下面我就為大家分享一篇vue.js的computed,filter,get,set的用法及區別詳解,具有很好的參考價值,希望對大家有所幫助。
1、vue.js的computed方法:
處理複雜邏輯,基於依賴緩存,當依賴改變時會重新取值。用methods也可以實現同樣的效果,但methods在重新渲染的時候會重新調用執行,在性能上computed優於methods,當不需要緩存時可用methods。
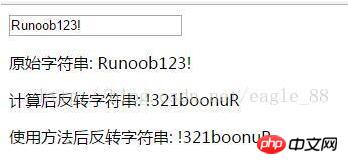
實例1:computed和methods實作翻轉字串
#<template>
<p>
<input v-model="message">
<p>原始字符串: {{ message }}</p>
<p>计算后反转字符串: {{ reversedMessage }}</p>
<p>使用方法后反转字符串: {{ reversedMessage2() }}</p>
</p>
</template>
<script>
export default {
data () {
return {
message: 'Runoob123!'
}
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
},
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}
}
</script>執行結果:

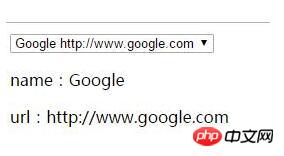
實例2:computed的get()和set()用法
<template>
<p>
<select v-model="site">
<option value="Google http://www.google.com">Google http://www.google.com</option>
<option value="baidu http://www.baidu.co">baidu http://www.baidu.com</option>
<option value="网易 http://www.163.com">网易 http://www.163.com</option>
</select>
<p>name:{{name}}</p>
<p>url:{{url}}</p>
</p>
</template>
<script>
export default {
data () {
return {
name: 'Google',
url: 'http://www.google.com'
}
},
computed: {
site: {
// getter
get: function () {
return this.name + ' ' + this.url
},
// setter
set: function (newValue) {
let names = newValue.split(' ')
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
}
</script>執行結果:

#2、vue.js的篩選器fliter方法:
過濾器是將傳回資料進行處理後傳回處理結果的簡單函數。可是在vue2.0版本被去掉了,替代方法是將函數寫在methods裡。
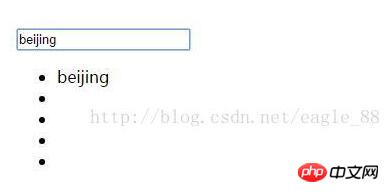
實例:
<template>
<p>
<input v-model="filterText"/>
<ul>
<li v-for="item in obj">
<span>{{myfilter(item.label)}}</span>
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
obj: [
{value: 0, label: 'beijing'},
{value: 1, label: 'shanghai'},
{value: 2, label: 'guangdong'},
{value: 3, label: 'zhejiang'},
{value: 4, label: 'jiangshu'}
],
filterText: ''
}
},
methods: {
myfilter (value) {
if (value.indexOf(this.filterText) > -1) {
return value
}
}
}
}
</script>#執行結果:

##3、vue.js的get和set方法:
vue中data屬性能夠回應資料變化內部是將data 的屬性轉換為getter/setter,在vue2.0中,get()和set()用於computed計算屬性中,在上面的computed實例中已有涉及。另外從vue1.0繼承的vm.$set( object, key, value )用於動態監控資料元素,在實例建立後新增陣列屬性並且有回應可用該方法實作。<template>
<p>
<input v-model="opt" @blur="add()"/>
<ul>
<li v-for="item in arr">
{{ item }}
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
arr: [ '北京', '上海', '广东', '深圳' ],
opt: ''
}
},
methods: {
add () {
this.$set(this.arr, this.arr.length, this.opt)
}
}
}
</script>
利用vuex實現登入狀態的儲存與未登入狀態不允許瀏覽,具體有哪些方法?
##
以上是vue.js的computed,filter,get,set的用法及區別詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




