詳解使用vue-cli腳手架初始化Vue專案下的專案結構
這篇文章主要介紹了詳解使用vue-cli腳手架初始化Vue專案下的專案架構,現在分享給大家,也給大家做個參考。
vue-cli是Vue 提供的官方命令列工具,可用於快速建立大型單頁應用程式。該工具提供開箱即用的建置工具配置,帶來現代化的前端開發流程。只需幾分鐘即可建立並啟動一個具有熱重載、保存時靜態檢查以及可用於生產環境的建置配置的專案。
使用vue-cli有以下幾大優點:
vue-cli是一套成熟的Vue專案架構設計,會跟著Vue版本的更迭而更新
vue-cli提供了一套本地的熱載入的測試伺服器
vue-cli整合了一套打包上線的方案,可使用webpack或Browserify等建置工具
安裝
#下面來安裝vue-cli
1 2 3 4 5 |
|
建立專案
#接下來使用vue-cli建立一個新的Vue專案
1 2 3 4 |
|
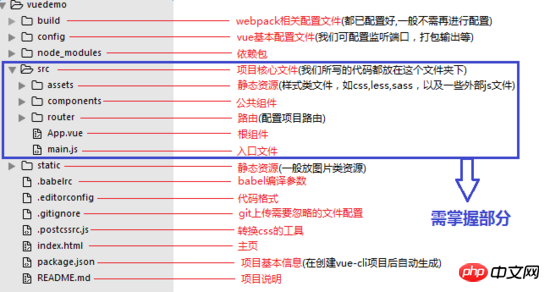
所建立的vuedemo資料夾所包含的檔案如下:

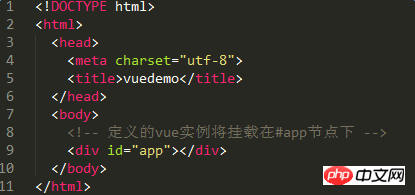
# #[index.html]
index.html和其他html檔案一樣,但一般只定義一個空的根節點,在main.js裡面定義的實例會掛載在根節點下,內容都透過vue元件來填充,由於所有的掛載元素會被Vue產生的DOM替換,因此不建議直接掛載實例到 或 上。

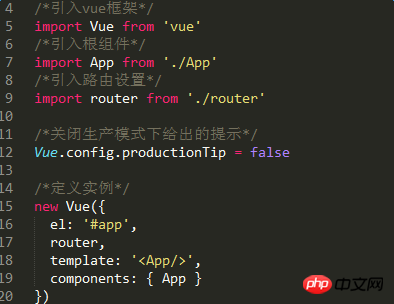
[main.js]
#是Vue應用的入口文件,用來建立一個新的Vue實例,並將這個實例掛載在根節點下,同時也可以用來引入Vue外掛
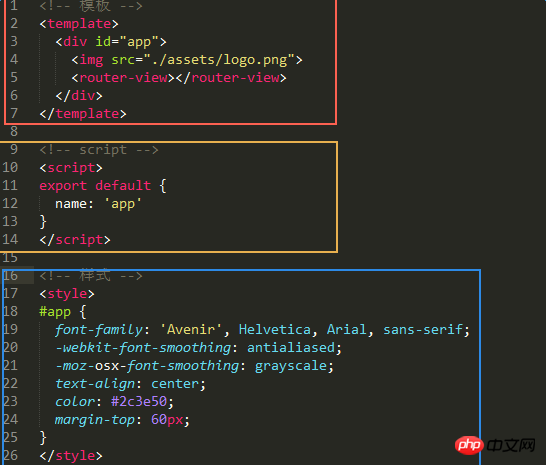
[App.vue]
專案的根元件,可以包含其他的子元件,從而組成元件樹
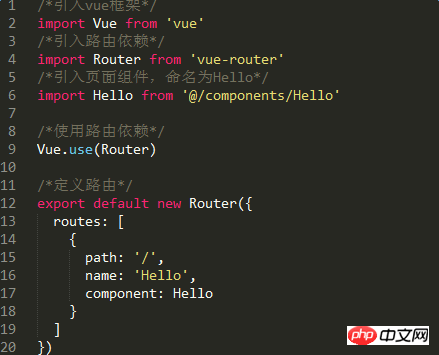
[router/index.js]
#路由設定文件,作用是將元件對應到路由,方便知道在哪裡渲染它們 
以上是詳解使用vue-cli腳手架初始化Vue專案下的專案結構的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows 無法初始化此硬體的裝置驅動程式(代碼 37)修復
Apr 14, 2023 pm 01:22 PM
Windows 無法初始化此硬體的裝置驅動程式(代碼 37)修復
Apr 14, 2023 pm 01:22 PM
當 Windows 偵測到裝置的驅動程式不相容或損壞時,它無法對其進行初始化。裝置停止運作,當使用者調查時,「 Windows 無法為此硬體初始化裝置驅動程式(代碼 37) 」錯誤訊息顯示在「裝置狀態」窗格中。解決這個問題很容易,你可以很容易地做到這一點。修復 1 – 掃描電腦您可以掃描裝置以查找任何硬體變更。 Windows 最終將檢查並偵測任何驅動程式變更。 1.您只需右鍵單擊“ Windows鍵”並點擊“裝置管理員”。 2. 當裝置管理員出現在您的系統上時,請按一下功能表列上的「操作」。 3. 在這裡,
 修正: Windows 無法初始化此硬體的裝置驅動程式
Apr 13, 2023 pm 01:19 PM
修正: Windows 無法初始化此硬體的裝置驅動程式
Apr 13, 2023 pm 01:19 PM
錯誤代碼 37 表示 Windows 偵測到裝置驅動程式有問題,無法啟動硬體裝置。這意味著您的系統上未正確安裝軟體裝置驅動程序,或者您嘗試使用的硬體與 Windows 不相容。您已經知道驅動程式對於設備的平穩運行至關重要,因此如果您要使用硬體設備,則需要立即解決此錯誤。在本文中,我們將向您展示繞過此錯誤的各種方法。是什麼原因導致 Windows 錯誤代碼 37?當您得到 Windows 無法初始化此硬體的裝置驅動程式。 (代碼 37) 訊息,它可能由幾個問題引起,包括:相容性問題 – 當您將硬
 動態連結函式庫初始化例程失敗什麼辦
Dec 29, 2023 am 10:30 AM
動態連結函式庫初始化例程失敗什麼辦
Dec 29, 2023 am 10:30 AM
解決方法:1、重新安裝應用程式;2、修復或重新安裝DLL;3、系統還原或檢查點恢復;4、使用系統檔案檢查器(SFC)掃描;5、檢查啟動項目和服務;6、使用工具;7、查閱官方文件或論壇;8、考慮安全軟體;9、檢視事件檢視器;10、尋求專家協助等等。
 win7怎麼初始化電腦
Jan 07, 2024 am 11:53 AM
win7怎麼初始化電腦
Jan 07, 2024 am 11:53 AM
win7系統是一款非常優秀的高效能係統,在對win7的不斷使用中有很多的朋友都在問win7怎麼初始化電腦!今天小編為大家帶來的就是win7電腦恢復出廠設定的操作方法。 win7怎麼初始化電腦的相關資訊:圖文詳解操作步驟:1、開啟“開始功能表”,然後進入。 2、點選進入左側底部的設定。 3、在Win10更新和恢復設定的介面中,選擇。 4、點選「刪除所有內容並重新安裝Windows」下方的。 5.可以看到如下「初始化」設定了,然後點選。 6、進入「你的電腦有多個驅動器」設定選項,這裡有和兩個選項,可以根據情況選擇
 修復無法初始化PC上的圖形系統錯誤
Mar 08, 2024 am 09:55 AM
修復無法初始化PC上的圖形系統錯誤
Mar 08, 2024 am 09:55 AM
許多遊戲玩家遇到了遊戲無法初始化圖形系統的令人沮喪的問題。這篇文章將深入探討這個問題背後的常見原因,並找到簡單而有效的解決方案,讓你重新回到棋盤上,並在任何時間內通過關卡。因此,如果你在過山車大亨、刺客信條、托尼霍克的職業溜冰者等中收到無法初始化圖形系統錯誤訊息,請遵循本文中提到的解決方案。初始化錯誤無法初始化圖形系統。不支援顯示卡。修復無法初始化圖形系統錯誤訊息要解決過山車大亨、刺客信條、托尼霍克的專業溜冰者等遊戲中的無法初始化圖形系統錯誤,可以嘗試執行以下解決方法:更新顯示卡驅動程式在兼容模
 如何重置win7網路設置
Dec 26, 2023 pm 06:51 PM
如何重置win7網路設置
Dec 26, 2023 pm 06:51 PM
win7系統是一款非常優秀的高效能係統,最近一段時間裡有很多win7系統的小夥伴們都在找win7怎麼初始化網路設定的方法,今天小編為大家帶來的就是win7電腦網路初始化的詳細教程一起來看看吧。 win7怎麼初始化網路設定的詳細教學:圖文操作步驟:1、點“開始”選單,找到並開啟“控制台”,進去之後再點“網路和共用中心”。 2、然後找到並點選「更改適配器設備」。 3.接下來,在打開的視窗中,滑鼠右鍵點擊“本地連接”,再點“屬性”。 4.開啟之後,就找到“Internet協定版本(TCP/IPv4)”,再雙
 修復:新 SSD 未在 Windows 11、10 中顯示
Apr 14, 2023 pm 02:52 PM
修復:新 SSD 未在 Windows 11、10 中顯示
Apr 14, 2023 pm 02:52 PM
SSD 徹底改變了科技世界。這些資料儲存解決方案憑藉其超快和無與倫比的讀取/寫入速度,讓每個使用者都渴望在其中安裝系統作業系統。但是,如果您的新 SSD 沒有出現在您的 Windows 裝置上怎麼辦?這是插入系統的全新 SSD 可能面臨的典型問題。不用擔心。我們剛剛得到了正確的解決方案,您所要做的就是按照這些步驟操作,SSD 將立即回到您的檔案總管。解決方法-1. 檢查SSD的連線。如果您使用的是 USB 集線器,請將 SSD 直接連接到您的系統。檢查 SSD 的連接器是否有任何實體缺陷。
 C++程式初始化字典
Sep 09, 2023 pm 07:01 PM
C++程式初始化字典
Sep 09, 2023 pm 07:01 PM
C++在同名的字典方面與Python不同,但它具有相似功能的相同資料結構。 C++支援映射,可在STL類別std::map中使用。映射物件在每個條目中包含一對值,一個是鍵值,另一個是映射值。鍵值用於在映射中搜尋和唯一標識條目。而映射值不一定是唯一的,鍵值在映射中必須永遠是唯一的。讓我們看一下如何使用映射。首先,讓我們看看如何在C++中定義一個映射資料結構。語法#includemap<data_type1,data_type2>myMap;讓我們舉個例子,看看如何做到這一點−範例#incl






