透過vue + vuex這2樣技術實現todolist(詳細教學)
這篇文章主要介紹了vue vuex todolist的實作範例程式碼,我覺得還挺不錯的,現在分享給大家,也給大家做個參考。
todolist demo
最近有空重新看了一下vuex,然後又寫了一個todolist小demo,原理比較簡單,主要是自己規範了一下程式碼的寫法.
下載位址:vue-test_jb51.rar
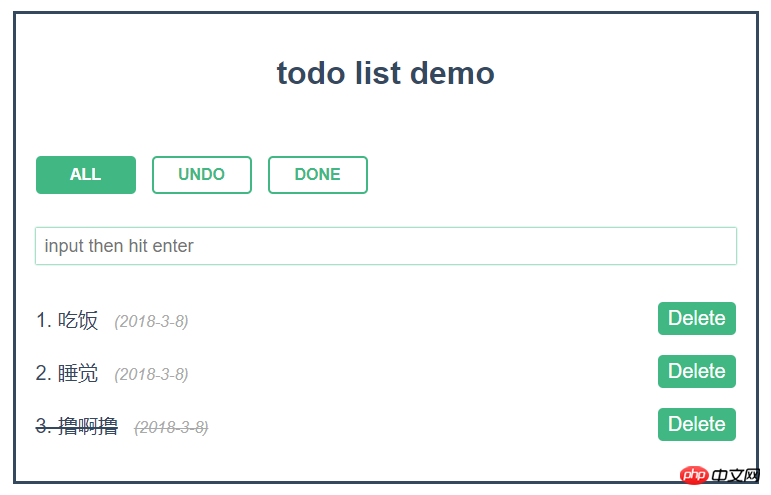
效果圖

根元件
<template>
<p class='container'>
<h1 class='title'>todo list demo</h1>
<type-filter
:types='types'
:filter='filter'
:handleUpdateFilter='handleUpdateFilter'
/>
<add-todo :handleAdd='handleAdd' />
<todo-item
v-for='(item,index) in list'
:key='item.id'
:index='index'
:data='item'
:filter='filter'
:handleRemove='handleRemove'
:handleToggle='handleToggle'
/>
</p>
</template>
<script>
import { createNamespacedHelpers } from 'vuex'
import TypeFilter from './filter'
import AddTodo from './addTodo'
import TodoItem from './item'
const { mapState, mapMutations } = createNamespacedHelpers('TodoList')
export default {
name: 'todo-list-demo',
components: { TypeFilter, TodoItem, AddTodo },
computed: {
...mapState(['list', 'types', 'filter'])
},
methods: {
...mapMutations([
'handleAdd',
'handleRemove',
'handleToggle',
'handleUpdateFilter'
])
}
}
</script>
<style lang='scss' scoped>
@import './style.scss';
</style>#過濾條件元件
<template>
<ul class='types'>
<li
v-for='(item,index) in types'
:key='index + item'
:class='filterClass(item)'
@click='handleUpdateFilter(item)'
>{{item}}</li>
</ul>
</template>
<script>
export default {
name: 'type-filter',
props: ['types', 'filter', 'handleUpdateFilter'],
methods: {
filterClass(filter) {
return { filter: true, active: filter === this.filter }
}
}
}
</script>
<style lang='scss' scoped>
@import './style.scss';
</style>新增待辦事項元件
<template>
<input
type='text'
name='add-todo'
id='add-todo-input'
class='add-todo'
@keyup.enter='add'
placeholder='input then hit enter'
/>
</template>
<script>
export default {
name: 'add-todo',
props: ['handleAdd'],
methods: {
add(e) {
const val = e.target.value.trim()
if (val) {
this.handleAdd({
id: new Date().getTime(),
message: val,
status: false
})
e.target.value = ''
}
}
}
}
</script>
<style lang='scss' scoped>
@import './style.scss';
</style>單一待辦事項元件
##
<template>
<p v-if='show' class='todo-item'>
<span
:class='messageClass(data.status)'
@click='handleToggle(data.id)'
>{{index+1}}. {{data.message}}<i class='date'>{{dateFormat(data.id)}}</i></span>
<span
class='delete'
@click='handleRemove(data.id)'
>Delete</span>
</p>
</template>
<script>
export default {
name: 'todo-items',
props: ['data', 'filter', 'index', 'handleRemove', 'handleToggle'],
computed: {
show() {
return (
this.filter === 'ALL' ||
(this.filter === 'UNDO' && !this.data.status) ||
(this.filter === 'DONE' && this.data.status)
)
}
},
methods: {
dateFormat(time) {
const date = new Date(time)
return `(${date.getFullYear()}-${date.getMonth() + 1}-${date.getDate()})`
},
messageClass: status => ({ message: true, done: status })
}
}
</script>
<style lang='scss' scoped>
@import './style.scss';
</style>const state = {
list: [],
types: ['ALL', 'UNDO', 'DONE'],
filter: 'ALL'
}
const mutations = {
handleAdd(state, item) {
state.list = [...state.list, item]
},
handleRemove(state, id) {
state.list = state.list.filter(obj => obj.id !== id)
},
handleToggle(state, id) {
state.list = state.list.map(
obj => (obj.id === id ? { ...obj, status: !obj.status } : obj)
)
},
handleUpdateFilter(state, filter) {
state.filter = filter
}
}
export default {
namespaced: true,
state,
mutations
}以上是透過vue + vuex這2樣技術實現todolist(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 使用Java編寫程式碼實作愛心動畫
Dec 23, 2023 pm 12:09 PM
使用Java編寫程式碼實作愛心動畫
Dec 23, 2023 pm 12:09 PM
透過Java程式碼實現愛心動畫效果在程式設計領域中,動畫效果是非常常見且受歡迎的。可以透過Java程式碼實現各種各樣的動畫效果,其中之一就是愛心動畫效果。本文將介紹如何使用Java程式碼來實現此效果,並給出具體的程式碼範例。實現愛心動畫效果的關鍵在於繪製心形圖案,並透過改變心形的位置和顏色來實現動畫效果。下面是一個簡單範例的程式碼:importjavax.swing.
 PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
程式語言PHP是一種用於Web開發的強大工具,能夠支援多種不同的程式設計邏輯和演算法。其中,實作斐波那契數列是一個常見且經典的程式設計問題。在這篇文章中,將介紹如何使用PHP程式語言來實作斐波那契數列的方法,並附上具體的程式碼範例。斐波那契數列是一個數學上的序列,其定義如下:數列的第一個和第二個元素為1,從第三個元素開始,每個元素的值等於前兩個元素的和。數列的前幾元
 如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能隨著社群軟體的普及和人們對隱私安全的日益重視,微信分身功能逐漸成為人們關注的焦點。微信分身功能可以幫助使用者在同一台手機上同時登入多個微信帳號,方便管理和使用。在華為手機上實現微信分身功能並不困難,只需要按照以下步驟操作即可。第一步:確保手機系統版本和微信版本符合要求首先,確保你的華為手機系統版本已更新至最新版本,以及微信App
 開發建議:如何利用ThinkPHP框架實現非同步任務
Nov 22, 2023 pm 12:01 PM
開發建議:如何利用ThinkPHP框架實現非同步任務
Nov 22, 2023 pm 12:01 PM
《開發建議:如何利用ThinkPHP框架實現非同步任務》隨著網路技術的快速發展,Web應用程式對於處理大量並發請求和複雜業務邏輯的需求也越來越高。為了提高系統的效能和使用者體驗,開發人員常常會考慮利用非同步任務來執行一些耗時操作,例如發送郵件、處理文件上傳、產生報表等。在PHP領域,ThinkPHP框架作為一個流行的開發框架,提供了一些便捷的方式來實現非同步任務。
 PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實現指南隨著網路的普及和發展,網頁遊戲的市場也越來越火爆。許多開發者希望利用PHP語言來開發自己的網頁遊戲,而實現遊戲需求是其中一個關鍵步驟。本文將介紹如何利用PHP語言來實現常見的遊戲需求,並提供具體的程式碼範例。 1.創造遊戲角色在網頁遊戲中,遊戲角色是非常重要的元素。我們需要定義遊戲角色的屬性,例如姓名、等級、經驗值等,並提供方法來操作這些
 掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
在現今的軟體開發領域中,Golang(Go語言)作為一種高效、簡潔、並發性強的程式語言,越來越受到開發者的青睞。其豐富的標準庫和高效的並發特性使它成為遊戲開發領域的一個備受關注的選擇。本文將探討如何利用Golang來實現遊戲開發,並透過具體的程式碼範例來展示其強大的可能性。 1.Golang在遊戲開發中的優勢作為靜態類型語言,Golang正在建構大型遊戲系統
 如何在Golang中實現精確除法運算
Feb 20, 2024 pm 10:51 PM
如何在Golang中實現精確除法運算
Feb 20, 2024 pm 10:51 PM
在Golang中實現精確除法運算是一個常見的需求,特別是在涉及金融計算或其它需要高精度計算的場景中。 Golang的內建的除法運算子「/」是針對浮點數計算的,並且有時會出現精度遺失的問題。為了解決這個問題,我們可以藉助第三方函式庫或自訂函數來實現精確除法運算。一種常見的方法是使用math/big套件中的Rat類型,它提供了分數的表示形式,可以用來實現精確的除法運算






