透過利用vue+vuex+axios這幾種技術實現登入、註冊頁權限攔截(詳細教學)
下面我就為大家分享一篇vue vuex axios實現登入、註冊頁權限攔截,具有很好的參考價值,希望對大家有幫助。
在GitHub上有很多寫好的模板,這個專案也是基於模板做的。
現在錄下我做的過程
#1、修改config資料夾裡的dev.env.js裡的BASE_API,把位址改成請求後端的公共部分
BASE_API: '"http://192.168.xx.xx"',
2、接下來就是操作src文件,先在views裡寫好vew元件(login.vue,regist. vue),寫好到router裡的index.js裡設定好路徑
login.vue
<template>
<p class="login-container">
<el-form autoComplete="on" :model="loginForm" :rules="loginRules" ref="loginForm" label-position="left"
label-width="0px"
class="card-box login-form">
<h3 class="title">登录</h3>
<el-form-item prop="name">
<span class="svg-container svg-container_login">
<svg-icon icon-class="user"/>
</span>
<el-input name="name" disabled type="text" v-model="loginForm.name" autoComplete="on"
placeholder="用户名"/>
</el-form-item>
<el-form-item prop="password">
<span class="svg-container">
<svg-icon icon-class="password"></svg-icon>
</span>
<el-input name="password" :type="pwdType" @keyup.enter.native="handleLogin" v-model="loginForm.password"
autoComplete="on"
placeholder="密码"></el-input>
<span class="show-pwd" @click="showPwd"><svg-icon icon-class="eye"/></span>
</el-form-item>
<el-form-item>
<el-button type="primary" style="width:100%;" :loading="loading" @click.native.prevent="handleLogin">
登录
</el-button>
</el-form-item>
</el-form>
</p>
</template>
<script>
export default {
name: 'login',
data() {
const validateUsername = (rule, value, callback) => {
if (value.trim().length<1) {
callback(new Error('用户名不能为空'))
} else {
callback()
}
};
const validatePass = (rule, value, callback) => {
if (value.trim().length < 1) {
callback(new Error('密码不能为空'))
} else {
callback()
}
};
return {
loginForm: {
name: '',
password: ''
},
loginRules: {
name: [{required: true, trigger: 'blur', validator: validateUsername}],
password: [{required: true, trigger: 'blur', validator: validatePass}]
},
loading: false,
pwdType: 'password'
}
},
methods: {
showPwd() {
if (this.pwdType === 'password') {
this.pwdType = ''
} else {
this.pwdType = 'password'
}
},
handleLogin() {
this.$refs.loginForm.validate(valid => {
if (valid) {
this.loading = true;
this.$store.dispatch('Login', this.loginForm).then(() => {
this.loading = false;
this.$router.push({path: '/'});
}).catch((e) => {
this.loading = false
})
} else {
console.log('error submit!!')
return false
}
})
}
}
}
</script>router/index.js
{ path: '/login', component: _import('Login/login'), hidden: true }#3、在api裡的login.js裡寫好與後端對接的介面位址,在stores裡的modules裡的user.js裡定義user,有state,mutations,action,具體的請求操作寫在action裡,login.vue或regist.vue呼叫user.js裡寫好的請求,getter.js裡定義store的getters
api/login.js
#import request from '@/utils/request'
export function login(name,password) {
return request({
url: '/XX/XX',
method: 'post',
data: {
name,
password
}
})
}##stores/modules/user. js
import { login,regist,logout } from '@/api/login'
import { getToken,setToken } from '@/utils/auth'
const user = {
state: {
name:'',
token:''
},
mutations: {
SET_NAME: (state, name) => {
state.name = name;
},
SET_TOKEN: (state, token) => {
state.token = token;
setToken(token);
}
},
actions: {
// 登录
Login({ commit }, userInfo) {
const name = userInfo.name.trim();
const password = userInfo.password.trim();
return new Promise((resolve, reject) => {
login(name, password).then(response => {
const data = response.data;
commit('SET_NAME', data.name);
commit('SET_TOKEN', data.token);
setName(data.name);
setToken(data.token);
resolve(response); }).catch(error => { reject(error) }) }) },
// 注册
Regist({ commit }, userInfo) {
const name= userInfo.name.trim();
const password = userInfo.password.trim();
return new Promise((resolve, reject) => {
regist(name, password).then(response => {
const data = response.data;
commit('SET_NAME', data.name);
commit('SET_TOKEN', data.token);
setName(data.name);setToken(data.token);
resolve(response);
}).catch(error => {
reject(error) }) }) },
// 登出
LogOut({ commit, state }) {
return new Promise((resolve, reject) => {
logout().then(response => {
commit('SET_NAME', '');
commit('SET_TOKEN', '');
setName('');
setToken(false);
//removeName();
//removeToken();
resolve(response);
}).catch(error => {
reject(error)
})
})
},
// 前端 登出
FedLogOut({ commit }) {
return new Promise(resolve => {
setToken(false);
commit('SET_TOKEN', false);
resolve()
})
}
}
}
export default usergetter.js:
const getters={
name:state=>state.user.name,
token:state=>state.user.token
}
export default getterimport Cookies from 'js-cookies'
export function setName(name) {
return Cookies.set("name", name);
}
export function getName() {
return Cookies.get("name");
}
export function setToken(token) {
return Cookies.set("token", token);
}
export function getToken() {
return Cookies.get("token");
}# #5、在permission.js裡寫白名單,對白名單以外的跳轉進行攔截然後跳轉登錄,同時判斷用戶權限,是否登錄,等
import router from './router'
import store from './store'
import NProgress from 'nprogress' // Progress 进度条
import 'nprogress/nprogress.css'// Progress 进度条样式
import {Message} from 'element-ui'
import {getName, getToken} from "@/utils/auth"; // 验权
const whiteList = ['/login', '/regist']; // 不重定向白名单
router.beforeEach((to, from, next) => {
NProgress.start();
if (whiteList.indexOf(to.path) !== -1) {
next();
} else {
if (getToken()==="true") {
next();
NProgress.done()
} else {
next({path: '/login'});
NProgress.done()
}
}
})
router.afterEach(() => {
NProgress.done() // 结束Progress
})6、utils裡的request.js裡寫攔截碼,對後端返回的特定碼進行攔截然後做相應的操作
import axios from 'axios'
import { Message, MessageBox } from 'element-ui'
import store from '../store'
// 创建axios实例
const service = axios.create({
baseURL: process.env.BASE_API, // api的base_url
timeout: 15000 // 请求超时时间
});
// respone拦截器
service.interceptors.response.use(
response => {
/**
* code为非200是抛错 可结合自己业务进行修改
*/
const res = response.data;
//const res = response;
if (res.code !== '200' && res.code !== 200) {
if (res.code === '4001' || res.code === 4001) {
MessageBox.confirm('用户名或密码错误,请重新登录', '重新登录', {
confirmButtonText: '重新登录',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
store.dispatch('FedLogOut').then(() => {
location.reload()// 为了重新实例化vue-router对象 避免bug
})
})
}
if (res.code === '4009' || res.code === 4009) {
MessageBox.confirm('该用户名已存在,请重新注册!', '重新注册', {
confirmButtonText: '重新注册',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
store.dispatch('FedLogOut').then(() => {
location.reload()// 为了重新实例化vue-router对象 避免bug
})
})
}
return Promise.reject('error')
} else {
return response.data
}
},
error => {
Message({
message: error.message,
type: 'error',
duration: 5 * 1000
});
return Promise.reject(error)
}
)
export default service上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
紅黑樹的插入詳解及Javascript實作方法範例js canvas實作滑動拼圖驗證碼函數JS從非陣列物件轉數組的方法小結############### ####
以上是透過利用vue+vuex+axios這幾種技術實現登入、註冊頁權限攔截(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Stable Diffusion 3論文終於發布,架構細節大揭秘,對復現Sora有幫助?
Mar 06, 2024 pm 05:34 PM
Stable Diffusion 3論文終於發布,架構細節大揭秘,對復現Sora有幫助?
Mar 06, 2024 pm 05:34 PM
StableDiffusion3的论文终于来了!这个模型于两周前发布,采用了与Sora相同的DiT(DiffusionTransformer)架构,一经发布就引起了不小的轰动。与之前版本相比,StableDiffusion3生成的图质量有了显著提升,现在支持多主题提示,并且文字书写效果也得到了改善,不再出现乱码情况。StabilityAI指出,StableDiffusion3是一个系列模型,其参数量从800M到8B不等。这一参数范围意味着该模型可以在许多便携设备上直接运行,从而显著降低了使用AI
 你是否真正掌握了座標系轉換?自動駕駛離不開的多感測器問題
Oct 12, 2023 am 11:21 AM
你是否真正掌握了座標系轉換?自動駕駛離不開的多感測器問題
Oct 12, 2023 am 11:21 AM
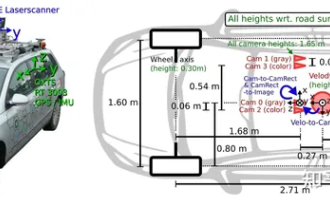
一先導與重點文章主要介紹自動駕駛技術中幾種常用的座標系統,以及他們之間如何完成關聯與轉換,最終建構出統一的環境模型。這裡重點理解自車到相機剛體轉換(外參),相機到影像轉換(內參),影像到像素有單位轉換。 3d向2d轉換會有對應的畸變,平移等。重點:自車座標系相機機體座標系需要被重寫的是:平面座標系像素座標系難點:要考慮影像畸變,去畸變和加畸變都是在像平面上去補償二簡介視覺系統一共有四個座標系:像素平面座標系(u,v)、影像座標系(x,y)、相機座標系()與世界座標系()。每種座標系之間均有聯繫,
 自動駕駛與軌跡預測看這篇就夠了!
Feb 28, 2024 pm 07:20 PM
自動駕駛與軌跡預測看這篇就夠了!
Feb 28, 2024 pm 07:20 PM
軌跡預測在自動駕駛中承擔著重要的角色,自動駕駛軌跡預測是指透過分析車輛行駛過程中的各種數據,預測車輛未來的行駛軌跡。作為自動駕駛的核心模組,軌跡預測的品質對於下游的規劃控制至關重要。軌跡預測任務技術堆疊豐富,需熟悉自動駕駛動/靜態感知、高精地圖、車道線、神經網路架構(CNN&GNN&Transformer)技能等,入門難度很高!許多粉絲期望能夠盡快上手軌跡預測,少踩坑,今天就為大家盤點下軌跡預測常見的一些問題和入門學習方法!入門相關知識1.預習的論文有沒有切入順序? A:先看survey,p
 DualBEV:大幅超越BEVFormer、BEVDet4D,開卷!
Mar 21, 2024 pm 05:21 PM
DualBEV:大幅超越BEVFormer、BEVDet4D,開卷!
Mar 21, 2024 pm 05:21 PM
這篇論文探討了在自動駕駛中,從不同視角(如透視圖和鳥瞰圖)準確檢測物體的問題,特別是如何有效地從透視圖(PV)到鳥瞰圖(BEV)空間轉換特徵,這一轉換是透過視覺轉換(VT)模組實施的。現有的方法大致分為兩種策略:2D到3D和3D到2D轉換。 2D到3D的方法透過預測深度機率來提升密集的2D特徵,但深度預測的固有不確定性,尤其是在遠處區域,可能會引入不準確性。而3D到2D的方法通常使用3D查詢來採樣2D特徵,並透過Transformer學習3D和2D特徵之間對應關係的注意力權重,這增加了計算和部署的
 首個多視角自動駕駛場景影片產生世界模型 | DrivingDiffusion: BEV資料與模擬新思路
Oct 23, 2023 am 11:13 AM
首個多視角自動駕駛場景影片產生世界模型 | DrivingDiffusion: BEV資料與模擬新思路
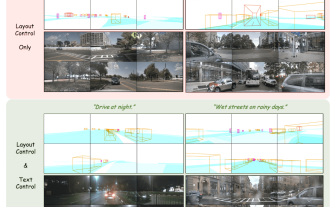
Oct 23, 2023 am 11:13 AM
作者的一些個人思考在自動駕駛領域,隨著BEV-based子任務/端到端方案的發展,高品質的多視圖訓練資料和相應的模擬場景建立愈發重要。針對當下任務的痛點,「高品質」可以解耦成三個面向:不同維度上的長尾場景:如障礙物資料中近距離的車輛以及切車過程中精準的朝向角,以及車道線資料中不同曲率的彎道或較難收集的匝道/匯入/合流等場景。這些往往靠大量的資料收集和複雜的資料探勘策略,成本高昂。 3D真值-影像的高度一致:當下的BEV資料取得往往受到感測器安裝/標定,高精地圖以及重建演算法本身的誤差影響。這導致了我
 GSLAM | 一個通用的SLAM架構和基準
Oct 20, 2023 am 11:37 AM
GSLAM | 一個通用的SLAM架構和基準
Oct 20, 2023 am 11:37 AM
突然發現了一篇19年的論文GSLAM:AGeneralSLAMFrameworkandBenchmark開源程式碼:https://github.com/zdzhaoyong/GSLAM直接上全文,感受這項工作的品質吧~1摘要SLAM技術最近取得了許多成功,並吸引了高科技公司的關注。然而,如何同一現有或新興演算法的介面,一級有效地進行關於速度、穩健性和可移植性的基準測試仍然是問題。本文,提出了一個名為GSLAM的新型SLAM平台,它不僅提供評估功能,還為研究人員提供了快速開發自己的SLAM系統的有用
 綜述!深度模型融合(LLM/基礎模型/聯邦學習/微調等)
Apr 18, 2024 pm 09:43 PM
綜述!深度模型融合(LLM/基礎模型/聯邦學習/微調等)
Apr 18, 2024 pm 09:43 PM
23年9月國防科大、京東和北理工的論文「DeepModelFusion:ASurvey」。深度模型整合/合併是一種新興技術,它將多個深度學習模型的參數或預測合併為一個模型。它結合了不同模型的能力來彌補單一模型的偏差和錯誤,以獲得更好的性能。而大規模深度學習模型(例如LLM和基礎模型)上的深度模型整合面臨一些挑戰,包括高運算成本、高維度參數空間、不同異質模型之間的干擾等。本文將現有的深度模型融合方法分為四類:(1)“模式連接”,透過一條損失減少的路徑將權重空間中的解連接起來,以獲得更好的模型融合初
 《我的世界》化身AI小鎮,NPC居民角色扮演如同真人
Jan 02, 2024 pm 06:25 PM
《我的世界》化身AI小鎮,NPC居民角色扮演如同真人
Jan 02, 2024 pm 06:25 PM
請留意,這個方塊人正在緊鎖眉頭,思考著面前幾位「不速之客」的身份。原來她陷入了危險境地,意識到這一點後,她迅速展開腦力搜索,尋找解決問題的策略。最終,她決定先逃離現場,然後儘快尋求幫助,並立即採取行動。同時,對面的人也在進行著與她相同的思考……在《我的世界》中出現了這樣一個場景,所有的角色都由人工智慧控制。他們每個人都有著獨特的身份設定,例如之前提到的女孩就是一個年僅17歲但聰明又勇敢的快遞員。他們擁有記憶和思考能力,在這個以《我的世界》為背景的小鎮中像人類一樣生活。驅動他們的,是一款全新的、






