下面我就為大家分享一篇vue.js中$set與陣列更新方法,具有很好的參考價值,希望對大家有幫助。
由於JavaScript 的限制,Vue 無法偵測下列變動的陣列:
當利用索引直接設定陣列的某一項時,例如:vm.items[indexOfItem] = newValue
當你修改陣列的長度時,例如:vm.items.length = newLength,不會更新陣列。
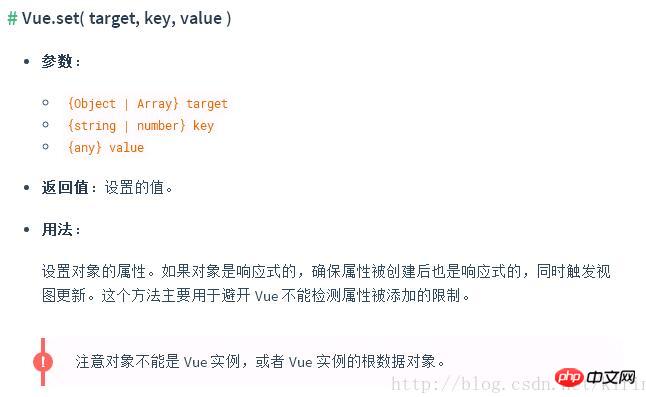
當然vue中給了解決方法,就是使用Vue.set, vm.$set(Vue.set的變種寫法)或者splice,caoncat等修改數組,同時也將觸發狀態更新:
ex:

所以如果在實例建立後新增新的屬性到實例上,則不會觸發更新。
ps:現在有兩個數組,分別為arr1,arr2,如果arr1以下標賦值改變數組,arr2以$set改變數組,結果是什麼樣呢?
data:{
arr1 = ['a','b','c'];
arr2 = [‘foo','bar','baz'];
}
vm.arr1[1] = 'alpha';
vm.$set(vm.arr2, 1, 'alpha');根據開始我們說的根據下標索引改變數組不能觸發狀態更新,我們會知道:第一個數組的第二項改變不會在頁面更新,只有第二個數組的更改會在頁面更新。然而結果卻是:
arr1 = ['a', 'alpha', 'b', 'c']; arr2 = [‘foo', 'alpha', 'bar','baz'];
兩個陣列的值都更新了,也就是說,arr2用$set()方法更新時,頁面會全部更新一遍。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
在react-router4中進行程式碼分割的方法(基於webpack)
以上是vue.js中$set與陣列更新方法_vue.js的詳細內容。更多資訊請關注PHP中文網其他相關文章!




