這次帶給大家怎麼使用webpack3.0設定webpack-dev-server,使用webpack3.0設定webpack-dev-server的注意事項有哪些,以下就是實戰案例,一起來看一下。
最近正在研究webpack,聽說webpack可以自己搭建一個小型的伺服器(使用過vue-cli的朋友應該都見識到過),所以迫不及待的想要嘗試一下。不過,在實際操作中發現,用webpack搭建伺服器仍有不少坑,一方面是由於自己對文件的不熟悉,不了解webpack-dev-server的運作模式;另一方面,在翻閱了不少博客和文章後,發現不少配置其實都跑不起來(有可能是版本的原因,也有可能是我自己配置的原因)。所以我打算用webpack3.0把dev-server跑起來給大家示範一遍,順便把一些配置和原理給大家講清楚,這樣就省的繞彎路了。
這裡我就預設大家都已經安裝了webpack以及自己需要使用的loader和plugins,由於webpack-dev-server是個獨立的npm包,所以我們需要在npm下安裝它:
1 |
|
之後我們就可以在webpack.config.js中進行設定:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
devServer中常用的設定物件屬性如下:
# #1. contentBase:"./" // 本機伺服器在哪個目錄建立頁面,一般我們在目前目錄即可;2. historyApiFallback:true // 當我們建立spa應用時非常有用,它使用的是HTML5 History Api,任意的跳轉或404回應可以指向index.html頁面;
3. inline:true // 用來支援dev-server自動刷新的配置,webpack有兩種模式支援自動刷新,一種是iframe模式,一種是inline模式;使用iframe模式是不需要在devServer進行設定的,只需使用特定的URL格式存取即可;不過我們一般還是常用inline模式,在devServer中對inline設定為true後,當我們啟動webpack-dev-server時仍要需要設定inline才能生效,這一點我們之後再說;##4. hot:true // 啟動webpack熱模組替換特性,這裡也是坑最多的地方,不少博客都將hot設置了true,我們姑且也設置為true,之後再看;
5. port:連接埠號碼(預設8080) // 這就不用我多說了吧;
事實上大概常用的配置也就這樣,為了方便,我們在packjson中對webpack-dev-server的的啟動進行一下設定:
1 2 3 4 5 |
|
別忘了在devServer中設定inline:true後面也要設定一下!
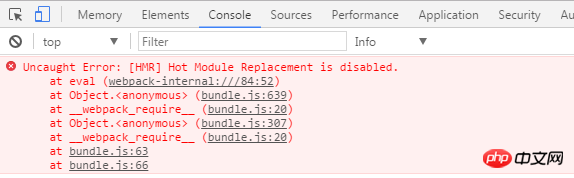
這時我們打包後再運行伺服器後應該發現index.html頁面已經展示了,打包好後的js檔案雖然出現在了src上,但並沒有顯示,打開控制台會發現如下報錯:
 控制台顯示:Hot Module Replacement is disabled;
控制台顯示:Hot Module Replacement is disabled;
#奇怪?我們之前不是在devServer中設定了hot為true了嗎?事實上,雖然不知道為什麼,但目前來說hot這個屬性已經沒有用了,使用熱模組的話我們需要用到一個叫webpack.HotModuleReplacementPlugin的插件。所以我們的webpack.config.js需要加上這些:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
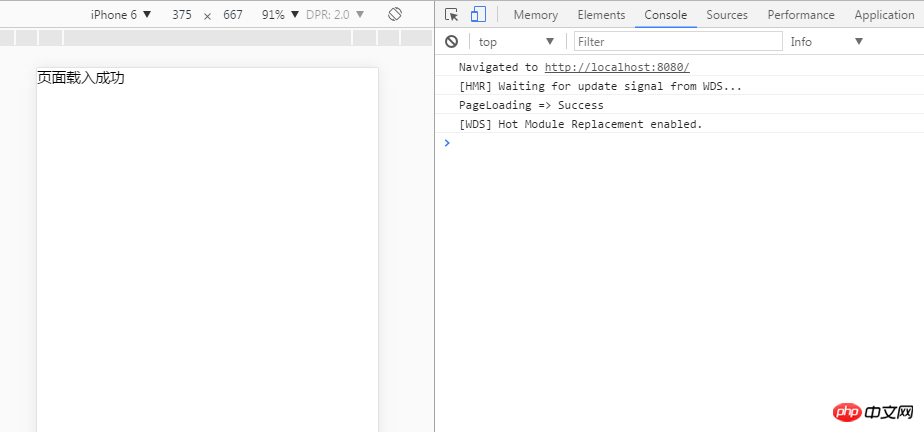
這時我們再在bash上執行npm run start後發現伺服器就搭建完成了!
 另外,還有一點值得注意的就是,webpack-dev-server所使用的bundle.js檔案並不是webpack.config.js中output打包產生的bundle .js,而是使用webpack-dev-server自己打包生成的,這個檔案不存在與output或其他路徑中,而是存到了內存中,事實上webpack-dev-server所使用的那個bundle.js我們是看不到的!
另外,還有一點值得注意的就是,webpack-dev-server所使用的bundle.js檔案並不是webpack.config.js中output打包產生的bundle .js,而是使用webpack-dev-server自己打包生成的,這個檔案不存在與output或其他路徑中,而是存到了內存中,事實上webpack-dev-server所使用的那個bundle.js我們是看不到的!
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
如何在微信小程式內開發驗證碼密碼輸入框功能怎麼使用React虛擬DOM以上是怎麼使用webpack3.0來設定webpack-dev-server的詳細內容。更多資訊請關注PHP中文網其他相關文章!




