按鈕,點
 在 iPhone 上讓圖片更清晰的 6 種方法
Mar 04, 2024 pm 06:25 PM
在 iPhone 上讓圖片更清晰的 6 種方法
Mar 04, 2024 pm 06:25 PM
Apple最近的iPhone可以透過清晰的細節、飽和度和亮度來捕捉回憶。但有時,您可能會遇到一些問題,這些問題可能會導致影像看起來不那麼清晰。儘管iPhone相機上的自動對焦已經取得了長足的進步,可以讓您快速拍照,但相機在某些情況下可能會錯誤地對焦錯誤的拍攝對象,從而使照片在不需要的區域更加模糊。如果iPhone上的照片看起來失焦或整體缺乏清晰度,以下貼文應該可以幫助您使它們更清晰。如何在iPhone上讓圖片更清晰[6種方法]您可以嘗試使用本機的「照片」應用程式來清理照片。如果您需要更多功能和選項
 ppt怎麼讓圖片一張一張出來
Mar 25, 2024 pm 04:00 PM
ppt怎麼讓圖片一張一張出來
Mar 25, 2024 pm 04:00 PM
在PowerPoint中,讓圖片逐一顯示是常用的技巧,可以透過設定動畫效果來實現。本指南詳細介紹了實現此技巧的步驟,包括基本設定、圖片插入、新增動畫、調整動畫順序和時間。此外,還提供了進階設定和調整,例如使用觸發器、調整動畫速度和順序,以及預覽動畫效果。透過遵循這些步驟和技巧,使用者可以輕鬆地在PowerPoint中設定圖片逐一出現,從而提升簡報的視覺效果並吸引觀眾的注意力。
 網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
有網友發現打開瀏覽器網頁,網頁上的圖片遲遲加載不出來,是怎麼回事?檢查過網路是正常的,那是哪裡出現了問題呢?下面小編就來跟大家介紹一下網頁圖片載入不出來的六種解決方法。網頁圖片載入不出來: 1、網速問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多, 而我們造訪的圖片比較大,這就可能因為載入逾時,導致圖片顯示不出來, 可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2、造訪人數過多 網頁顯示不出圖片還有可能是因為我們造訪的網頁,在同時段造訪的
 如何使用HTML、CSS和jQuery實現圖片合併展示的進階功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery實現圖片合併展示的進階功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery實現圖片合併展示的高級功能概述:在網頁設計中,圖片展示是一個重要的環節,而圖片合併展示是提高頁面加載速度和提升用戶體驗的常用技巧之一。本文將介紹如何使用HTML、CSS和jQuery來實現圖片合併展示的進階功能,並提供具體的程式碼範例。一、HTML佈局:首先,我們需要在HTML中建立一個容器來展示合併後的圖片。可以使用di
 福昕PDF閱讀器如何將pdf文件轉成jpg圖片-福昕PDF閱讀器將pdf文件轉成jpg圖片的方法
Mar 04, 2024 pm 05:49 PM
福昕PDF閱讀器如何將pdf文件轉成jpg圖片-福昕PDF閱讀器將pdf文件轉成jpg圖片的方法
Mar 04, 2024 pm 05:49 PM
你們是不是也在使用福昕PDF閱讀器軟體呢?那麼你們知道福昕PDF閱讀器如何將pdf文檔轉成jpg圖片嗎?下面這篇文章就為大夥帶來了福昕PDF閱讀器將pdf文檔轉成jpg圖片的方法,有興趣的夥伴們快來下文看看吧。先啟動福昕PDF閱讀器,接著在頂部工具列找到“特色功能”,然後選擇“PDF轉其他”功能。在接下來,開啟一個名為「福昕pdf線上轉換」的網頁。在頁面上方右側點選「登入」按鈕進行登錄,然後開啟「PDF轉圖片」功能。之後點擊上傳按鈕並將想要轉換成圖片的pdf檔加入進來,加入完畢後點擊「開始轉
 wps文檔中兩張圖片怎麼並排
Mar 20, 2024 pm 04:00 PM
wps文檔中兩張圖片怎麼並排
Mar 20, 2024 pm 04:00 PM
在使用wps辦公室軟體時,我們發現不單單只用一種形式,文字裡會加入表格和圖片,表格裡也可以加入圖片等等,這些都是合併使用的,讓整個文件的內容看起來更豐富,如果需要在文件中插入兩張圖片,而且需要並排排列。我們接下來的課程就可以解決這個問題:wps文件中兩張圖片怎麼並排。 1.首先要開啟WPS軟體,找到你想要調整的圖片。左鍵點擊圖片會彈出一個選單欄,選擇「頁面佈局」。 2、在文字環繞中選擇「緊密型環繞」。 3.當需要的圖片都確認設定為「緊密型文字環繞」之後,便可以把圖片隨意拖動到合適的位置,點擊第一張圖片






